
TypeScriptの理解を深めたい方のために、TypeScriptの特徴やメリット・デメリットについて解説します。また、TypeScriptを実際に学習するためにレベル別の書籍も紹介します。
「TypeScript」を学びたいと考えている方の中には、「TypeScript」と「JavaScript」を混同して認識している方も多いのではないでしょうか?
「TypeScript」は「JavaScript」を元にしてMicrosoftが開発したスクリプト言語で、大規模開発であってもエラーが起きにくい設計がなされている特徴があります。
本記事では人気のある「TypeScript」の具体的な特徴やメリット・デメリット、これから勉強したい方に向けておすすめの書籍などを紹介します。
目次
TypeScriptの特徴は?

「TypeScript」は簡単にいうと、「JavaScript」が進化した言語です。Microsoft社が2012年に開発したオープンソースのプログラミング言語で、Googleが2017年に社内標準開発言語として採用したことでも知られています。今後も引き続きさまざまな開発で採用されることが予想されるスクリプト言語といえるでしょう。ここでは、TypeScriptについて解説していきます。
JavaScriptとの高い互換性
「JavaScript」が実行できる環境であれば「TypeScript」を使用できるため、環境への依存度が低いことが「TypeScript」の特徴です。「TypeScript」のコードをコンパイルすると「JavaScript」に変換されるため、既存の「JavaScript」ライブラリを「TypeScript」でも活用できます。
「TypeScript」は「JavaScript」を元にして開発されているため、「TypeScript」で実行可能な処理はすべて「JavaScript」でも実装可能です。「JavaScript」では意識しなくてよい型の定義が「TypeScript」では可能なことから、不具合の調査がよりスムーズに行えます。
TypeScriptは型定義ができる
「JavaScript」が動的型付け言語(型の指定が必要ない)であるのに対し、「TypeScript」は静的型付け言語(型の指定が必要)であるため、「TypeScript」は大規模開発にも適しています。
たとえば動的型付け言語(JavaScript)では変数aに数値としての1を代入する時、intという型の記述をする必要がありません。一方で静的型付け言語(TypeScript)では型を記述(定義)し、変数に値を代入する必要があります。そのため、型が一致しないことにより発生したエラーをチェックしやすくなるのです。
JavaScriptとTypeScriptの違い
「TypeScript」は「JavaScript」を拡張した言語で、互換性が高いことが特徴のひとつです。大きな違いは上述したとおり、静的型付け・動的型付けの「型の定義ができる(必要)かどうか」です。「TypeScript」では型を明確化するため、実行前に型の不一致を検出できます。これにより型の不一致によるバグを防ぐことが可能です。
また、下記のように、「TypeScript」ではオプション引数といい、後ろに?を付けることにより、引数を省略できる機能を有しています。
引数を省略してもコンパイルエラーにはなりません。引数を省略すると、値はundefinedとなり、デフォルトの値を代入する場合は条件文で代入します。
TypeScriptを使うメリットは?

「TypeScript」は「JavaScript」を拡張したプログラミング言語ですが、実際に使うことでどのようなメリットがあるのでしょうか?
ここではTypeScriptを使うメリットについて解説します。
短くて読みやすいプログラミングコード
「JavaScript」で記述すると長くなるプログラムコードが、「TypeScript」では短くて読みやすいコードで記述できる場合があります。たとえば、型を宣言する静的型付け言語である「TypeScript」は、型を明確に定義することで理解しやすいコードとなるため、コメントなどで注釈を入れる頻度が少なくなります。
また、変数の定義時に取り扱い方法についてもある程度の情報が得られるため、コードが読みやすくなるのです。
エラーを防ぎやすい仕組み
「JavaScript」にはない型の宣言が「TypeScript」には用意されており、型の不一致によるエラーを簡単に検出でき、エラーを防げます。「Python」や「JavaScript」などの動的型付け言語のみ使用経験のある方や初心者からすると、型の理解が難しく感じるかもしれませんが、慣れるとコーディングにおいて便利に活用できます。
「JavaScript」を扱った経験がある方であれば、実行時に変数の中身がundefinedになっていたことが原因のエラーが生じたことがあるのではないでしょうか。「TypeScript」ではコンパイラオプションを利用することでundefinedになる変数を調べることができ、不具合を発見しやすくなります。
JavaScriptを移行できる
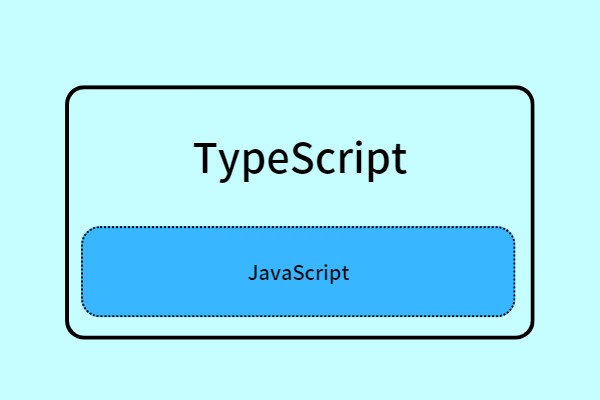
「TypeScript」と「JavaScript」の関係をわかりやすくしたのが以下の図です。

