世界中で利用されているReactの概要や人気の理由を紹介します。Reactの全体像を把握し、実際の開発環境構築を行うことで、特徴やメリット・デメリットをより深く理解できるようになります。
JavaScriptのフレームワークやライブラリのひとつである「React」は、その便利さから世界中のエンジニアが使用するほど有名です。特にフロントエンド開発エンジニアを目指している方はReact.jsを習得することで、幅広い仕事を担当できる可能性が高まります。
この記事では、Reactの学習方法や開発環境構築を紹介します。初心者の方でもReactの特徴を抑え、人気である理由を理解することでプログラミング学習をよりスムーズで効果的に進めることができるので、ぜひ参考にしてください。
目次
そもそもReactとは?

近年は「SPA(Single Page Application)」という1ページで完結する構造が人気です。複数の機能を1ページにまとめる必要があるため、サイトの開発者はデザインをユーザーにとって理解しやすくする必要性が高まりました。
そのため、UI(ユーザーインターフェース)用のJavaScriptライブラリである「React」が世界中で多くの企業や団体がWebサイトに利用されるようになりました。Reactは、数あるライブラリ・フレームワークの中でもコードが読みやすく、大規模な開発においても管理が簡単であるといった特徴があります。
ただし、必ずしもすべてのサイトがReactと相性がよいとは限りません。Reactの特徴を押さえ、適切な目的とシステムに応じた利用ができるようにスキルを習得する必要があります。
React独自の特徴を紹介

ReactはMeta社(旧Facebook社)が開発したライブラリです。2013年にオープンソース化され、世界中のエンジニアが改良を重ねています。
Reactを利用しているサービスの例は、以下の通りです。
- Tesla
- Netflix
- Yahoo!
- Dropbox
このように多くの有名サービスが、Reactを活用しています。ではReactには具体的にどのような特徴があるのか、見てみましょう。
JavaScriptライブラリ
JavaScriptにはさまざまな機能を簡単に利用できるライブラリが用意されており、Reactはその中のひとつです。今回紹介するReactはUI(ユーザーインターフェース)、つまりサイトのデザインに特化したライブラリであり、簡単に高クオリティなサイトを実装できます。
ライブラリの利用方法はWebサイトごとにそれぞれ異なるため、公式ドキュメントや記事を参考に学習する必要があります。初学者にとっては学習のスタート時点から公式の説明を読んでも、理解することが難しいかもしれません。いきなりReactの文法やプログラムを理解するのではなく、まずは全体像や実装可能な機能をとらえる学習をすることがおすすめです。
JSX記法
一般的にサイトは基本的に「HTML」、「CSS」、「JavaScript」によって構成されますが、ReactはJSXという独自の記述方法が用意されています。これはHTMLとJavaScriptが合わさり、データの出力が簡単になるメリットがあります。
データを更新するとサイトに表示される値も更新されるため、不要な記述を省略することができ、エンジニアたちが簡単にサイトを実装できます。
サイトに表示するデータと連携するフレームワークやライブラリはReact以外にもあるため、学習する際はフレームワークやライブラリごとの違いを意識する必要があります。
仮想DOM
「DOM」とは「Document Object Model」の略であり、HTMLなどを取り扱うAPIのことです。JavaScriptでは、以下のようなコードでDOMを生成できます。
Reactは仮想DOMをライブラリの標準機能として備えています。実際にユーザーが目にするDOMとは異なり、サイトが変更される際には仮想と実装の違いのみが変更されます。そのため、必要な部分のみが更新され、動作が高速になります。
Reactの概念を知っておこう

