
NestJSは、Node.jsを使用してサーバーサイドのアプリケーションを、効果的かつ拡張可能に開発するためのフレームワークです。本記事では、NestJSとは何か、その特徴やメリット・デメリット、基本的な使い方について解説します。
NestJSは、Node.jsを使用して、サーバーサイドのアプリケーションを効果的かつ拡張可能に開発するためのフレームワークです。本記事では、NestJSとは何か、その特徴やメリット・デメリット、基本的な使い方について解説します。NestJSを初めて使用する方や学習を始めたい方、フレームワークに興味がある方はぜひ参考にしてください。
NestJSとは?

NestJSは、Node.jsサーバーサイドアプリケーションを構築するためのフレームワークです。最新の「JavaScript」で構築され、「TypeScript」も使えます。
オブジェクト指向プログラミングと関数プログラミング、リアクティブプログラミングの組み合わせで構成されている点がNestJSの特徴です。
「JavaScript」は、クライアントサイドで動作する言語ですが、Node.jsを利用してサーバーサイドでの処理を実装できることから、NestJSは「JavaScript」や「TypeScript」の開発の可能性を広げるものです。
NestJSの特徴

NestJSの特徴は主に、以下の2つです。
- Angularにインスパイアされたフレームワーク
- Expressを発展させて作られている
NestJSがどのような経緯で制作されたのか、他のスクリプト言語とどのような関係があるのかを知り、NestJSへの理解をより深めてください。
Angularにインスパイアされたフレームワーク
NestJSは、Angularにインスパイアされたフレームワークとして知られています。Angularとは、Google社が開発に関わった「JavaScript」のフレームワークです。
AngularとNestJSはどちらも「JavaScript」や「TypeScript」で構築されており、それぞれ異なる役割を持ってWebアプリケーション開発に使用されます。Angularは、クライアントサイドのWebアプリケーションを構築するフレームワークで、NestJSはサーバーサイドアプリケーションを構築するフレームワークです。AngularとNestJSは、それぞれ開発する「場所」が異なります。
Expressを発展させて作られている
ExpressはNestJSと同じく、Node.jsでWebアプリケーションを構築するためのフレームワークです。NestJSはExpress.jsをベースとして開発されたフレームワークで、似ている点が5つあります。