「JavaScript」のプログラムは、型の違いによるエラーが発生する可能性はあるものの、「TypeScript」でもコンパイルすることが可能です。
「JavaScript」で書かれたプログラムを「TypeScript」で実行したい、というニーズがあった場合、すべてを「TypeScript」に書き直す必要はありません。エラーが発生した箇所の型を一つずつ設定していくといった少ない作業コストで移行できます。
JavaScriptの動作環境を使える
「TypeScript」の実行環境においては、「JavaScript」のコードを環境構築なしで実行することが可能です。具体的にはtscというコマンドにより、「TypeScript」のファイルを「JavaScript」へとコンパイルでき、プログラムを実行できます。
tscコマンドを実行するための環境構築については後ほど紹介します。
TypeScriptを使うデメリットは?

ここからは「TypeScript」のデメリットについて紹介します。デメリットがあるものの、「JavaScript」の知識があるエンジニアにとっては、「TypeScript」は理解しやすい言語であり、十分に学習する意味があります。
データ型やクラスの知識が必要
「JavaScript」では型の知識がなくともコードを記述し、実行できました。一方、「TypeScript」は静的型付け言語であるため、データ型を理解している必要があります。
初心者にとって型の理解はややハードルが高く、挫折する原因にもなり得るため、デメリットのひとつに挙げられるでしょう。とはいえ型があることでエラーのチェックができるといったメリットがあるほか、型の理解があると他の言語でも習得が早くなります。
そのため「TypeScript」を学習するメリットのほうが、デメリットよりも大きいのです。
日本語のドキュメントが少ない
「TypeScript」はまだインターネット上に日本語の情報が少なく、人によっては独学で学習する場合、難易度が高い可能性があります。「JavaScript」を習得した方であれば「TypeScript」に挑戦してみることはおすすめですが、プログラミング学習が初めての方は、「TypeScript」より「JavaScript」のほうが、まずは学習しやすいかもしれません。
TypeScriptで使えるフレームワークを紹介

ここからは、「TypeScript」が使用できるフレームワークとそれぞれの特徴を紹介します。「TypeScript」では「JavaScript」のフレームワークを使えることが魅力であり、フレームワークを使うと、効率よく開発作業を進められるため導入前の参考にしてください。
AngularJS
「AngularJS」は、Googleが開発したフロントエンド用のフレームワークであり、システム開発に必要なすべての機能を有するフルスタックフレームワークです。そのため、「AngularJS」で幅広いシステムやアプリケーションの開発が可能です。
「TypeScript」が標準言語として採用されている「Angular」では、十分に「TypeScript」のメリットを受けることができ、大規模な開発であっても対応できます。フルスタックフレームワークであるため、他のフレームワークを追加する必要性が低いことも人気の理由です。
React
ReactはMeta社(旧Facebook社)が開発したUIライブラリであり、フロントエンドの開発を、仮想DOM(Document Object Model)という考え方によってコードの再利用や、軽量化を可能にし、世界中から高い人気を得ています。
SPA(Single Page Application)と呼ばれる、1ページで多くの機能を持つサイトの人気が高まったために、Webページの軽量化や設計の簡易化が必須とされる時代になりました。軽量化と設計のしやすさどちらも可能にするライブラリであるReactのニーズが高まっています。
Vue.js
「Vue.js」はGoogleが開発したフレームワークである、AngularJSの中から一部分を抽出して構成された軽量なフロントエンド用のフレームワークです。特徴として、ひとつのファイル内に「HTML」「CSS」「JavaScript」の3言語を記述でき、要素を取り扱いやすい点が挙げられます。
ただ「Vue.js」はひとつのファイルに多くの処理を記述するため、開発規模が大きくなるにつれてコードが読みにくくなることがあり、大規模な開発には不向きです。開発規模や状況に応じてフレームワークの使い分けが必要となります。
TypeScriptをインストールしてみよう

今回はnode.jsを用いて「TypeScript」のインストールを行います。
node.js(公式サイト):https://nodejs.org/ja/
※ node.jsのインストール方法についてはご自身の環境に応じて検索し、環境構築を行なってください。
それではまず、コマンドプロンプトで次のコマンドを実行します。
ディレクトリを初期化する際に質問されますが、そのままEnterを押しましょう。
コマンドが終了するとpackage.jsonというファイルが生成されるため、このファイルと同じディレクトリで次のコマンドを実行してください。
正しくコマンドが実行され、package.jsonの中身を確認すると
“typescript”: “^数値”
}
という記述を確認できます。
これで「TypeScript」のインストールは完了です。
TypeScriptでHello Worldを出力してみよう

「TypeScript」ファイルの拡張子はtsになります。テキストエディタで次のプログラムを記述し、名前を「sample.ts」として、保存してください。
次に、「TypeScript」のファイルをコンパイルする必要があります。コマンドプロンプトでtscコマンドを用いて対象のファイルを指定してください。
ファイルのパス指定に誤りがないかを確認し、実行します。コンパイルに成功するとsample.jsというファイルが生成されているのが確認できるはずです。こちらのファイルを実行し、コンソールにHello Worldと表示されると成功です。
このコードは「JavaScript」と違いはありませんが、型の指定を行うことで「TypeScript」の特徴について理解が深まります。例として次のプログラムを実行してください。
return id + “さん、こんにちは”
}
let id = 123;
console.log( Hello(id) );
こちらのファイルをコンパイルすると型の不一致によるエラーが出力され、修正が必要な箇所がすぐに特定できます。
TypeScriptの勉強におすすめの書籍6選

ここからは「TypeScript」をこれから勉強する方や、より実践的なスキルを身につけたい方など、それぞれのレベル別におすすめの書籍を紹介します。日本語の参考資料が少ないため、独学の場合は書籍を活用した学習がおすすめです。
【初心者向け】プログラミングTypeScript スケールするJavaScriptアプリケーション開発
「TypeScript」の型について基本的な内容からその応用までを学習でき、エラーへの対処法や非同期処理についても理解を深められる専門書です。ただし、「JavaScript」の解説は含まれていないため、すでに「JavaScript」の経験のある方が「TypeScript」の入門書として学習する際におすすめです。
本書を通して「TypeScript」初心者の方でも幅広い知識を得られます。
プログラミングTypeScript スケールするJavaScript アプリケーション開発
【初心者向け】プロを目指す人のためのTypeScript入門 安全なコードの書き方から高度な型の使い方まで
本書では「JavaScript」の知識がなくとも、「TypeScript」の基礎知識を学べます。リテラル型・ユニオン型・keyof型など、幅広い型の扱いを学習でき、具体的な説明を加えた解説により理解を深めることが可能です。
「なぜTypeScriptを使うのか」から丁寧に解説されており、初心者の方にも優しい内容となっています。ただ、詳しい解説であるがゆえに実用的ではないという意見もあるため、「TypeScript」の言語としての本質を理解したい方におすすめです。
プロを目指す人のためのTypeScript入門 安全なコードの書き方から高度な型の使い方まで
【中級者向け】JavaScriptプログラマのための実践的TypeScript入門
本書は「JavaScript」経験者向けの実践的な内容が掲載されています。次世代の「JavaScript」を先取りするというコンセプトで、Visual Studio上でWebアプリを開発する内容です。
筆者は「JavaScript」の柔軟さが引き起こす難しさを解消するために開発された、CoffeeScriptやDartなどの「JavaScript」を生成する言語について知見があります。そのため、同様の「TypeScript」のメリットについてもWebアプリ開発を広げる可能性があると考えているとのことです。
初歩的な「TypeScript」の知識が身につき、具体的な扱い方が知りたい方におすすめの1冊といえます。
JavaScriptプログラマのための実践的TypeScript入門
【中級者向け】TypeScript実践プログラミング
さまざまなライブラリで利用されている「JavaScript」ですが、大規模な開発になると開発の難易度が上がってしまうデメリットがあります。この弱点を軽減・改善する「TypeScript」の重要性を伝え、現場の開発者に対して実践的な方法を伝えている書籍です。
無駄のない情報が記載されていますが、2015年に初版が出た書籍のため少し情報が古いことがあります。ただし、「TypeScript」のエンジニアにとって必須である知識を得られるため、これから「TypeScript」を勉強する方におすすめです。
【上級者向け】TypeScriptネットワークプログラミング
「JavaScript」経験者を対象とし、「TypeScript」とNode.jsを用いてチャットアプリを開発する内容です。WebSocketなどの通信の知識も得られるため、十分に実務的な知識が得られます。
簡単なチャット機能からネットワークプログラミングを始める内容のため、プログラミングがある程度理解できる方であればネットワーク関連の知識を身につけられます。
【上級者向け】実践TypeScript BFFとNext.js&Nuxt.jsの型定義
「TypeScript」や「JavaScript」である程度の経験がある方を対象とした書籍で、型システムの基本からNext.js・Nuxt.jsでの型定義について学習できます。
「TypeScript」でReactやVueを活用したい方に最適の書籍で、基本的なライブラリの知識が必須です。具体的にどこでライブラリを使うかに焦点を当てて理解を深めていきます。
部分的に英語ドキュメントの翻訳が見られ、理解しづらい日本語があるため、公式ドキュメントとあわせて読むようにしましょう。
実践TypeScript BFFとNext.js&Nuxt.jsの型定義
JavaScriptから勉強するとTypeScriptは習得しやすい

「TypeScript」は「JavaScript」を拡張したプログラミング言語のため、「JavaScript」の知識があった方がより理解しやすくなります。
ほかのプログラミング言語に比べ、プログラミングスクールで扱っていることは少ないですが、独学でも習得がしやすい難易度のため、書籍や学習サイトを活用しながら勉強しましょう。
Webアプリケーション開発に興味がある方は、「TypeScript」を習得するとさまざまな場でスキルを発揮できるため、習得してみてはいかがでしょうか?
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール

