Reactは純粋なJavaScriptではなく設計されたライブラリであるため、独自の要素が存在します。Reactを学習するためにはReact独自の要素を押さえておく必要があります。
ここからは、Reactでの開発に必要な考え方を3つ紹介します。
コンポーネントについて
サイトを構成する部品のことをコンポーネントといい、ヘッダーやフッターなどの共通部分でコードを再利用できます。
Reactのコンポーネントは以下の2種類です。
- クラスコンポーネント
- 関数コンポーネント
コンポーネントの概念は、基本的なパーツであることです。コンポーネントにはさまざまな値があります。例えば、クラスコンポーネントにはstateやライフサイクルがありますが、関数コンポーネントにはありません。
stateについて
stateはアプリの状態を表すコンポーネントで「サイト上でどのような表示にするか」を設定できます。ユーザーに合わせたサイト表示を可能にするために使用します。
stateで設定できることは、以下の通りです。
- 要素を何回表示するか
- 何色の表示にするか
ライフサイクルについて
Reactでは一般的なクラスと同様に、コンポーネントが生成されるとき、初期化するconstructorというメソッドが実行されます。次にgetDerivedStateFromPropsメソッドでstateを計算し、renderメソッドで仮想DOMとDOMの処理を行います。最後にcomponentDidMountメソッドが実行される仕組みです。
上記の処理はコンポーネントの生成時に実行されるものであり、更新時や削除時にはそれぞれ他の処理があります。このように、それぞれの処理に対応した一連の流れをライフサイクルといいます。
初心者にとっては理解の難しいため、全体的な流れをある程度知ってからコードを記述することがおすすめです。
Reactを使うと何ができるのか?

イメージを掴むために、Reactを利用すると具体的にどのような開発案件に携われるのかを紹介します。ReactでWebアプリ開発やモバイルアプリ開発、VR開発など、幅広い処理を実装できるため、それぞれを深掘りします。
Webアプリ開発
フロントエンドJavaScriptフレームワークであるReact.jsを用いてWebアプリを開発できます。Reactが人気になった理由のひとつであるSPA(シングルページアプリケーション)はそれぞれのコンテンツが独立している、という特徴があります。
それぞれのコンテンツが独立していることから、画面を更新する際、本来であればすべてのコンテンツの更新が必要なところを変更されたコンテンツだけを更新するだけでよいため、処理を軽量化でき、複数の機能が実装されているサイトであっても快適なサイト利用が実現できるのです。
複雑で重たい画面処理がある画面構成の場合は、すべての要素を毎回計算していてはページ処理が増えてしまい、画面の表示が遅くなってしまいます。画面の表示に時間がかかることはユーザーにとって大きなストレスとなるため、画面表示を軽量化できるReactが高い人気を得ています。
モバイルアプリ開発
「React Native」というiOS・Androidともに動作可能な開発用のクロスプラットフォームのフレームワークを用いることで、一般的に必要とされるJavaやSwiftを学習せずともアプリを開発することが可能です。
React Nativeを利用した有名なサービスの例は、以下です。
- UberEats
- Progate
ただ本格的で複雑なアプリ開発には向かないため、小規模なアプリを開発したい方は学習することをおすすめします。
React NativeにはReact.jsとコードの共通点があるため、ある程度React.jsの理解が進んでいる場合はReact Nativeも学習することで、アプリの開発が可能です。React.jsと同様にコードの共通化が可能であり、処理を軽量化できます。
VR開発
VRアプリ開発には「React VR」というWebVRを基本としたVRアプリを開発できるライブラリがあります。React Nativeをベースして開発されており、iOS・Androidのどちらでも動作するクロスプラットフォームのVRアプリ開発ができます。
軽量な処理を実現するReactを用いることで、VRに必要とされる重たい処理をスムーズに計算できます。VRで動作が重かったり、画面の表示が遅れたりするとユーザーがストレスを感じやすくなったり、画面酔いを起こしたりするため、処理の軽さは大切な要素です。
一般的にはUnityなどで開発されるVRアプリですが、Reactを学ぶことでVR開発における言語の選択肢を増やすことができます。
Reactの環境構築方法

