
- Webエンジニアに興味があるけど、具体的にどんな仕事なんだろう
- Webエンジニアになるために必要なスキルを知りたい
- Webエンジニアに将来性はある?
このような悩みを抱えている方は、多いのではないでしょうか。
WebエンジニアはWebサイト上で動作する機能の開発や、Webサービスの提供に必要なITシステム、アプリケーションなどの設計・開発を行う職業です。近年はあらゆる分野でWebへの対応が必要になってきており、ますます需要が増えている職業といえます。
この記事では、Webエンジニアの仕事内容や将来性、必要なスキルについて詳しく解説します。
この記事を読めば、Webエンジニアについて理解でき、Webエンジニアを目指すための行動ができるでしょう。ぜひ参考にしてみてください。
目次
Webエンジニアとは?

Webエンジニアは、「Web業界で働くITエンジニア」を指します。ITシステムの職種の中でも、Webの知識やスキルを活かして働くエンジニアのことです。
主な仕事内容はWebサイトやWebサービス上で動作する機能やシステム、アプリケーションなどの設計・開発を行います。また、システムを安定稼働させるための保守・運用作業も含まれます。
業務範囲はWebサイトやアプリケーションの制作だけではなく、運営業務も含まれます。制作プロジェクトの監督をするディレクション業務や、全体の設計業務なども重要なWebエンジニアの仕事です。Web制作に幅広く携わることがWebエンジニアの特徴といえます。
Webプログラマーとの違い
Web業界で技術職を目指す場合に、よく聞くWebエンジニアとWebプログラマーの違いについて悩む方は多いのではないでしょうか。ここではWebエンジニアとWebプログラマーの違いについて解説します。
先に説明したように、Webエンジニアはサービスの要件定義から開発・ディレクション・運用・保守まで幅広く対応する職種です。一方Webプログラマーは、開発に必要なプログラミング作業に特化した職種です。
業務内容が幅広いWebエンジニアと、プログラミングを専門的に行うWebプログラマーという違いがあります。Webエンジニアというジャンルの中にWebプログラマーが含まれるイメージを持つとよいでしょう。
Webエンジニアの将来性は高くて需要がある

Webエンジニアへの転職を考える上で、気になるのはWebエンジニアの将来性でしょう。結論から言うと、Webエンジニアの将来性は非常に高いといえます。
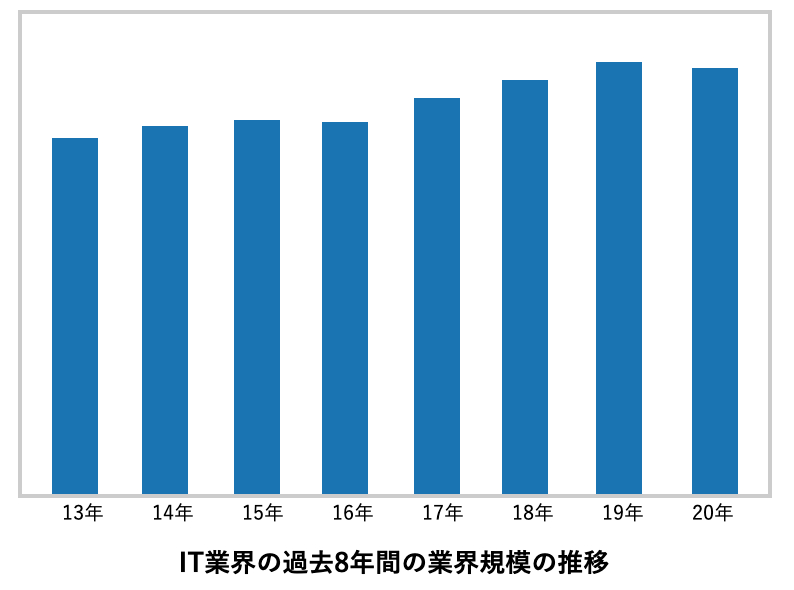
その理由はIT業界の動向にあります。

引用:業界動向サーチ
上のグラフを見ると、IT業界の規模は2013年から成長を続けています。テレワークの拡大や5G、企業のDX化などの動きが追い風になっているようです。現在、ITは生活に欠かせないものとなってきています。

また、経済産業省の「特定サービス産業動態統計調査」によると、2020年の情報サービス業の売上高は前年比7.0%増の12兆9,102億円でした。上のグラフの通り、2011年から上昇トレンドにあることがわかります。
このようにIT業界・情報サービス業は規模を拡大し続けており、今後もさらなる成長が期待されます。それに伴い、Web業界で活躍するWebエンジニアも引き続き需要が高まることが予想されているのです。
またIT業界の進化のスピードは非常に速く、常に新しい技術やサービスが生まれています。そのためWebエンジニアには、その時々のニーズに対応したサービスを作り出すことが求められます。Webエンジニアとして活躍するには、常に最新のIT技術をキャッチアップしていく姿勢が重要です。
Webエンジニアの主な役割

Webエンジニアの主な役割は、「フロントエンドエンジニア」「バックエンドエンジニア」「インフラエンジニア」の3つに分かれます。それぞれの役割について詳しく解説していきます。
1,フロンドエンドエンジニア
フロンドエンドエンジニアは、Webブラウザ上でユーザーが実際に目にするフロント部分の開発を担当するエンジニアのことです。Webサイトやアプリケーションの画面などを、デザイナーの作るデザインをもとにHTMLやCSS、JavaScriptといった言語を用いて構築します。
また、ユーザーの使いやすさや体験価値を考慮したUI(ユーザーインターフェース)、UX(ユーザーエクスペリエンス)のデザインも求められます。スマホが広く普及している今、多くの人がWebサービスを利用します。誰でも理解しやすく使いやすいデザインであることや、PCとスマホの両方の画面に対応したレスポンシブデザインも求められています。
さらにSEO(Search Engine Optimization:検索エンジン最適化)の知識やテクニックを用いて、多くの人に利用されるWebサービスを作ることもフロントエンドエンジニアの役割です。
2,バックエンドエンジニア
バックエンドエンジニアは、フロントエンドエンジニアとは違いユーザーから直接見えない部分の開発を行うエンジニアのことです。サーバー側で動作するプログラムを担当するので、サーバーサイドエンジニアと呼ばれることもあります。
バックエンドエンジニアは、Webサイトやアプリケーションの開発に必要なデータベースの開発や管理、また動的処理や保存などを行います。たとえばWeb上で行われる会員登録や決済などのデータを読み込み、処理を行うといったプログラムの開発をします。
バックエンドの開発にはJavaやPHP、RubyにPerlといった言語がよく使用されます。プログラミング言語以外にもミドルウェアやフレームワーク、各種ツールなど幅広い知識が必要です。システムの根幹を支えるバックエンドエンジニアは、Webエンジニアの中でも中心的な役割を果たします。
3,インフラエンジニア
インフラエンジニアは、IT業務の基盤となるネットワークやサーバーの設計・構築・運用などを行うエンジニアのことです。システムが安定して稼働するよう、土台となるインフラ環境の管理を担当します。
インフラエンジニアの仕事はニーズに合わせた適切なインフラ環境の設計・構築、その後の監視・運用業務も含まれます。土台であるインフラがストップしてしまうと、システム全体がダウンしてしまうためです。
さらに近年では、クラウドサービスが広く普及し注目を集めています。インフラ環境をクラウド化する企業が増えており、インフラエンジニアにもクラウドやそれに伴うセキュリティに関する知識も求められることが多いです。
Webエンジニアの主な仕事内容

Webエンジニアはさまざまな役割があることを解説しました。ここでは、Webエンジニアの主な仕事内容を3つ紹介します。
1,システム構築
1つ目はシステムエンジニア(SE)が作成した仕様書や設計書に基づいて、Webサイトを構築することです。
仕様書の内容がシステムに組み込むには現実的でない場合、代替案を提案することもWebエンジニアの仕事です。また、開発中に仕様が変更になることも少なくありません。柔軟に対応するためには、多くの知識やスキルを持ち合わせておくことが大切です。
また、自らクライアントにヒアリングして要件定義を行う場合もあります。開発後にクライアントと行き違いがないように、しっかりと要件をすり合わせておくことが重要です。そのため適切なヒアリングを行うコミュニケーション力も必要になります。
2,Webサイト制作
2つ目は仕様書やヒアリング内容に基づいて、Webサイト制作を行うことです。Webサイト制作はフロントエンドとバックエンドの開発に分かれます。
フロントエンド開発はユーザーが目にするWebサイトや、アプリケーションの画面を制作します。HTMLやCSS、JavaScriptなどの言語を使うことが多いです。見た目の美しさだけでなく、使いやすく理解しやすいサイトであることも求められます。
バックエンド開発はユーザーには見えないサーバー側のシステムを開発します。PHP、Perl、Pythonなどのプログラミング言語で開発します。正常な動作を確認するテストも入念に行う必要があります。
3,サイトの保守・運用
3つ目はWebサイトの保守・運用です。Webエンジニアの仕事はWebサイト制作だけでなく、Webサイト完成後の保守・運用まで手がけることもあります。
具体的にはドメインやサーバー、サーバー証明書の更新作業やCMS(コンテンツマネジメントシステム)のバージョンアップ作業などです。またブラウザや端末のバージョンアップに対応するためのメンテナンスなども必要になります。
さらにWebサイトを多くの人に長く利用し続けてもらうためには、SEO対策も定期的に見直して改良することが重要です。公開したら終わりではなく、状況に合わせた定期的なメンテナンスもWebエンジニアの仕事になります。
Webエンジニアの年収は約584万円

需要の高いWebエンジニアですが、他の職種と比べて年収も高い傾向にあります。正社員として働くWebエンジニアの平均年収は約584万円です。日本の平均年収と比較しても高いことがわかります。
派遣社員の平均時給は2,198円、アルバイト・パートの平均時給は1,148円となっており、地域差はあるものの一般的な事務職などと比較すると高い傾向にあるといえます。これはエンジニアとしての専門スキルを持つ人材が不足しているためでしょう。
給与幅は広く、スキルや経験による差が大きいと見受けられます。Webエンジニアは求められるスキルや経験をしっかりと身につけることで、高収入を目指せる職業です。
※参照元:求人ボックス
Webエンジニアに必要なスキル

Webエンジニアとして活躍し続けるには、さまざまなスキルが求められます。ここでは、Webエンジニアに必要なスキルについて詳しく解説します。
1,プログラミングスキル
どのような業務を担当するにしても、Webエンジニアとして働くにはプログラミングスキルは必須です。一般的にシステム開発は上流行程と下流行程に分かれますが、Webエンジニアは一貫して担当することも多いです。プログラミングスキルを求められる場面は多いでしょう。
プログラミング言語には「Java」「PHP」「C#」をはじめとしたさまざまな言語があります。フロントエンド、バックエンドなど担当する領域によっても使用する言語は異なりますが、まずは働く企業や携わるプロジェクトで必要な言語を身につけましょう。また、プロジェクト内で使用するフレームワークなども身につけておくと、共同開発をするうえで便利です。
「Go」「Python」などは近年トレンドとなっている言語です。それぞれの言語の特徴やトレンドをおさえてスキルを伸ばしましょう。まずは1つの言語をしっかり習得しておけば、その後に他の言語を学ぶときにも理解しやすいです。Webエンジニアは扱える言語が多いほど、対応できる案件が増え市場価値が上がります。
2,データベースに関するスキル
WebアプリケーションやWebサイトのシステムを構築する上で、情報管理のためのデータベースに関する知識も必要です。データベースは情報の保管庫のようなもので、膨大なデータを保持しています。特定の文字を入力したときに関連するデータを抽出できます。
検索機能やID・パスワードによるログイン機能などはデータベースによって実現しており、システムを構築するバックエンドエンジニアには必須のスキルです。OracleやSQLServerなどの管理システムや、データベースを操作するためのSQL言語の知識が必要です。
3,セキュリティに関するスキル
Webエンジニアにはセキュリティに関するスキルも必要です。Webサイトやアプリケーションはインターネットに公開されており、不特定多数のユーザーがアクセスします。近年では個人情報の漏洩が大問題となっており、多くの個人情報が入力されるショッピングサイトや会員制のサイトでは特に対策が必要です。
ITの進化に伴い不正アクセスやサイバー攻撃の手口も多様化・巧妙化しています。これらの対策を適切に行うため、最新のセキュリティ知識やスキルはWebエンジニアにも強く求められています。
4,LAMP環境のスキル
Web開発ではLAMP環境のスキルも必要です。「LAMP」とは、Web開発に必要とされるオープンソースのソフトウェア「Linux」「Apache」「MySQL」「PHP」の頭文字を取っています。
- Linux:Webサーバーで使われることの多いOS
- Apache:世界で最も使われているWebサーバー
- MySQL:SQL言語を用いて操作するデータベース
- PHP:主にバックエンドで使用するプログラミング言語
それぞれ独自に開発されたものですが、組み合わせることで自由にコンテンツの構築ができます。WebエンジニアはこれらのLAMP環境をベースに構築することが一般的であるため、基本スキルとして身につけておきましょう。
未経験からWebエンジニアになるための手順を解説!

ここまでWebエンジニアの仕事内容や必要なスキルについて解説してきました。Webエンジニアは需要が高く将来性のある仕事ですが、未経験の方がWebエンジニアになるためには何から始めたら良いでしょうか。ここでは、未経験からWebエンジニアになるための方法と手順を詳しく解説します。
1,学習の全体像を把握する
まずは、Webエンジニアになるための学習の全体像を把握しましょう。どんな内容を学習すればいいのか、どこがゴールなのかを設定してロードマップを作成します。先を見越して準備をしておけば、最短でWebエンジニアを目指せるでしょう。
Webエンジニアになるための情報は世の中にたくさんあります。インターネットや書籍で情報を集め、取捨選択して自分に最適な学習計画を立てましょう。全体像を理解しておけば、いま自分がどの位置にいるのかも把握できますね。計画性をもって学習を進めていきましょう。
2,必要なスキルや言語を学習する
次に、Webエンジニアに必要なスキルやプログラミング言語の学習を始めましょう。プログラミングを学習するための教材はさまざまなものがあります。たとえば書籍やオンラインの学習サービスなどです。
書籍での学習は自分のペースで体系的に学べます。オンライン学習サービスには、ゲーム感覚で実際にプログラミングを体験できる「Progate(プロゲート)」や、3分間の動画で学べる「ドットインストール」などがあります。それぞれにメリットがあるので、自分に合うものを探してみてください。無料で体験できるものもたくさんあるので、まずは試してみることをおすすめします。
3,プログラミングをするための開発環境を構築する
次のステップとして、自分のパソコンにプログラミングを行う開発環境を構築してみることも非常に勉強になります。先に紹介したLAMP環境などはオープンソースのため、無料で利用できます。インストール方法や使い方を調べながら実際に手を動かして構築してみましょう。わからないことがあってもメジャーなソフトウェアであればインターネット上に情報が多いため、検索すれば解決できることが多いです。
さらに開発効率を上げるフレームワークも学んでみましょう。フレームワークは開発において、高頻度で使用される共通の機能の動作や処理をパッケージ化したものです。効率的でスピーディーな開発が可能なため、多くの開発現場で使用されています。チーム開発にも向いており実用的なので、転職後の職場でも役立つでしょう。
4,プログラミングスクールに通う
Webエンジニアに必要なスキルは独学でも身につけられます。しかし、未経験の方にとっては学習を継続することが難しく、挫折してしまう方も多いです。
独学に不安を感じる方は、プログラミングスクールの受講も検討してみてください。プログラミングスクールは必要なカリキュラムがしっかり組まれていること、疑問点は講師に質問できることがメリットです。スムーズに学習を進められるので、挫折しにくくなるでしょう。
キャリアサポートや転職支援が含まれているスクールも多いので、気軽に将来の相談をしたりアドバイスを受けたりできます。悩んだときに相談できる環境があるのは心強いですね。
プログラミングスクールにはさまざまなコースが用意されており、忙しい方でも空いた時間を利用して学習できます。中には無料で通えるスクールもあるので、無料体験などに参加して自分に合ったスクールを選ぶと良いでしょう。
以下の記事でおすすめのプログラミングスクールを紹介しているので、参考にしてみてください。
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
5,ポートフォリオ(制作物)を作成する
最後に、ポートフォリオ(制作物)を作成しましょう。ポートフォリオは自分の作品集のことで、Webエンジニアの場合は自分が作成したWebサイトやWebアプリケーションがポートフォリオになります。
Webエンジニアの就職・転職の選考時には、スキルや経験が重視されます。ポートフォリオがあると自分のスキルや実績の証明になるので、アピール材料になりますね。さらに、企業に対してやる気や熱意を伝えられます。
また、GitHubというコードの共有やレビューができるオープンソースのプラットフォームがあります。GitHubを利用することで使用できる言語や技術スキルの証明に役立つため、ポートフォリオとして活用する人が増えています。選考時にGitHubの提出を必須とする企業もあるため、使えるようにしておくと役に立つかもしれません。
Webエンジニアになって市場価値を上げよう!

IT業界が成長を続ける今、Webエンジニアは非常に需要が高い職業です。今後も世界的にリモートワークが推進されることが予想され、企業はさらにWebの活用を進めていくでしょう。Webエンジニアの仕事は増え続けることが見込まれます。
Webエンジニアは将来性のある職業なので、少しでも興味があれば学習を始めてみましょう。プログラミングがどんなものかまずは独学から始めてみたり、無料体験ができるプログラミングスクールでカウンセリングを受けるのもおすすめですよ。
Webエンジニアになって市場価値を上げられるエンジニアを目指してみてくださいね。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール

