- ミドルウェア機能
- ルーティング
- 「TypeScript」サポート
- モジュール化
- DIコンテナ
NestJSのメリット

ここでは、NestJSのメリットを5つ紹介します。主なメリットは以下のとおりです。
- 「TypeScript」の型を使って効率的な開発ができる
- Expressの機能やライブラリをそのまま使える
- テスト用のフレームワークが標準で備わっている
- Nest CLIで各種テンプレートを生成できる
- 拡張性が高い
NestJSのメリットを知ることで学習や実務に役立つので、ぜひ参考にしてください。
「TypeScript」の型を使って効率的な開発ができる
NestJSのメリットは、「TypeScript」の型を使って効率的な開発ができる点です。「TypeScript」は、「JavaScript」に静的型付けを導入した上位互換のスクリプト言語で、開発中に型エラーを早期検出できます。そのため、開発者は実行時のエラーを事前に回避でき、コードの品質を向上できるのです。型があってエラーを検出しやすくなるメリットは高い保守性につながるため、実際の開発現場では作業効率の向上に貢献します。
Expressの機能やライブラリをそのまま使える
NestJSはExpressをベースに構築されているため、Expressの機能やライブラリをそのまま使用できます。既存のExpressアプリケーションからNestJSへの移行も容易で、Expressの豊富なライブラリを使用できるため、開発者は自由にアプリケーションを拡張できるのです。
テスト用のフレームワークが標準で備わっている
NestJSのメリットは、テスト用のフレームワークが標準で備わっていることです。NestJSには、JestやSupertestなどのテストツールが組み込まれています。テストツールがあることで、開発者はテストを簡単に作成でき、アプリケーションの品質確保に役立てられるのです。
また、NestJSはモジュールのテストも簡単におこなえます。テスト用フレームワークのおかげで、開発者はテストの制作にかかる時間と手間を大幅に節約することが可能です。
Nest CLIで各種テンプレートを生成できる
Nest CLIはNestJSのコマンドラインインターフェースで、アプリケーションの骨格とさまざまな種類のテンプレートを生成できる機能です。開発者にとっては、アプリケーションの骨格を手動で作成する必要がなくなる点がメリットといえます。
また、Nest CLIは開発者がカスタマイズしたい場合に、テンプレートを変更できる柔軟性も備えています。開発者は、必要な依存関係やミドルウェア・パッケージなどを自由に追加でき、プロジェクトに適したカスタムテンプレートの作成が可能です。アプリケーションの骨格を自動生成できること、テンプレートを使用・変更できるNest CLIを使うことで、開発者は効率よく開発作業をおこなえます。
拡張性が高い
NestJSは、モジュールやプラグインを利用して、アプリケーションを簡単に拡張できるメリットがあります。NestJSでは、DI(Dependency Injection・依存性の注入)という機能を利用して、アプリケーションのコンポーネントを効率的に管理することが可能です。そのため、コードの再利用やテストがしやすくなります。さらに、NestJSに用意されている多くのプラグインやライブラリを組み合わせることで、高度な機能を手軽に実現することも可能です。
NestJSの拡張性の高さは、初心者だけでなく、経験豊富な開発者にも役立ちます。複雑なアプリケーション開発への対応・新しい技術やツールの導入も容易にできるため、プロジェクトの成長に合わせてスケール(パフォーマンスや機能を維持・向上)させられるでしょう。
NestJSのデメリット

ここでは、NestJSのデメリットを4つ解説します。主なデメリットは以下のとおりです。
- ほかのフレームワークに比べて情報が少ない
- 日本語の情報が少ない
- 「JavaScript」がわからないと使えない
- 自由なコーディングができない
学習するプログラミング言語を選ぶ際は、メリットだけでなくデメリットも正確に把握し、理解することが大切です。デメリットを知り、学ぶべきプログラミング言語を決める参考にしてください。
ほかのフレームワークに比べて情報が少ない
NestJSは新しいフレームワークであるため、LaravelやRailsなど、ほかのフレームワークに比べると情報が少ないです。NestJSのユーザーはまだまだ少ないですが、ニーズが高まっているフレームワークのため、今後情報が増えると予想されます。
TypeScriptの知識が必要
NestJSは「TypeScript」に基づいているため、「TypeScript」の知識が必要です。プログラミング学習の初心者からみると、「TypeScript」は「JavaScript」と比較してやや難易度が高いと感じるかもしれません。しかし、「TypeScript」はコードの品質を向上させるための優れたツールであり、学習価値があります。「TypeScript」とNestJSは、あわせて勉強することをおすすめします。
日本語の情報が少ない
NestJSは、ドキュメントやチュートリアルがほとんど英語で提供されており、日本語の情報が少ないというデメリットもあります。そのため、英語が苦手な方は学習のハードルが高いかもしれません。
しかし、NestJSはオープンソースのフレームワークです。グローバルなコミュニティがあるため、英語も積極的に学習することで情報収集ができます。また、日本語コミュニティも増えており、今後ますます情報の充実が期待できるフレームワークといえるでしょう。
「JavaScript」がわからないと使えない
NestJSのデメリットとして、「JavaScript」がわからないと使えないという点も挙げられます。NestJSは、「TypeScript」と「JavaScript」をどちらもサポートしていますが、基本的には「JavaScript」が必要です。「JavaScript」を理解していないと、NestJSを使いこなせません。そのため、初心者は「JavaScript」をマスターしてからNestJSを学習しましょう。
「JavaScript」は、NestJSの活用に限らずWeb開発でも重要なスキルです。NestJSはより幅広い分野でのスキルアップにつながるため、ぜひ学習を進めてください。
自由なコーディングができない
NestJSは、Angularの影響を受けたフレームワークで、「TypeScript」を使用して開発されています。つまり、Angularと同様に、NestJSも厳密なルールに従う必要があるということです。
そのため、NestJSでの自由なコーディングは難しいといえます。
また、NestJSは依存性を排除するとコードのテストや保守性が向上するメリットがあるため、DIを強く推奨しています。依存性を排除することで、コードの複雑さが増してしまう場合があり、DIを使いこなせない場合はNestJSの学習や開発に苦労するでしょう。しかし、NestJSは開発者にとって非常に使いやすいフレームワークであり、多くのメリットがあります。デメリットを克服するために、メリットを活かしながらNestJSの開発に取り組むことが大切です。
NestJSの基本的な使い方

ここからは、NestJSの基本的な使い方を、以下の流れに沿って説明していきます。
- Node.jsをインストールしよう
- Nest CLIをインストールしよう
- プロジェクトを新規作成しよう
これからNestJSを学習したいと考えている方は、ぜひ参考にしてください。
Node.jsをインストールしよう
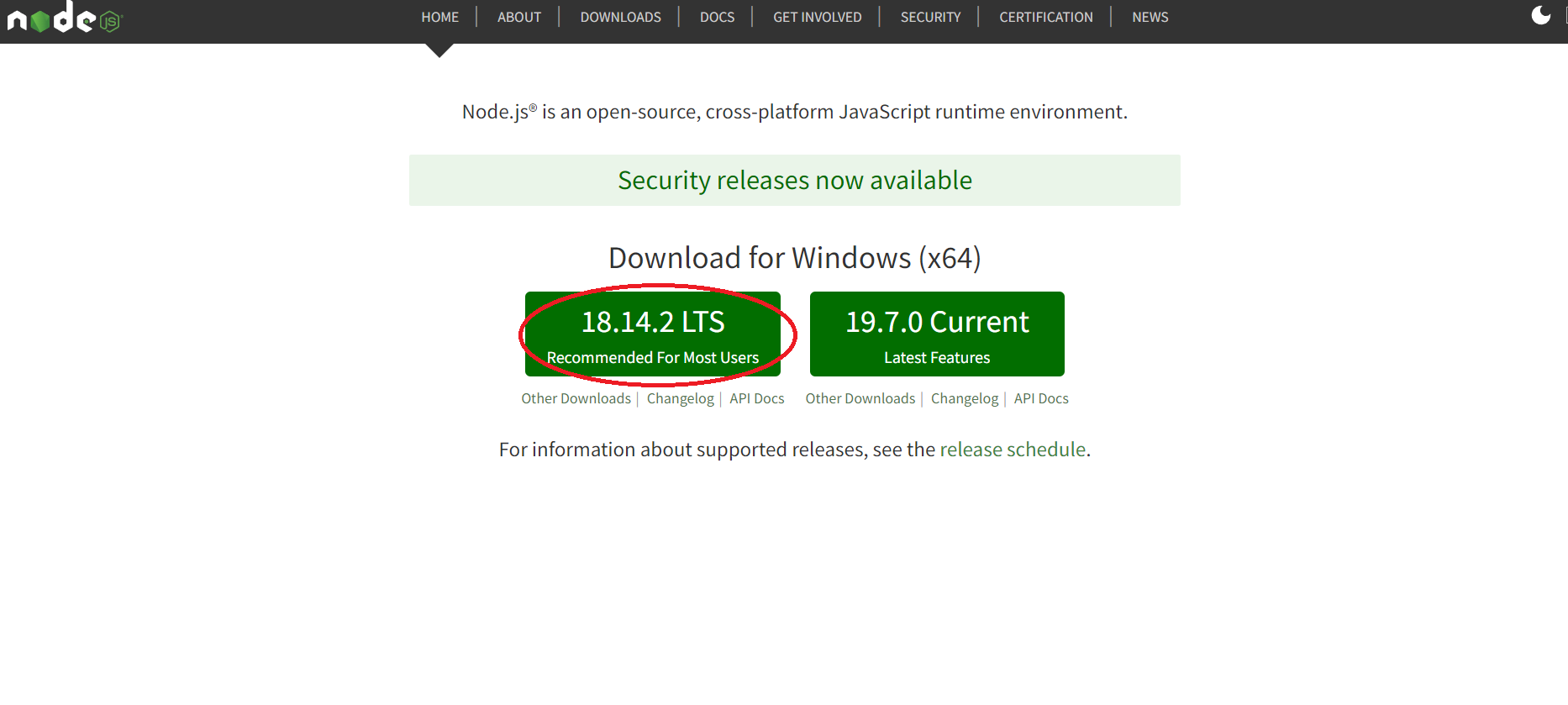
NestJSの使用には、Node.jsのインストールが必要です。まずは、Node.jsの公式サイトにアクセスしましょう。