Reactを使用するためには、まず自分のパソコンにReactの開発環境を構築する必要があります。
導入する際は、以下をインストールする方法が比較的簡単なのでおすすめです。
- Node.js
- Create React App
具体的な構築方法を解説します。
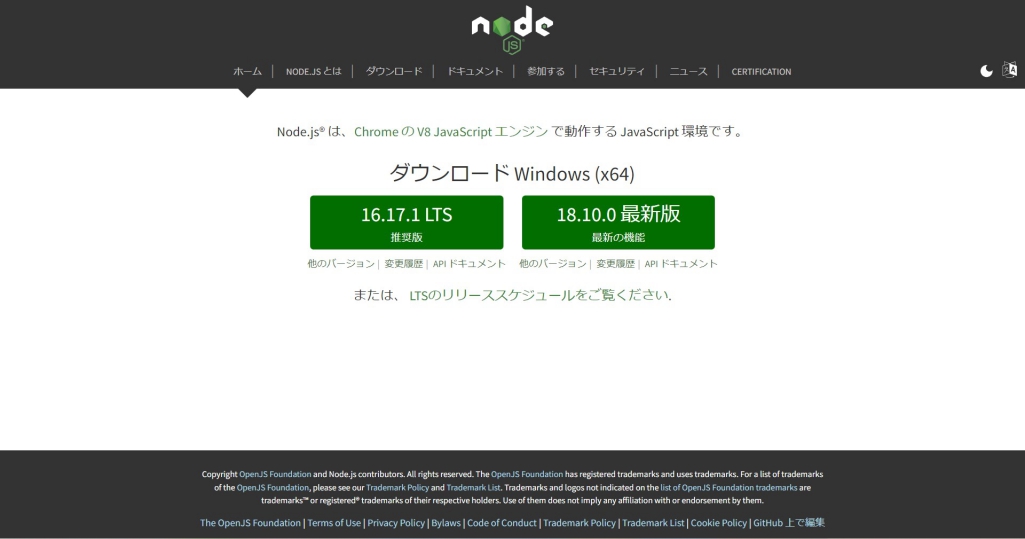
Node.jsをインストール
Node.jsはJavaScriptをサーバーサイドで使うためのプラットフォームです。
公式サイトからNode.jsをダウンロードし、インストールします。

インストール前にはバージョンを確認し、特別な事情がない限り、最新のバージョンを選択します。
Create React Appをインストール
Reactの環境構築は、知識が豊富な経験者でなければ苦労します。そこで今回はCreate React Appという簡単にReactを利用することのできるツールを用いて、設定を行います。
以下のコードを、ターミナル(Windowsの場合はコマンドプロンプト)で実行すると環境構築が完了します。
$ cd ex-app
$ npm start
※ ex-appは任意のアプリ名です。
実行すると少し時間はかかりますが、フォルダが生成され、Reactのアイコンが回転しているサイトがlocalhostで表示されます。
Node.jsを使わない方法
Node.jsを使わない場合はNode.jsによる画面の高速表示がなくなりますが、複雑な環境構築が必要なく、簡単にReact.jsを利用できます。初心者がReactの勉強を始める時点では、Node.jsを使わない構築方法がおすすめです。
Node.jsを使わない具体的な方法は、CDN(Content Delivery Network)というデータをインターネット上で利用できる仕組みを利用する方法です。具体的には以下のコードをサイトのheadタグ内に記述します。
<script crossorigin src=”https://unpkg.com/react-dom@17/umd/react-dom.production.min.js”></script>
jQueryも、このような方法で利用できます。
ReactでのJavaScriptの記述方法を身につけよう

ReactでJavaScriptを記述するとき、どのような箇所に違いがあるかを紹介します。
実際にReactのコードを知ることで、より具体的な理解が可能です。
JSXの記述方法を理解する
HTMLのタグは小文字でaやpなどを記述しますが、ReactのコンポーネントではJSXのタグを使うため、最初の文字が大文字になります。そのため、大文字になっているタグ名を見つけた場合は「JSXでの記述である」と判断できます。
classとclassNameの違い
通常、HTML・CSSではclassの設定を次のように行います。
classNameも同様に設定できますが、特有の書き方も可能です。
<div className={”ex-class”}></div>
<div className={”ex-class” + “ex-class2”}></div>
プログラム上でクラス名を指定することもできます。
このときにクラス名の間に半角スペースを入れ忘れないよう、注意が必要です。
CSSでは動的なクラスという区別がないため、プログラムで実装をする必要があります。
条件によってクラスを与えることも可能です。
isActiveが真(true)のときはex-classを付与し、偽(false)のときは何も与えないという処理になります。
HTMLタグに代入する方法
JSX上でJavaScriptを記述するときは中括弧{ }を用いて以下のように記述します。
関数を用いた書き方では、以下のようになります。
return <p>Hello {props.name}</p>
}
const e = <Hello name=“太郎” />
ReactDOM.render(e,document.getElementById(“element”))
リストの表示方法
JSXはJavaScriptと共通しているため、通常通り以下のコードでも可能です。
const list = [“りんご”, “みかん”, “いちご”]
return (
<ul>
{list.map(item => (
<li key={item}>{item}</li>
))}
</ul>
)
}
Reactにはreact-loopsというライブラリが用意されているため、以下のようなコードになります。
function List() {
const list = [“りんご”, “みかん”, “いちご”]
return (
<ul>
<For of={list}>{item => <li>{item}</li>}</For>
</ul>
)
}
通常の書き方よりも簡単に記述できました。keyを指定する必要もありません。
このようにわかりやすいコードで記述できる点が、Reactのメリットです。
ビルドコマンドについて
Reactで開発したアプリをリリースするには、事前にビルドが必要です。ビルドを行うことで、不必要なコメントの削除やプログラムの短縮などが自動的に実行されます。
ターミナル(Windowsの場合はコマンドプロンプト)で次のコマンドを実行します。
$ npm run build
作成していたアプリに移動し、ビルドを実行できます。
ビルドが完了するとbuildというフォルダにhtmlやjs、設定ファイルなどが生成されます。
確認するには次のコードを実行します。
$ npx serve -s build
成功するとターミナル(Windowsの場合はコマンドプロンプト)上でURLが表示されるため、アクセスすると、確認できます。
コンポーネントについて
Reactではサイトの部品をコンポーネントといい、共通化させることで高速な処理とコーディングを簡単にすることができます。クラスコンポーネントと関数コンポーネントがあるため、それぞれの違いとコンポーネント間での値の受け渡し方法を説明します。
クラスコンポーネント
名前からもわかるように、クラスを利用したコンポーネントであり、定義は次のようになります。もともとstateやライフサイクルを持っています。詳しくはReact.Componentを広げたクラスです。
constructor() {
// 初期化の処理
}
render() {
return JSXを返す
}
}
クラスコンポーネントを定義する場合には、要素を返すrender関数を実装する必要があります。
通常のクラスと同様に、コンストラクタが実行されます。
どちらを利用するかを判断できるように、関数コンポーネントとの違いを理解する必要があります。
関数コンポーネント
クラスコンポーネントよりもシンプルな記述であり、一般的に関数コンポーネントが推奨されています。そのため開発やテストが簡単になり、開発効率を高められます。
// 処理の内容
return JSXを返す
}
以前はクラスコンポーネントでのみ使用できたStateやLifecycle Hooksという機能が、現在は関数コンポーネントでも利用可能になったため、関数コンポーネントを選択した方がよいとされています。
コンポーネント間の値の受け渡し
異なるコンポーネント間であっても値の受け渡しは可能です。親コンポーネントのデータを子コンポーネントが利用する場合は、propsを渡すことで可能になります。具体的には以下のようなコードになります。
return (
<p>props.value</p>
)
}
逆に子コンポーネントから親コンポーネントに情報を渡す場合には、親コンポーネントから子コンポーネントにstate更新を行う関数を渡し、子コンポーネントが渡された関数を呼び出すことにより、データが取得できます。
ディレクトリについて
Reactでは複数のコンポーネントを作成し、管理する必要があります。そのため一般的にファイルに分け、src/componentsといったディレクトリに保存することがよいとされています。
仕分けをする際にはルールを設定して、チーム全員がわかりやすい分類をする必要があります。React公式からの推奨されたディレクトリ構成はないため、あまりファイル構成に時間をかけないことが推奨されます。
Reactを身につけると多様な開発ができる

ReactはWebアプリやモバイルアプリだけでなく、VR開発の現場でも使用されています。世界中で有名企業やサービスが利用しているライブラリであり、圧倒的な人気を得ています。
これからフロントエンドエンジニアとして活躍していきたい方に、Reactはおすすめのライブラリです。初心者の方はJavaScriptの理解を深めた後にReactを学習すると、理解が深まるだけでなく仕事の幅も広がるため、この記事を参考にぜひReactの学習を始めてみてください。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール