
統合開発環境(IDE)と呼ばれる種類のツールの1つである「PhpStorm」について、そのインストール方法や設定方法、主な機能、使い方などについて解説します。
「PhpStorm」とは、JetBrains社が開発した「PHP」などのフロントエンド開発向け統合開発環境(IDE)です。PhpStormを使いこなすことで、「PHP」のさまざまな拡張機能を不自由なく活用できます。
本記事では、PhpStormのインストール方法や主な機能、使い方について詳しく解説します。
目次
PhpStormとはどのようなツール?

「PhpStorm」は、PHP開発者に向け設計がされている統合開発環境(IDE)で、さまざまな開発ツールをリリースしているJetBrains社が開発したものです。「PHP」を使った開発をおこなう上で、開発効率を上げるさまざまな機能が実装されています。
「PhpStorm」は30日間の無料体験期間がある有料IDEであり、無料体験を利用して実際に使ってみてから、本格的な導入を検討できます。学生向けやスタートアップ向けの特別オファーも用意されているため、条件を満たせばより安価に「PhpStorm」を使用することが可能です。
PhpStormを導入する手順

「PhpStorm」を導入する手順は、以下の通りです。
- PhpStormのインストーラーをダウンロードしよう
- コードスタイルを設定しよう
- フォントを設定しよう
- 日本語化しよう
ここからは、上記の手順を解説します。
PhpStormのインストーラーをダウンロードしよう
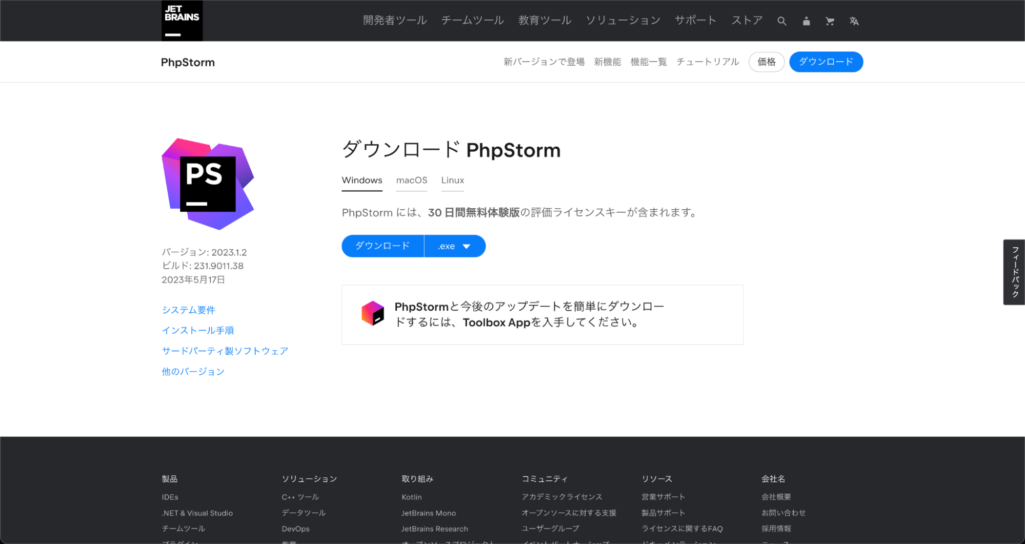
はじめに、「PhpStorm」のインストーラーをダウンロードします。以下のPhpStormの公式サイトにアクセスしてください。

引用:PhpStormのダウンロード:超高速でスマートなPHP IDE
「Windows」「macOS」「Linux」とOSを選択するタブがあるので、自分のOSに合わせたインストーラーをダウンロードします。ダウンロードが完了したら、インストーラーをクリックし起動してください。
あとは、インストーラーの手順に合わせて操作を進めていくと「PhpStorm」をインストールできます。
JetBrainsのアカウント作成しよう
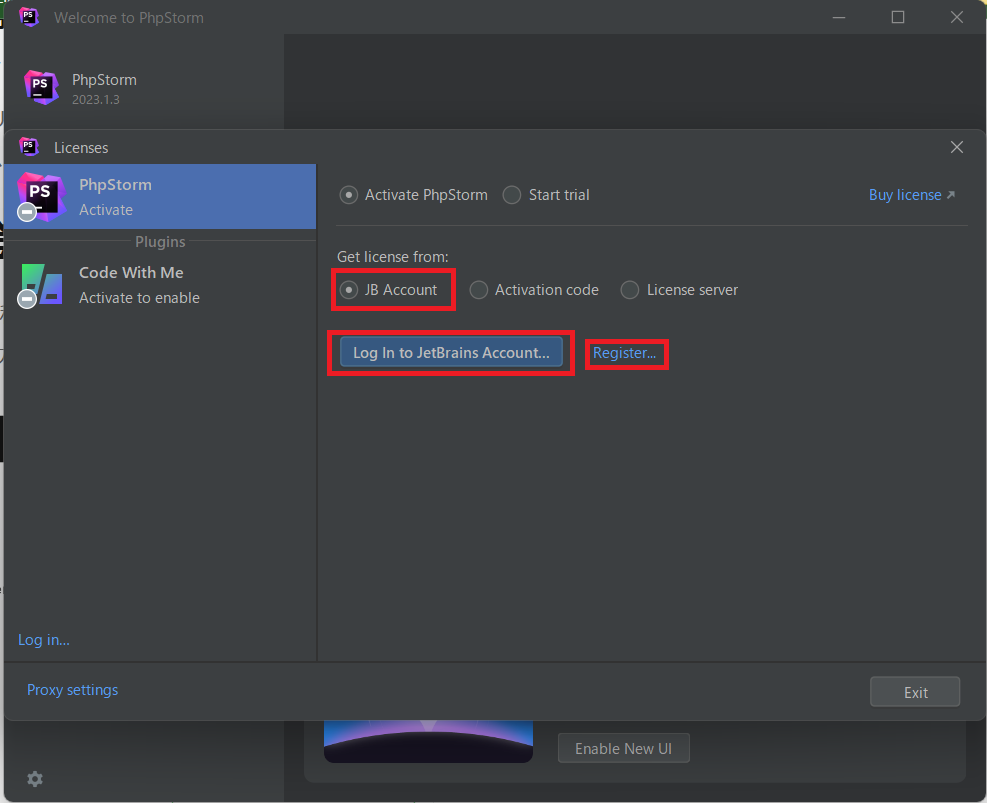
インストール後、はじめてPhpStormを起動すると、JetBrainsアカウント(下図JB Account)を使用してログインするか、JetBrainsアカウントへの新規登録が求められます。
もしJetBrainsアカウントを保有していない場合は「Register」から登録してください。

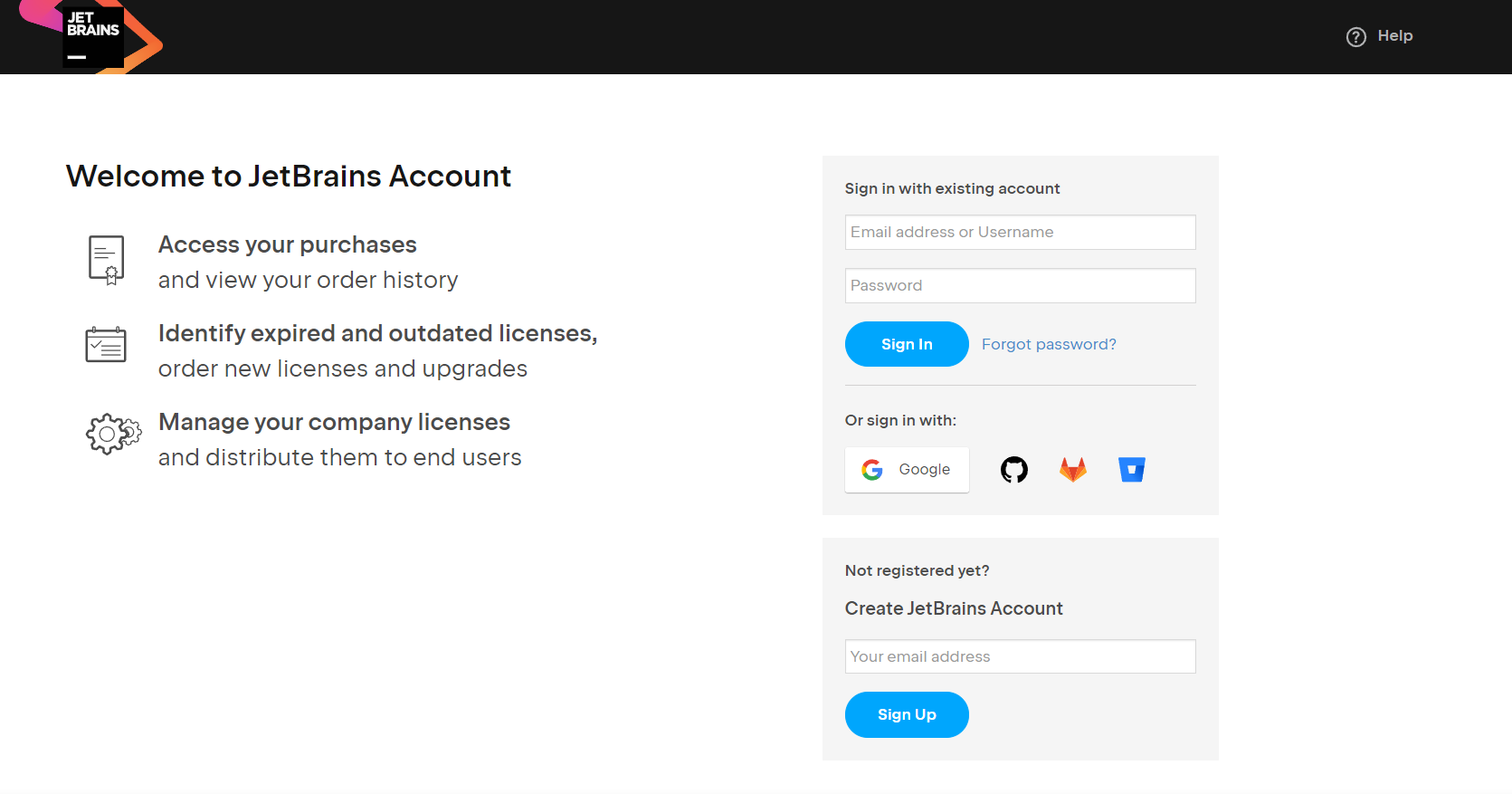
「Register」をクリックすると下図の画面が表示されます。「Create JetBrains Account」下の枠に個人所有のメールアドレスを入力して「Sign Up」をクリックしてください。

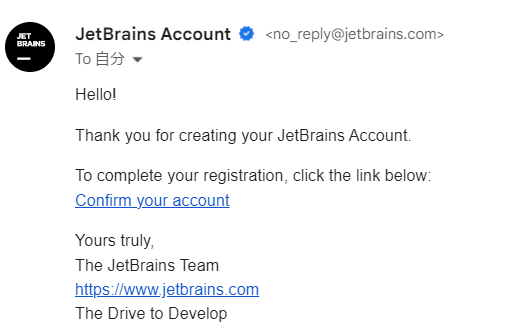
クリック後すぐに入力したメールアドレスに確認メールが届きます。

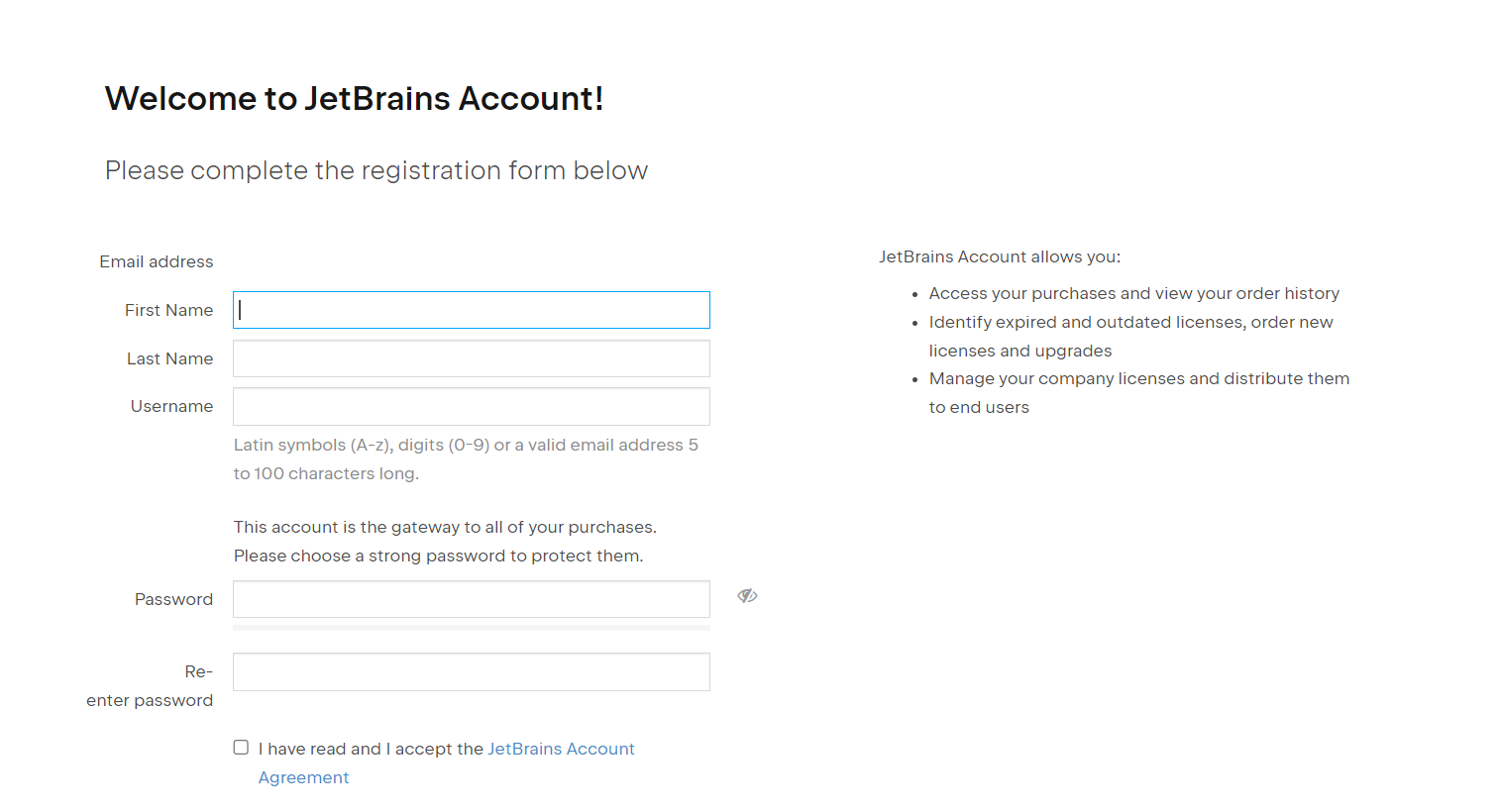
「Confirm your account」のリンクをクリックして表示された画面から、必要事項を入力して送信するとアカウントが作成できます。

アカウント作成後は「PhpStorm」に戻り「Start trial」を選択して「Activate」ボタンをクリックすると、IDEを使用できるようになります。
コードスタイルを設定しよう
次に、「コードスタイルの設定」をおこないましょう。
「PhpStorm」は、指定のスタイルに沿って入力したコードを整える機能が搭載されています。この機能によって、バグも発生しづらく、読みやすいコードを入力していくことが可能になるのです。
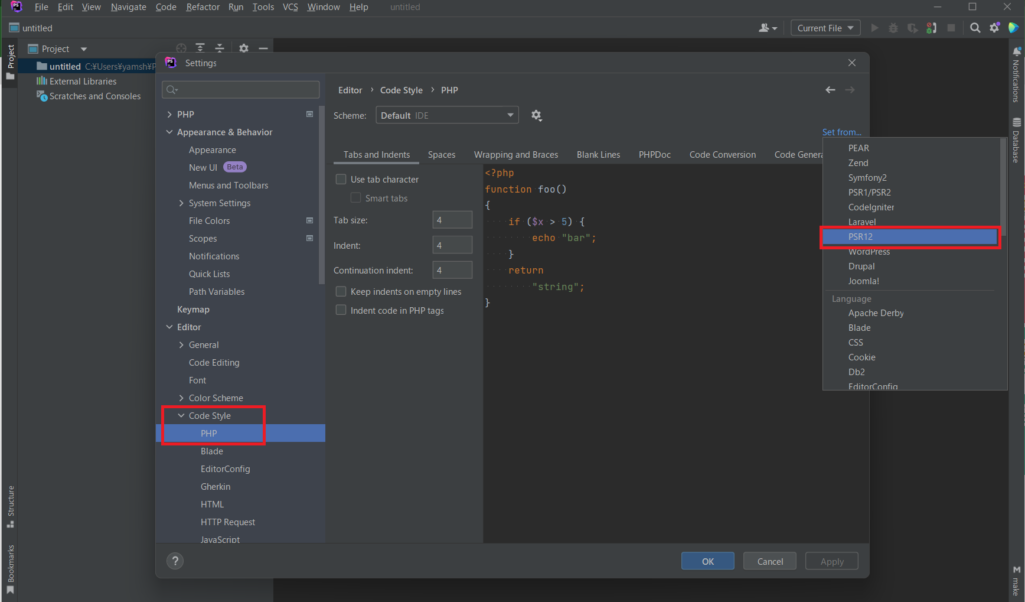
コードスタイルを設定する場合、まず「PhpStorm」を起動し、メニューからFiles -> Settings -> Editor -> Code Style -> PHPの順に選択していきます。
次に「Set from…」をクリックすることで、設定するコードスタイルの選択肢がでてくるため、設定したいコードスタイルを選択しましょう。その際、PSRという「PHP」のコーディング規約の最新版である「PSR12」を選択するのがおすすめです。

フォントを設定しよう
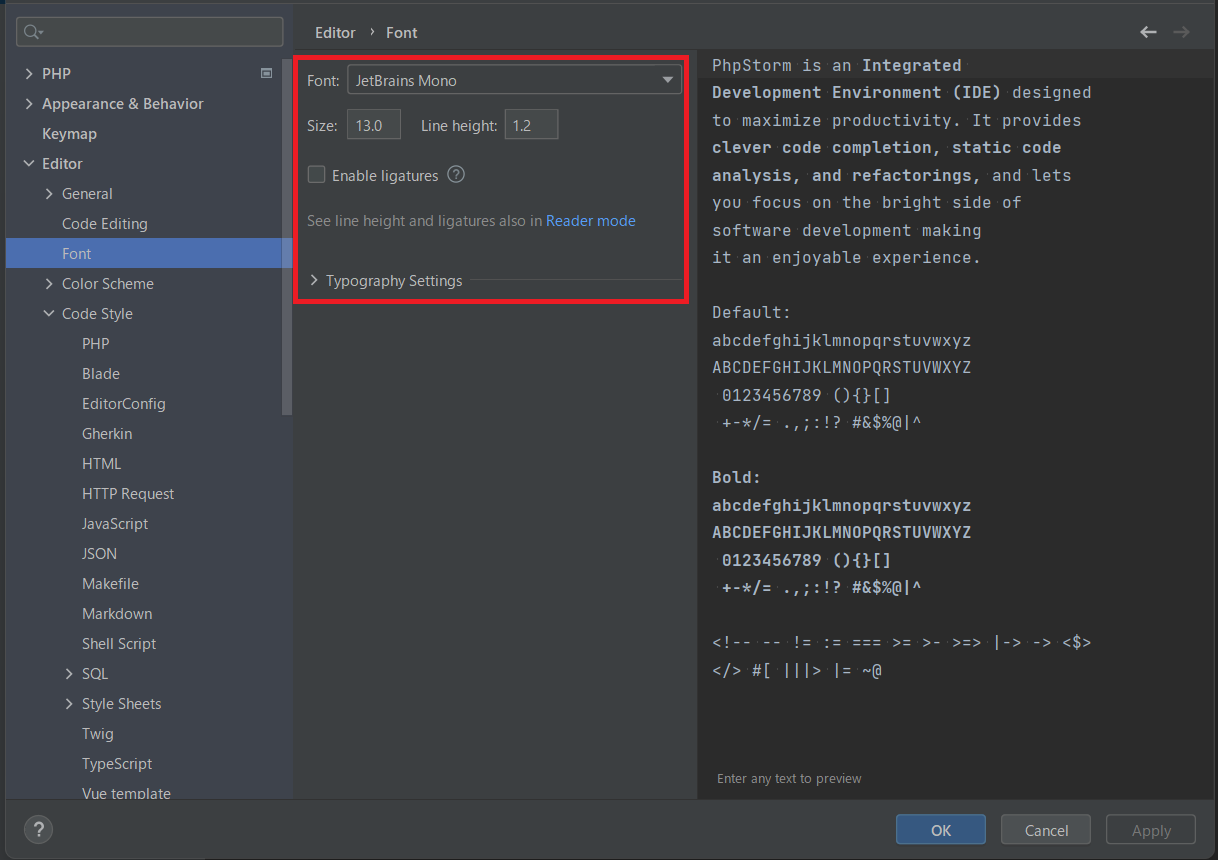
次に、エディタ内で表示されるフォントの設定をおこないます。この設定をおこなうことによって、フォントの種類やサイズ、行の高さの設定、合字の有効化が可能です。
メニューからFiles -> Settings -> Editor -> Fontの順に選択していきます。すると「Font」「Size」「Line spacing」などを入力できる画面になるため、自分にとって見やすい設定をおこなっていきましょう。

日本語化しよう

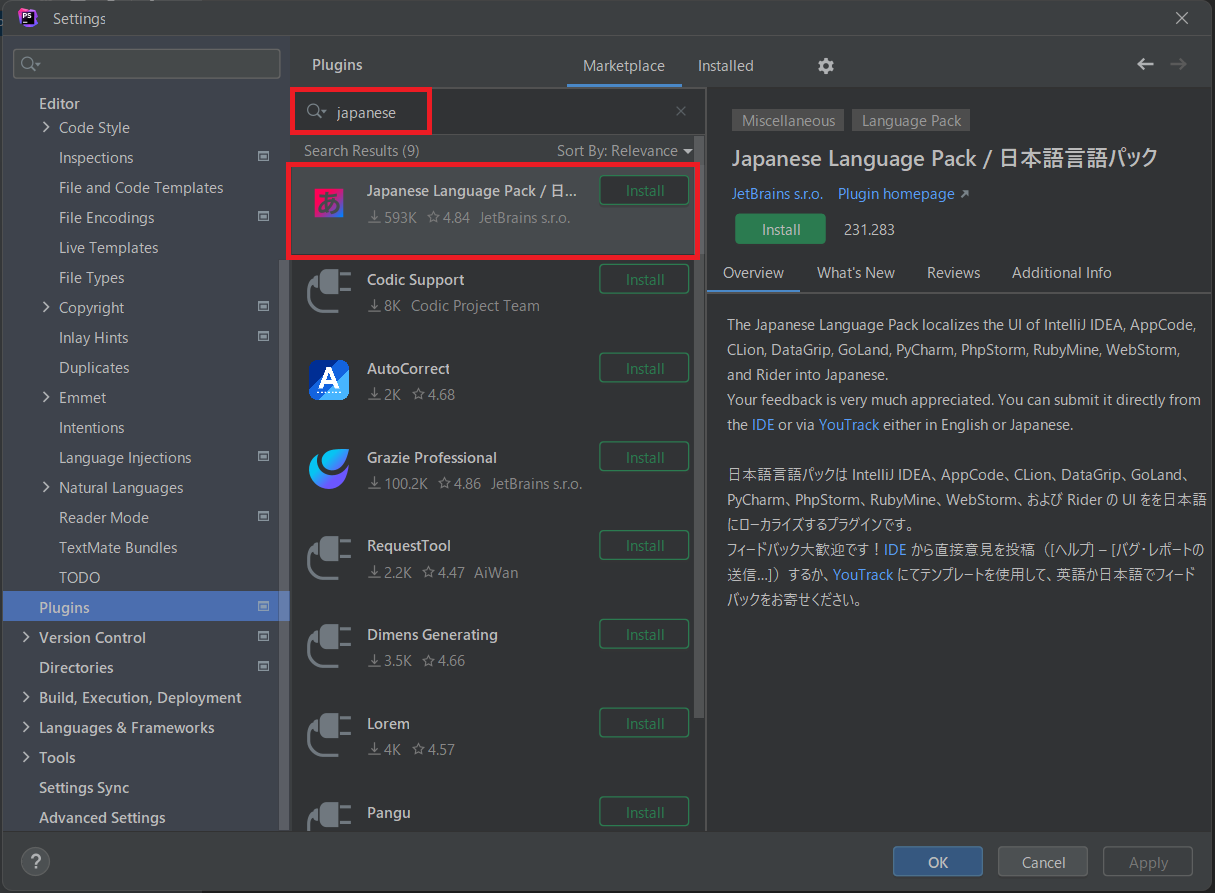
「PhpStorm」は標準では英語表示ですが、プラグインをインストールすることで日本語化できます。メニューからFiles -> Settings -> Pluginsの順に選択していき、検索欄に「japanese」と入力し検索しましょう。
すると、「Japanese Language Pack」というプラグインがでてきますので、「Install」ボタンをクリックしインストールしてください。インストールが終わったら、「PhpStorm」を再起動してください。再起動後、表示が日本語化されています。

PhpStormの主な機能8選

「PhpStorm」の主な機能は、以下の8つです。
- コードの補完機能がある
- 後置コード補完機能がある
- 検索機能がある
- データベース操作機能がある
- エメットという機能がある
- カラーピッカー機能がある
- デバッガとの連携機能がある
ここからは、これら8つの機能について詳しく解説します。
コードの補完機能がある
「PhpStorm」の主な機能の1つ目は、「コードの補完機能」です。
コード補完機能自体は他のIDEやテキストエディタにもありますが、「PhpStorm」のコード補完は「PHP」に特化しているため、より素早いコーディングが可能になります。
また、記述されているシンボルやクラス名などにCtrlキーを押しながらカーソルを合わせると、該当のシンボルやクラスに関する情報がポップアップで表示される機能もあります。
後置コード補完機能がある
「PhpStorm」の主な機能の2つ目は、「後置コード補完機能」です。後置コード補完機能とは、簡易的なコードを入力するだけでテンプレートコードを呼び出せる機能です。
たとえば、以下のようなif文を書くとします。
if($number == 0){
}
「PhpStorm」では、以下のような記述に対しTabキーを押すことによって、後置コード補完機能が働き上記のif文に変換できるのです。
$number == 0.if
検索機能がある
「PhpStorm」の3つ目の主な機能は、「検索機能」です。「PhpStorm」では、Ctrl + Shift + Nを押すと検索窓が表示されるため、ファイル名を検索して、その場で開けます。
さらに、Shiftキーを2回押すことで開かれる「どこでも検索」を使用することで、ファイル名だけでなくクラス名などのコード内の要素から検索可能です。
データベース操作機能がある
「PhpStorm」の主な機能の4つ目は、「データベース操作機能」です。
通常、プログラム内からデータベースを操作するためには、専用のデータベース管理システム(DBMS)のインターフェースの使用が必要です。しかし、「PhpStorm」では直接データベースを確認したり、操作したりできます。
データベース内のデータは「PhpStorm」内のクライアントから視覚的にわかりやすいレイアウトで閲覧できるほか、直接クエリを入力して実行することも可能です。
Gitを操作する機能がある
「PhpStorm」の主な機能の5つ目は、「Gitを操作する機能」です。通常、作成したプログラムをGitで管理するためにはAddコマンドやCommitコマンドなどをコマンドラインから実行する必要があります。
しかし、「PhpStorm」にはGitクライアントが標準で備わっているため、コマンドを使用せず、リポジトリの作成からコミットやプッシュにいたるまで、さまざまな操作をGUIで実行可能です。
エメットという機能がある
「PhpStorm」の主な機能の6つ目は、「エメット」です。
エメットとは、省略したコードを入力してキーを押すだけでコードを記述できる機能です。たとえば、以下のような記述をしたとします。
div>(header>ul>li*2>a)+footer>p
このコードを入力し、Tabキーを押すことで、以下のようなコードが展開されます。
<div>
<header>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</header>
<footer>
<p></p>
</footer>
</div>
このエメットを使いこなすことによって、素早いコーディングが可能になります。
カラーピッカー機能がある
「PhpStorm」の主な機能の7つ目は、「カラーピッカー機能」です。「PhpStorm」には、CSSなどで使用する#ffffffのようなカラーコードを入力した際に、色の候補が表示される仕組みがあります。
また色の候補が表示されるだけではなく、ペイントツールで用意されているようなカラーピッカー(カラー選択ツール)を呼び出すことも可能です。
そのため、じっくりと実際の色を確認しながらカラーコードの入力できます。
デバッガとの連携機能がある
「PhpStorm」の主な機能の8つ目は、「デバッガとの連携機能」です。通常「PHP」のデバッグ時には、var_dump関数などが使用されます。
しかし、「PhpStorm」には「Xdebug」というデバッグツールとの連携機能が標準で備わっているため、関数を入力してデバッグをおこなう必要がありません。また、「Xdebug」に必要なファイルをダウンロードして設定すれば、「PhpStorm」内で変数の中身のチェックやブレークポイントの作成をおこなうことが可能です。
PhpStormの押さえておきたい基本操作方法

「PhpStorm」の主な基本操作方法は、以下の6つです。
- コードを編集する方法
- コードを検索する方法
- ナビゲーションをおこなう方法
- データベースを操作する方法
- Gitを操作する方法
- デバッガを連携する方法
ここからは、上記6つの方法について解説します。
コードを編集する方法
コードを編集するショートカットキーには、以下のようなものがあります。覚えるまでに多少時間がかかりますが、うまく活用することで作業効率が上がり、結果的に素早いコーディングが可能になります。
| Ctrl+Space | 基本的なコード補完 |
| Ctrl+/ | 行のコメント化、行コメントの解除 |
| Ctrl+Shift+/ | ブロックのコメント化、ブロックコメントの解除 |
| Ctrl+Alt+L | コードの再フォーマット |
| Ctrl+Delete | 文字の最後まで削除 |
| Ctrl+Backspace | 文字の先頭まで削除 |
| Alt+Insert | コードの生成 |
| Shift+Enter | 新しい行の追加 |
コードを検索する方法
コードを検索するショートカットキーには、以下のようなものがあります。
| Ctrl+Shift+N | ファイル名の検索 |
| Ctrl+N | クラス名の検索 |
| Ctrl+Shift+A | アクションの検索 |
| Ctrl+F/R | ファイル内の検索/置換 |
| Ctrl+Shift+F/R | パス内の検索/置換 |
| DoubleShift(Shiftを2回押す) | どこでも検索 |
| F3/Shift+F3 | 次の検索/前の検索 |
「どこでも検索」であれば、すべての要素を検索できますが、検索時間を短縮したり、検索結果の件数を少なくしたりしたい場合は、要素に対応した検索をしましょう。
ナビゲーションを使う方法
ナビゲーションを使うショートカットキーには、以下のようなものがあります。
| Ctrl+N | クラスにジャンプ |
| Ctrl+Shift+N | ファイルにジャンプ |
| Ctrl+Alt+Shift+N | シンボルにジャンプ |
| Ctrl+Alt+→/← | 前に戻る/次に進む |
| Ctrl+G | 行番号を指定してジャンプ |
| Ctrl+]/[ | コードブロックの最後にジャンプ/最初にジャンプ |
ナビゲーション機能を活用することで、エディタ内のコードを素早く移動可能です。編集のショートカットキーと同じく、早い段階で覚えておくことをおすすめします。
データベースを操作する方法
データベースを操作するためには、最初にデータベースの設定が必要です。
メニューからView -> Tool Windows -> Databaseの順に選択していきます。そしてデータベース設定画面が開いたら、+ボタンを押しData Sourceにカーソルを合わせることでデータベースの一覧が表示されます。この中から、自分が使用するデータベースを選択しましょう。
データベースに接続するための情報を入力する画面では、Nameを自分にわかりやすい名前で自由に入力します。その後、ユーザー名やパスワードなどの情報を入力してください。
すべての入力が終了したら、Test Connectionボタンを押すとデータベースが正常に接続されているかをテストできます。ボタンを押し、緑色のチェックマークがでれば接続は成功です。OKボタンを押して設定を終えてください。
接続が完了したあとは、Databaseタブからデータベース内の内容を確認できます。また、コンソールにSQLを入力することでSQLを実行することも可能です。
Gitを操作する方法
Gitを操作する際にも、最初にGitの設定が必要です。メニューからFiles -> Settings(設定) -> Version Controll(バージョン管理) -> Gitの順に選択しましょう。すると、Gitの設定画面が表示されます。
「Path to Git executable(Git実行可能なファイルへのパス)」という欄があるため、そこにGitのパスを入力してください。Gitのパスが通っているかどうかも、横にあるTestボタンを押すことで確認できます。
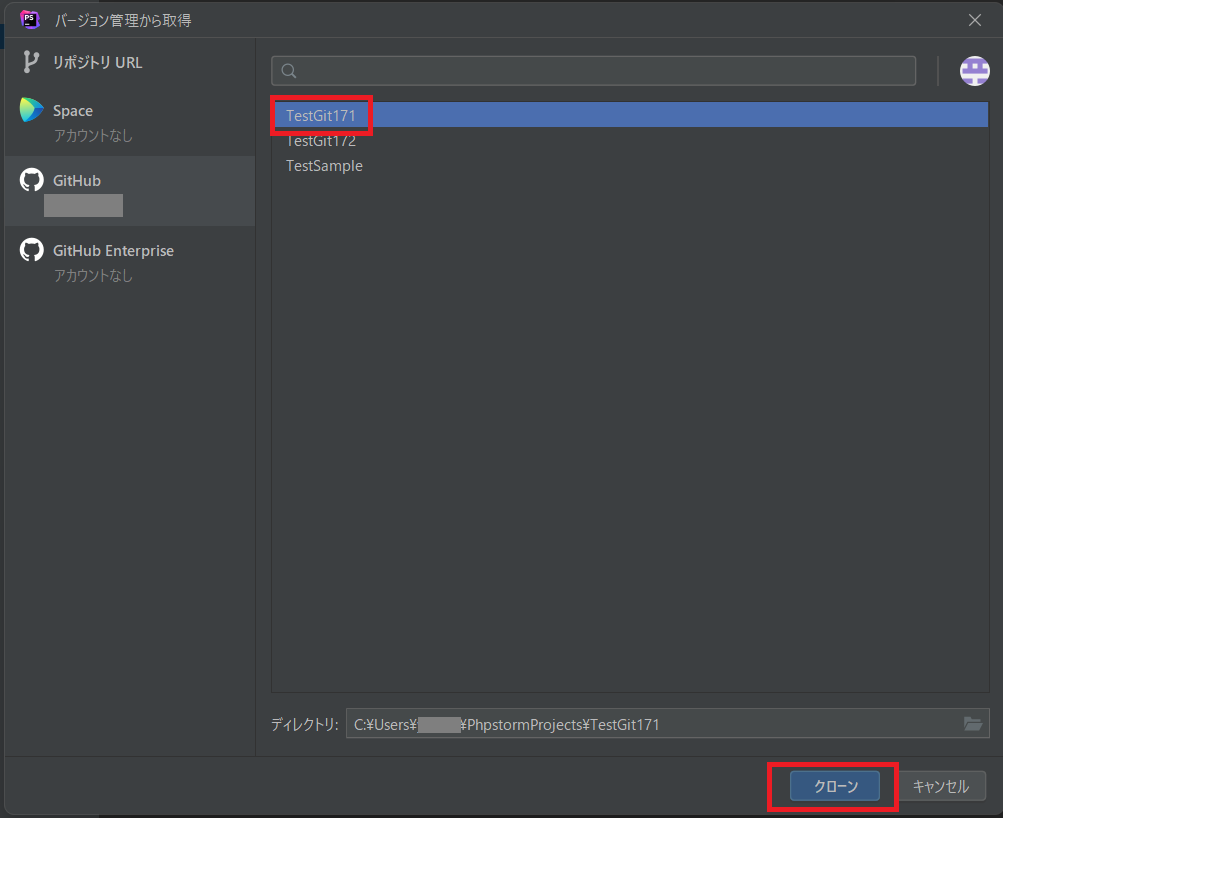
試しに、リポジトリをCloneしてみましょう。PhpStorm起動時のウィザードに移動し、Check out from Version Control -> Gitの順に選択していきます。
もしプロジェクトを生成している場合は、上部メニューのVCS -> Check out from Version Control -> Gitで同じ動作となります。
すると、リポジトリのURLやディレクトリの情報を入力する画面になりますので、情報を入力しCloneボタンを押しましょう。これで、リポジトリをCloneできます。

デバッガと連携する方法
「PhpStorm」とデバッガである「Xdebug」を連携するためには、まず「Xdebug」をインストールする必要があります。
「Xdebug」のインストール方法は実行環境によって異なっており、はじめからインストールされているパターンもあります。自分の環境に合わせた方法でインストールしていきましょう。
また、「PhpStorm」内の設定に関しても、デバッグ作業をおこなうのがリモートにある環境なのか、ローカルにある環境なのかなどの違いで設定方法も変わってきます。
そのため、ここではWindows環境における一般的な「Xdebug」の設定方法を紹介します。
まずはXdebugのホームページにアクセスしましょう。

引用:Xdebugインストール
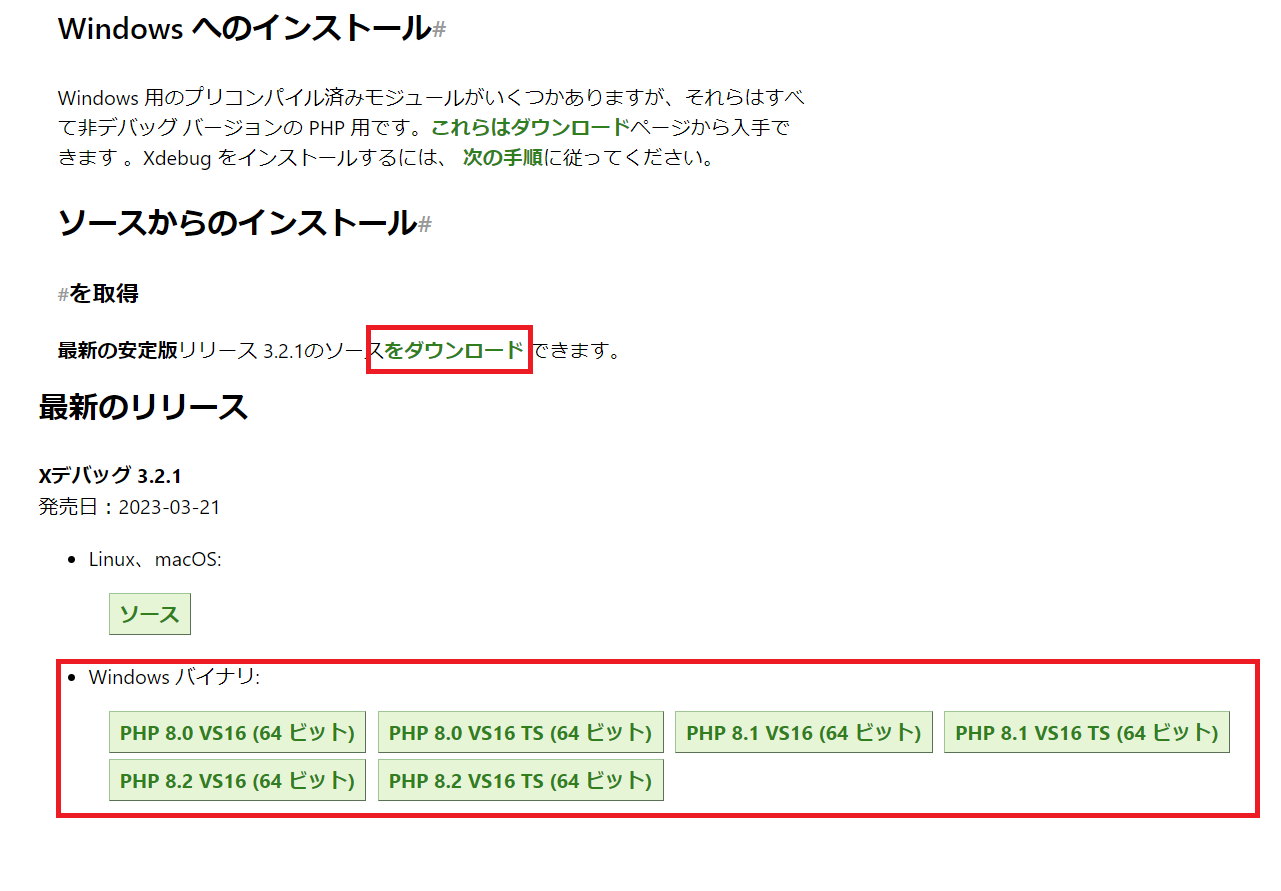
画面下部の「Windowsへのインストール」の「ダウンロード」をクリックすると、PHPのバージョンごとのバイナリファイルが表示されます。

自分のパソコンにインストールしているPHPのバージョンにあったファイルを選択し、ダウンロードしてください。たとえば自分のパソコンにインストールしているPHPのバージョンがPHP8.2だった場合は「PHP 8.2 VS16 (64 ビット)」を選択します。
続いてダウンロードしたバイナリファイルをPHP\extフォルダに格納してください。わかりやすいようにファイル名の変更も可能です。

上記例ではバイナリファイルを「php_xdebug-3.2.1-8.2-vs16-nts-x86_64.dll」から「php_xdebug.dll」に変更しています。
次にphp.iniファイルを編集します。php.iniファイルをテキストエディタで開き、以下のコードをファイルの最後に追加します。
[xdebug] zend_extension=C:\xampp\php\ext\php_xdebug.dll(xdebugのバイナリファイルの格納パス) xdebug.mode=debug xdebug.client_host=127.0.0.1 xdebug.client_port=9003(Xdebugがつながるポート番号。デフォルトは9003)
上記の記述を追記したら、php.iniファイルを保存します。Xdebugが有効になったかどうかは、コマンドプロンプトを起動して以下のコードを実行してください。
php -i
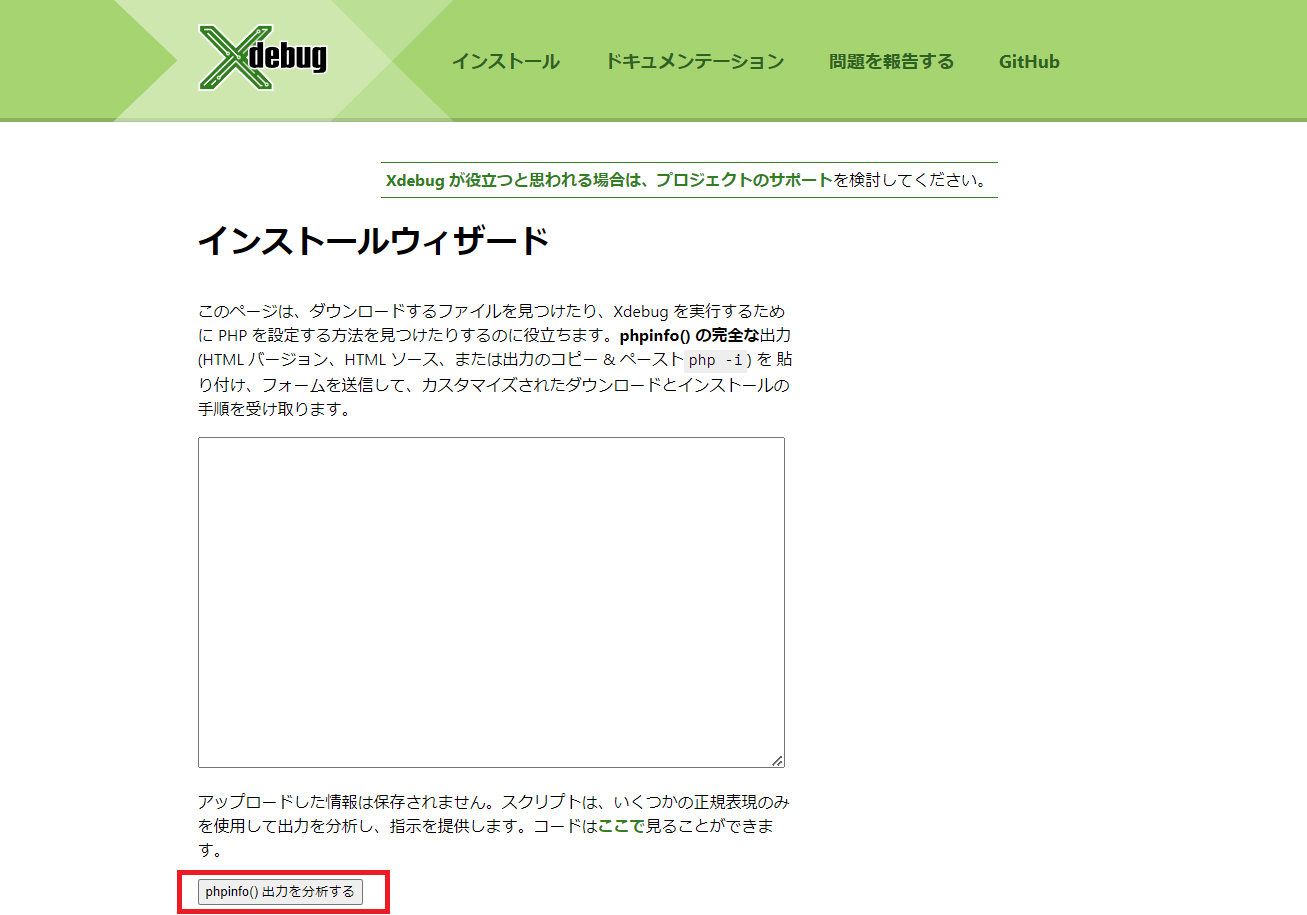
上記コマンド実行後に表示されたすべてのメッセージをコピーし、以下のページの枠内に貼り付け「phpinfo()出力を分析する」ボタンをクリックします。


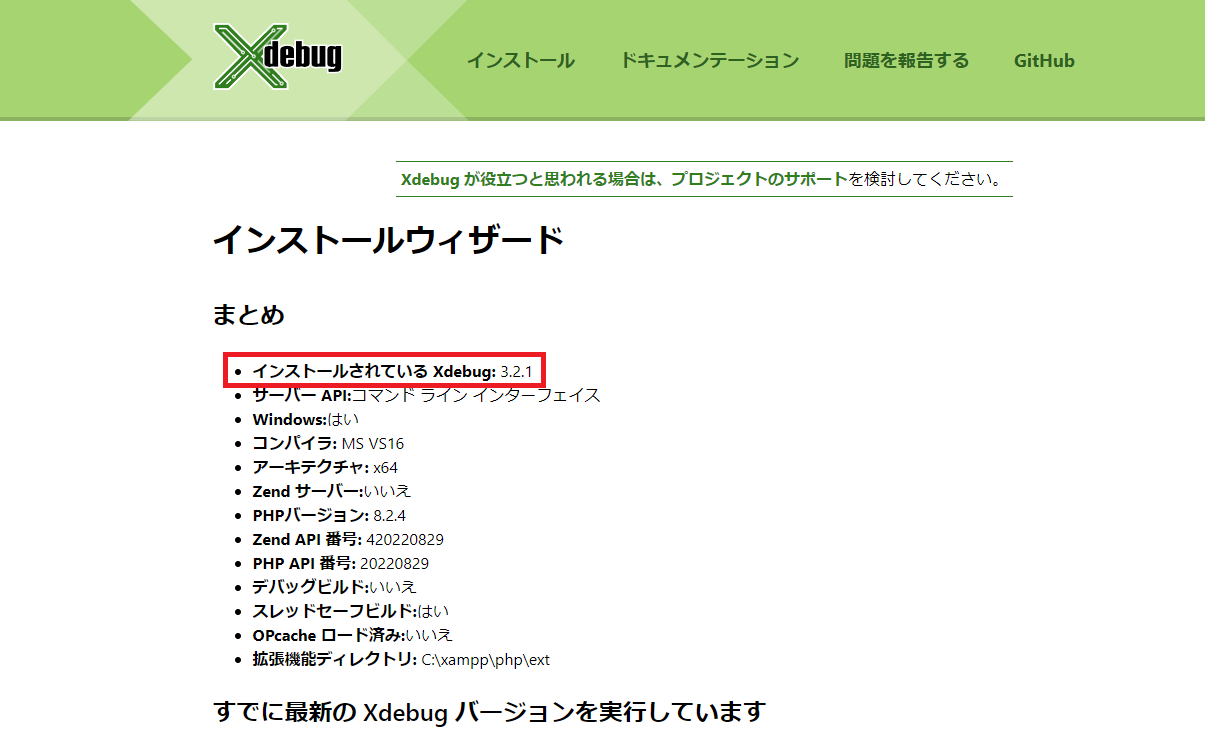
上図のようにインストールされているXdebugのバージョンが表示されたら、正常にインストールされています。
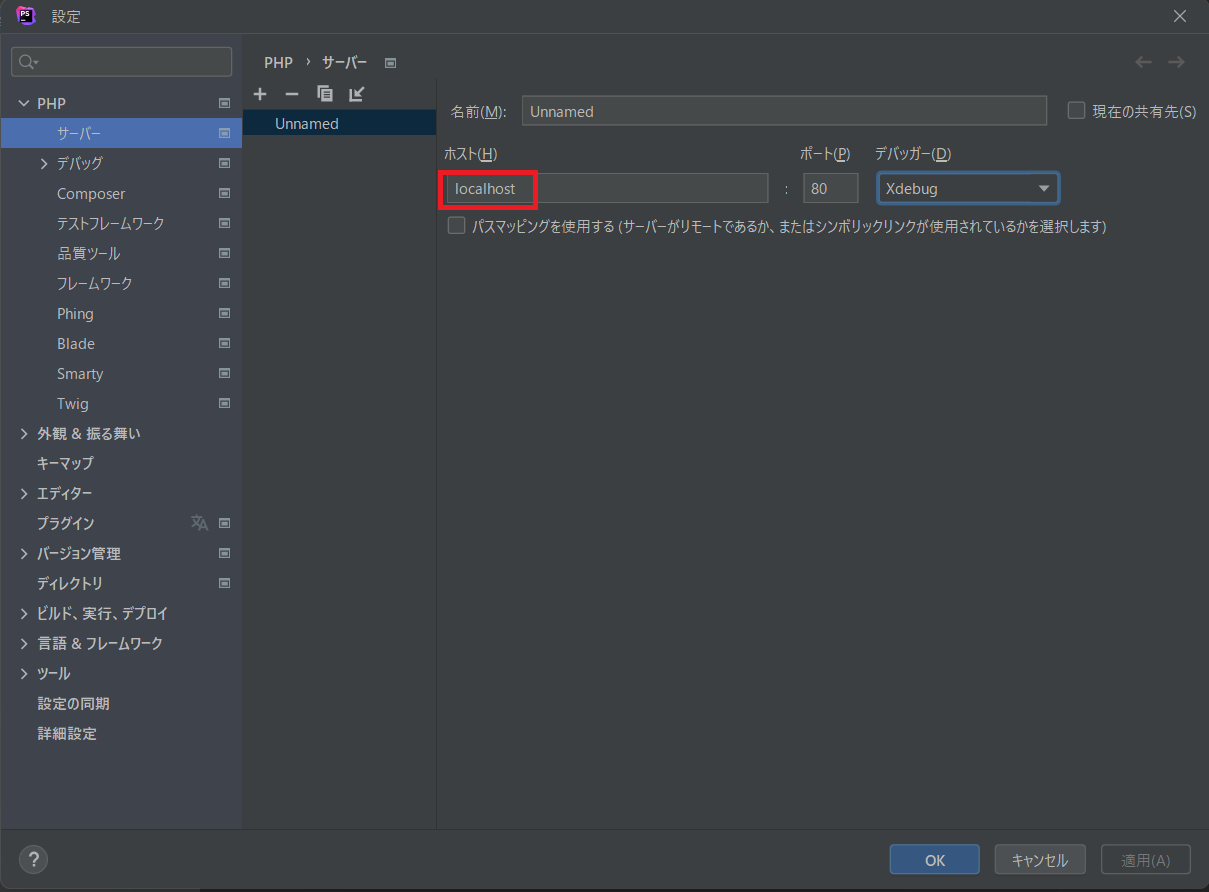
PhpStormの設定は、ファイル -> 設定 -> PHPで自分のパソコンにインストールされているPHPのバージョンを登録してください。サーバーではホストに「localhost」と入力して「OK」をクリックします。

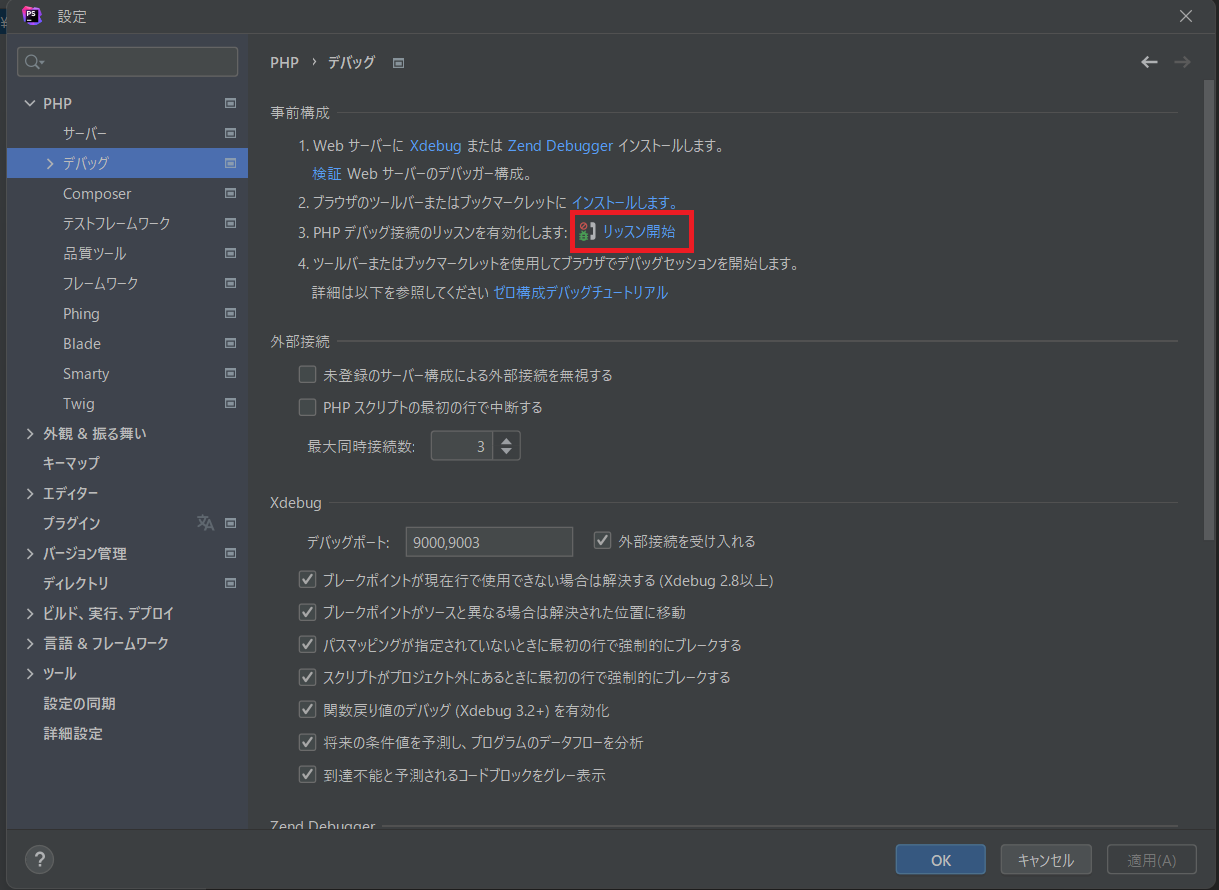
次に「デバッグ」で接続を有効にします。下図赤枠の「リッスン開始」をクリックしてください。

以上でXdebugとPhpStormが連携しました。
PhpStormを使ってPHPの開発を効率化させよう

「PhpStorm」には、コードの補完機能や便利な検索機能、Gitなどのツールとの連携機能など、PHPを使った開発をする上で便利な機能が多々あります。
また、「PhpStorm」は有料のIDEですが、無料体験期間や特別オファーがあるため導入の検討もしやすいです。ぜひ、「PhpStorm」を使ってPHPでの開発を効率化してください。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール