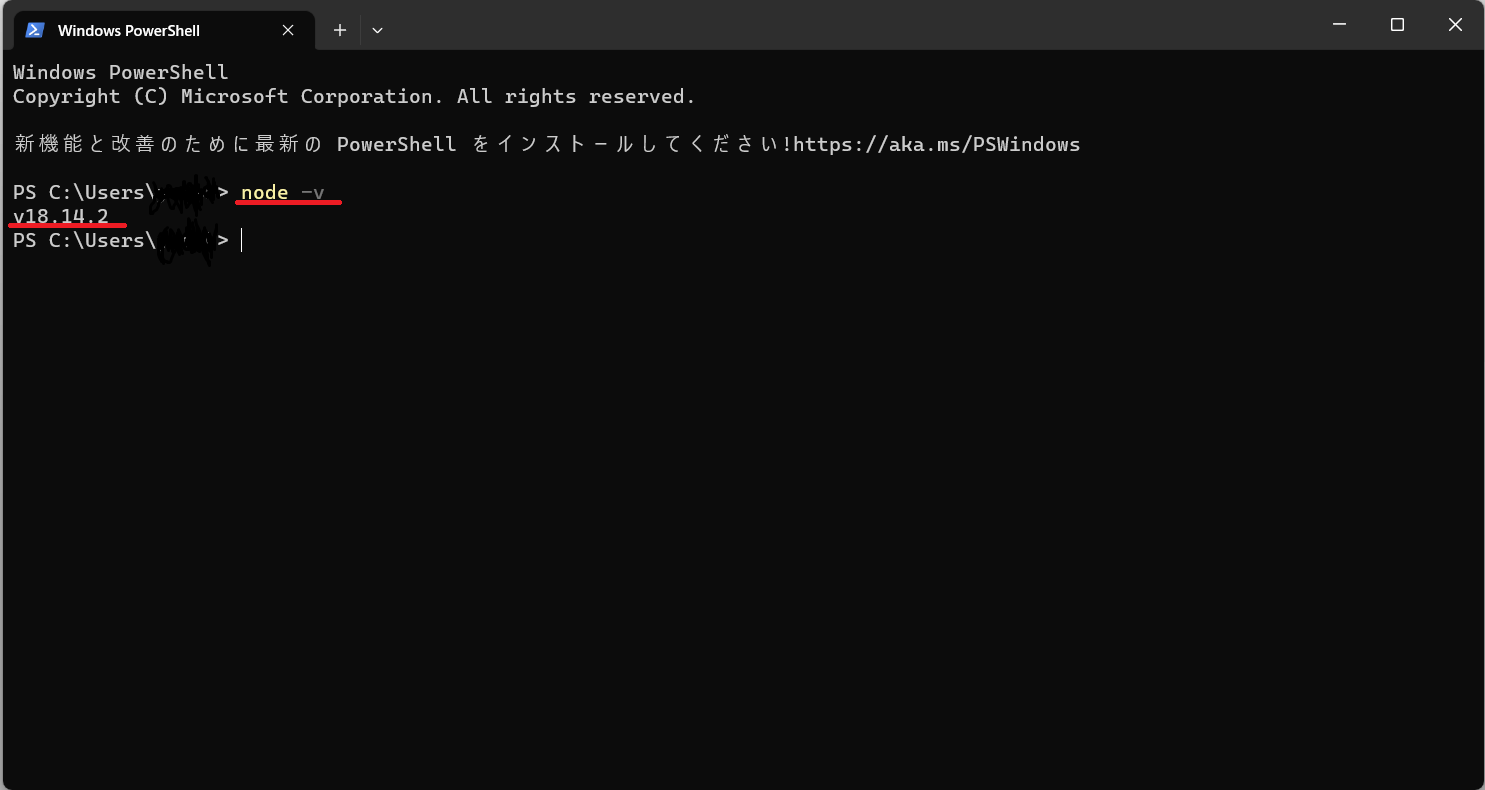
インストールするのはCurrentではなく、稼働が安定しているLTSです。ダウンロードしたインストーラを起動し、画面の指示に従ってインストールしてください。チェックの項目がありますが、入力は不要です。インストール作業が終わったら、問題なくNode.jsがインストールされたか確認しましょう。確認するには、コマンドプロンプトもしくはPowerShellを起動し、以下のコマンドを実行します。
node -v

図のように、Node.jsのバージョンが表示されれば、Node.jsのインストールは成功です。
Nest CLIをインストールしよう
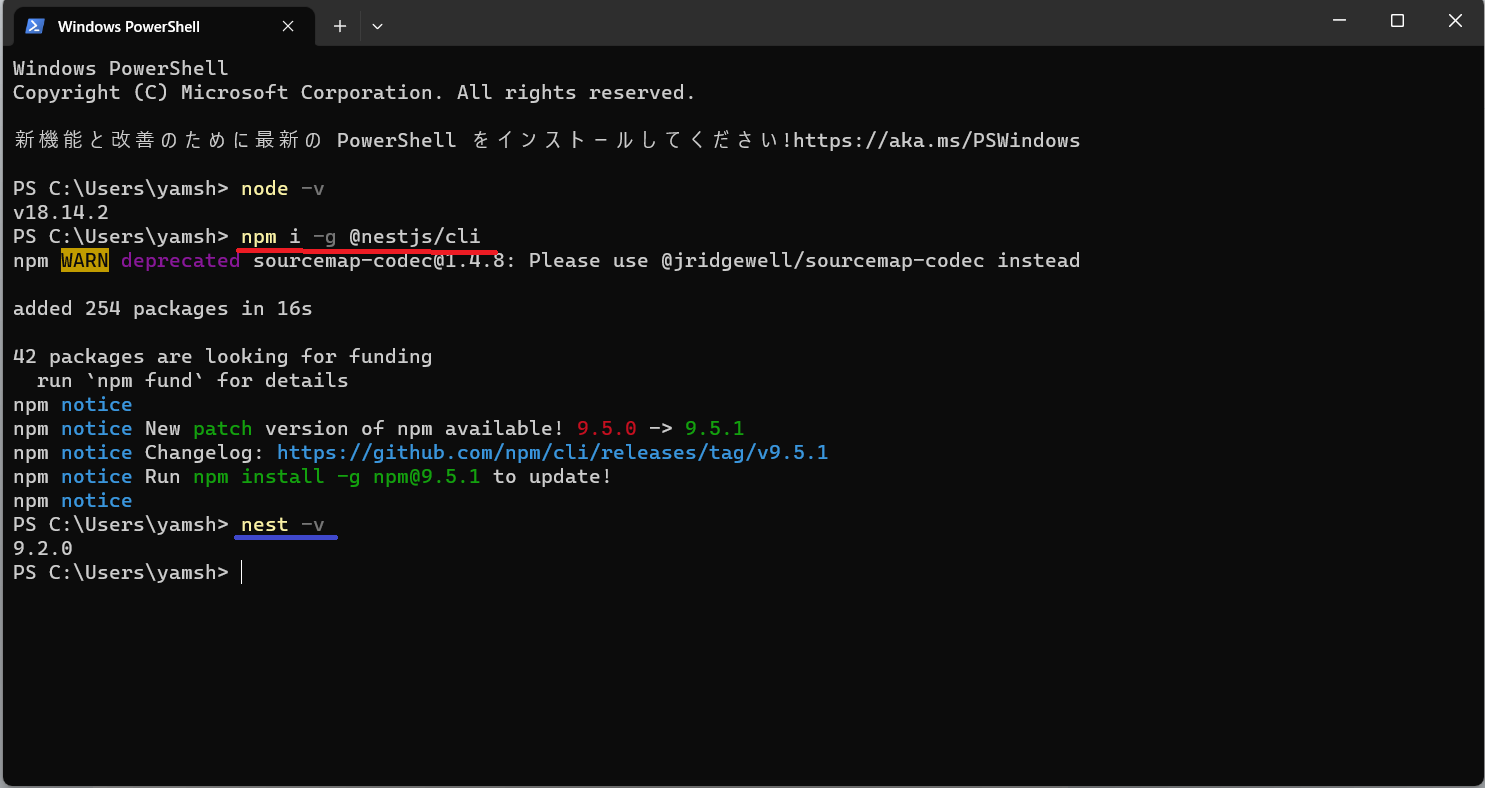
次に、Nest CLIをインストールしましょう。Nest CLIをインストールするには、コマンドプロンプトから以下のコマンド(下図赤線部)を実行します。
npm i -g @nestjs/cli

インストールには、それほど時間がかかりません。正常にインストールされたことを確認する場合は、以下のコマンド(上図青線部)を入力して実行してください。
nest -v
Nest CLIが正しくインストールされていれば、バージョン情報が表示されます。
プロジェクトを新規作成しよう
Node.jsとNest CLIのインストールが完了したところで、さっそく新規プロジェクトを作成してみましょう。NestJSのプロジェクトを作成するには、以下のコマンドを実行してください。
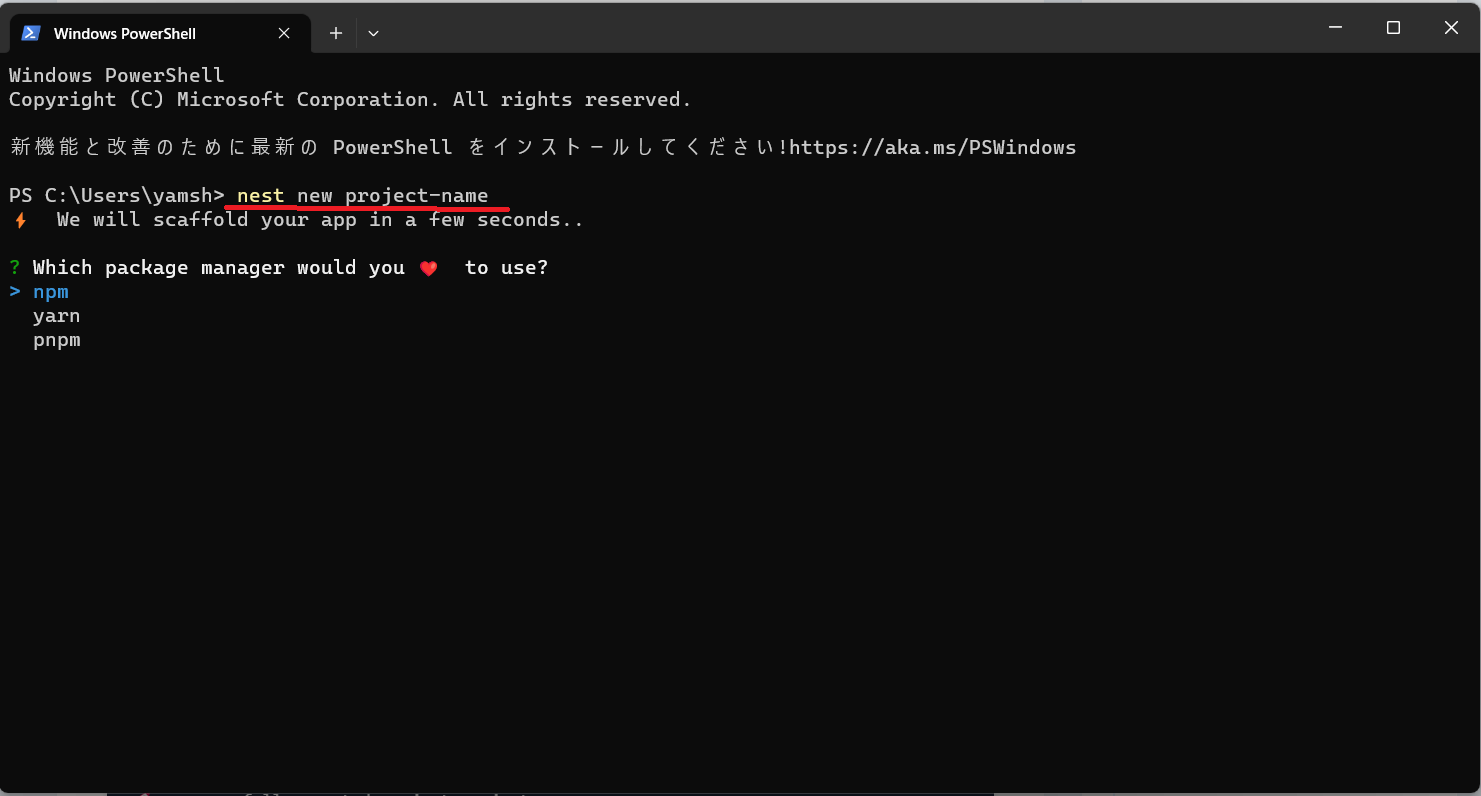
nest new project-name(プロジェクト名は任意のものに変更してください)

すると、下図のようなメッセージが表示されます。

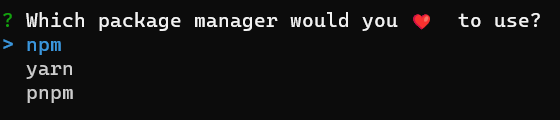
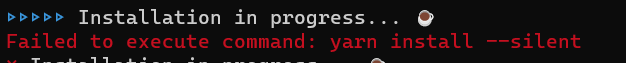
コマンド実行後は、上記3つのパッケージ管理ツールが表示されるので、ひとつ選択してください。今回の例では、yarnを選択しますが、選択後に下図のようなエラーメッセージが表示されたら、yarnのインストールが必要です。

yarnは、以下のコマンドでインストールできます。
npm install --global yarn
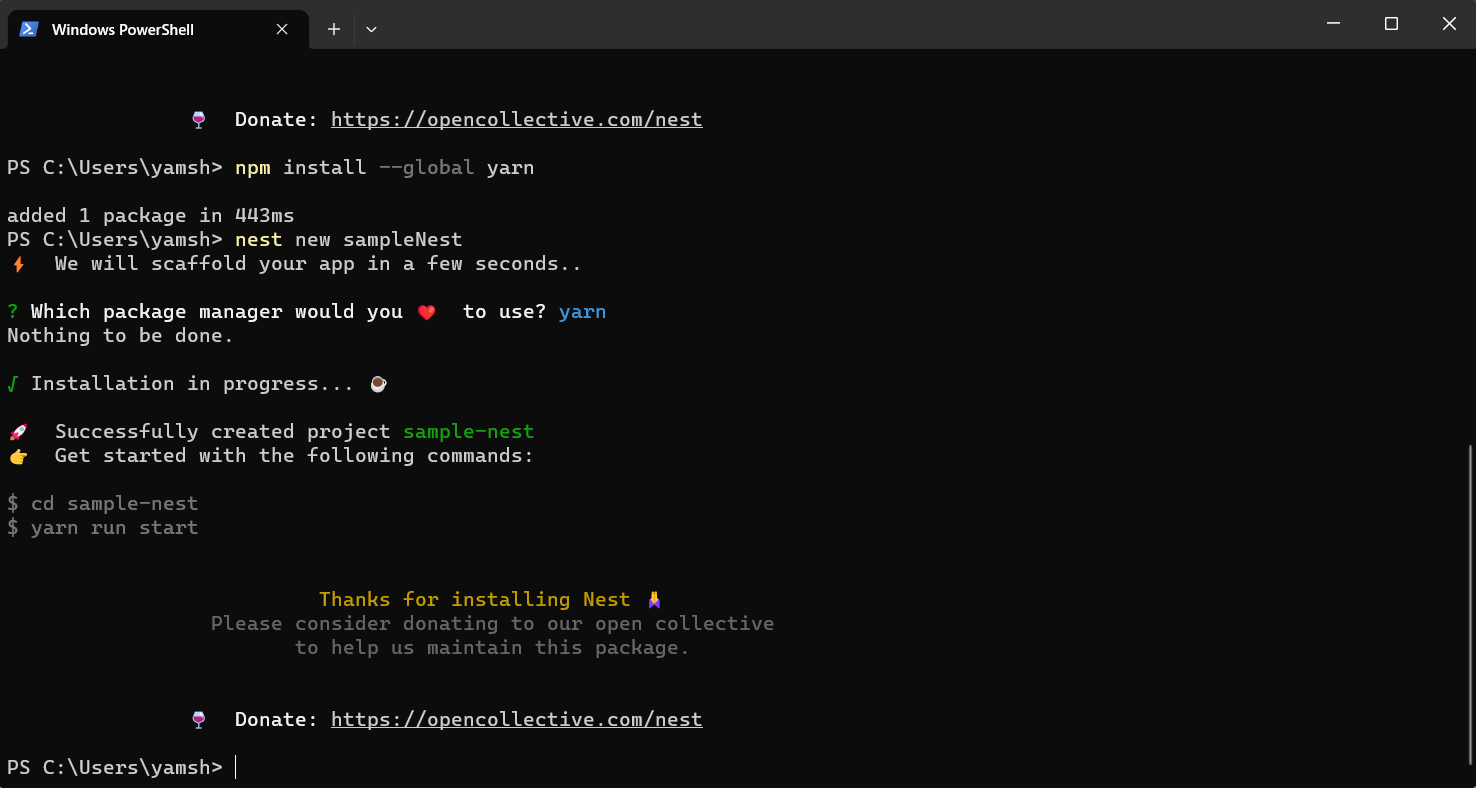
yarnのインストール後、あらためて以下のプロジェクト生成コマンドを実行してください。
nest new project-name
プロジェクトが生成されると、このようなメッセージが表示されます。

上記の手順により、新規プロジェクトが生成されました。
NestJSの開発の流れ

ここでは、NestJS開発の流れを解説します。流れは以下のとおりです。
- Controllerファイルを作ろう
- Serviceファイルを作ろう
- Repositoryを作ろう
- Module化してみよう
- appモジュールに登録しよう
- 構造を確認しよう
Controllerファイルを作ろう
NestJSの開発において、まずはControllerファイルの作成が必要です。Controllerの役割は、クライアントからのリクエストを受け付け、クライアントにレスポンスを返すことです。
Controllerには具体的な処理は書かずServiceに実装するため、原則ルーティングとServiceを呼び出す記述のみを記載します。Controllerファイルの作成方法は、Nest CLIを使うか手動で作成するかの2通りです。
Nest CLIを使う場合は、以下のコマンドを実行します。
nest generate controller(または、nest g co)
手動で作成する場合には、任意のファイル名で「.controller.ts」という拡張子を付けて保存してください。Controllerファイルを作成すると、ルーティングの設定ができるようになります。
Serviceファイルを作ろう
NestJSでビジネスロジックを定義するファイルが、Serviceファイルです。Serviceファイルは、Controllerファイルから呼び出されて具体的な処理をおこないます。
具体的な処理とは、データベースへのアクセスや外部APIの呼び出し、バリデーションやエラーハンドリングなどです。また、Serviceファイルを作る際は、DIの概念を理解する必要があります。つまり、「依存関係にあるオブジェクトを外部から渡すようにしなければいけない」ということです。
Serviceファイルを書く例を紹介します。
import { Injectable } from '@nestjs/common';
@Injectable()
export class UserService {
getUsers(): string[] {
return ['John', 'Doe', 'Mary'];
}
}
まず、nestjs/commonパッケージから、Injectableデコレータをインポートします。その後、Injectableデコレータ(@Injectable())をクラスに付与しましょう。
Injectableデコレータ(@Injectable())は、NestJSがServiceクラスのインスタンスを作成するために必要なマーカーです。デコレータを付与することで、Serviceクラス内で他のInjectableクラスをDIできます。
DIすることで、テストや本番環境によって異なる実装が必要な場合でも、依存元のプログラム(例:Controller)を書き換えず依存先のプログラム(例:Service)を切り替えられます。その結果、再利用性や保守性も高まるのです。
Repositoryを作ろう
NestJSでは、データベースへのアクセスや操作するためにRepositoryというファイルを作成します。Repositoryは、データベースのテーブル内容を定義したEntityというファイルと紐づけられます。Repositoryには、EntityRepositoryデコレータ(@EntityRepository())を付与し、引数にEntityを渡す仕組みです。
たとえば、Userというテーブルに対応するUserEntityとUserRepositoryは、以下のようになります。
// UserEntity
import { Entity, Column, PrimaryGeneratedColumn } from 'typeorm';
@Entity()
export class User {
@PrimaryGeneratedColumn()
id: number;
@Column()
name: string;
@Column()
email: string;
}
// UserRepository
import { EntityRepository, Repository } from 'typeorm';
import { User } from '../entities/user.entity';
@EntityRepository(User)
export class UserRepository extends Repository {}
学習が進まないと、Repositoryを深く理解できません。まずは、「Repositoryはデコレータにテーブル情報を渡し、データベース処理を記述するもの」と覚えておくとよいでしょう。
Module化してみよう
ControllserファイルとServiceファイル、Repositoryが作れたら、次はModule化を行います。Module化するコードの例は、以下の通りです。
// cats.module.ts
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Module({
controllers: [CatsController],
providers: [CatsService],
})
export class CatsModule {}
providersで指定するのは、ServiceなどのInjectableデコレータ(@Injectable())がついたクラスです。controllersでは、Controllerデコレータがついたクラスを指定します。importsでRepositoryといった、モジュールで使いたい外部モジュールを指定しましょう。
appモジュールに登録しよう
モジュールを作成したら、appモジュールに登録する処理を記述します。appモジュールとは、作成したすべてのモジュールを記述する役割があり、登録方法の記述は以下の通りです。
// app.module.ts
import { Module } from '@nestjs/common';
import { CatsModule } from './cats/cats.module';
@Module({
imports: [CatsModule], // CatsModuleをインポートして、AppModuleに登録する
})
export class AppModule {}
構造を確認しよう
appモジュールに作成したすべてのモジュールを登録したら、main.tsで読み込みます。
NestJSのmain.tsファイルは、アプリケーションの起点となるものであり、アプリケーションの設定や起動・終了などの基本的な機能を含む重要なファイルです。main.tsを読み込むことで、アプリケーションにモジュールの機能が適用されます。
main.tsの記述例は、以下の通りです。
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
NestJSの実装は、main.tsをプログラムの起点としてappモジュール・各機能モジュール・機能モジュールの実装という順でおこなわれます。
NestJSを学んでバックエンドアプリを効率的に開発しよう

NestJSは、Angularの構造に着想を得て構築された、Node.jsでWebアプリケーションを開発するためのフレームワークです。拡張性や保守性・信頼性が高く、開発におけるさまざまなメリットがあります。
「JavaScript」のスキルや知識がある方は、本記事を参考に、ぜひNestJSの学習に取り組んでみてください。また、現在「JavaScript」の勉強をしている方も、スキルアップのひとつとしてNestJSを学んでみてはいかがでしょうか。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール