Animate.cssは、テキストや画像にアニメーションの動きを簡単につけられるCSSです。本記事では、Animate.cssの導入方法から特徴、使い方について詳しく解説します。
Animate.cssを導入することによって、CSSの記述だけでWebページ内にアニメーションの動きをつけられるようになりました。Animate.cssによってWebページにさまざまな動きを出すことが可能になったため、デザインや表現の幅が大きく広がっています。
本記事では、Animate.cssの導入方法から特徴、使い方までを詳しく解説します。Animate.cssをうまく使って、素敵なWebページを作りましょう。
目次
Animate.cssとは?

Animate.cssとは、さまざまなアニメーションが簡単に実装できるcssのライブラリです。CSSの記述だけでアニメーションを導入でき、動きのあるホームページの制作が可能になります。
もしAnimate.cssを使わず自分でCSSを使用してアニメーションを作るとなると、専門的な知識や技術が必要になるでしょう。しかし、Animate.cssを使えばそこまで専門的な知識がなくても、コードを理解していればすぐに作成が可能です。
ファイルを読み込ませるだけでAnimate.cssを使えるため、初心者にも取り組みやすい点が特徴です。また、使用できるアニメーションの種類も約100近くあるため、思い通りの動きをつけられます。
Animate.cssの導入方法は?

Animate.cssを導入するには、2種類の方法があります。それぞれの方法について特徴を把握し、自分のやりやすい方法で導入してください。ここでは、以下の2つの設定方法について詳しく解説します。
- ダウンロードして設定する方法
- CDNを利用して設定する方法
ダウンロードして設定する方法
Animate.cssは、ダウンロードして設定する方法があります。英語で書かれている公式ページからダウンロードするか、世界中のさまざまなプログラムを公開している「GitHub(ギットハブ)」のページを活用します。

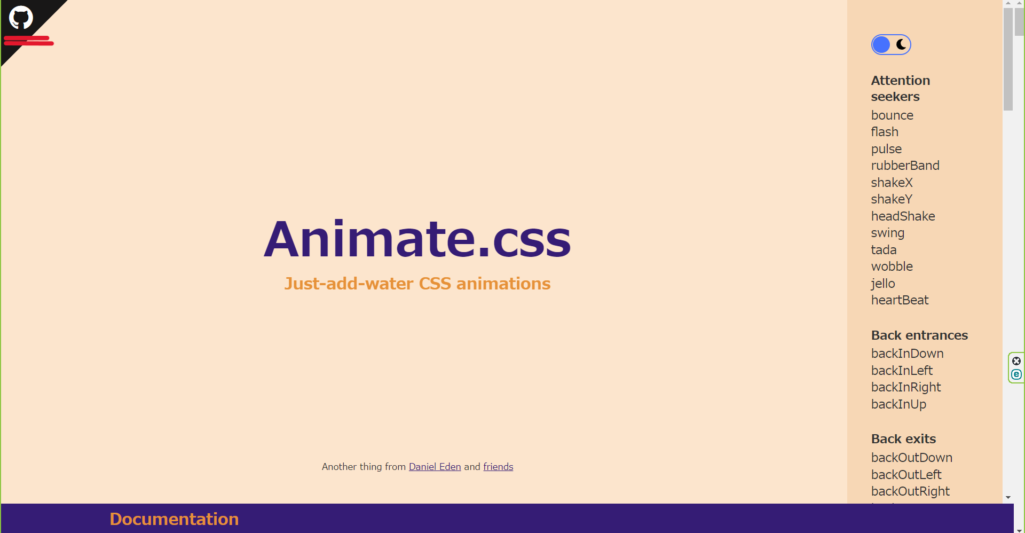
Animate.css | A cross-browser library of CSS animations.
GitHubの画面は「Animate.css」の左上に設置されている猫のアイコン(上図赤線部)をクリックすることで遷移できます。

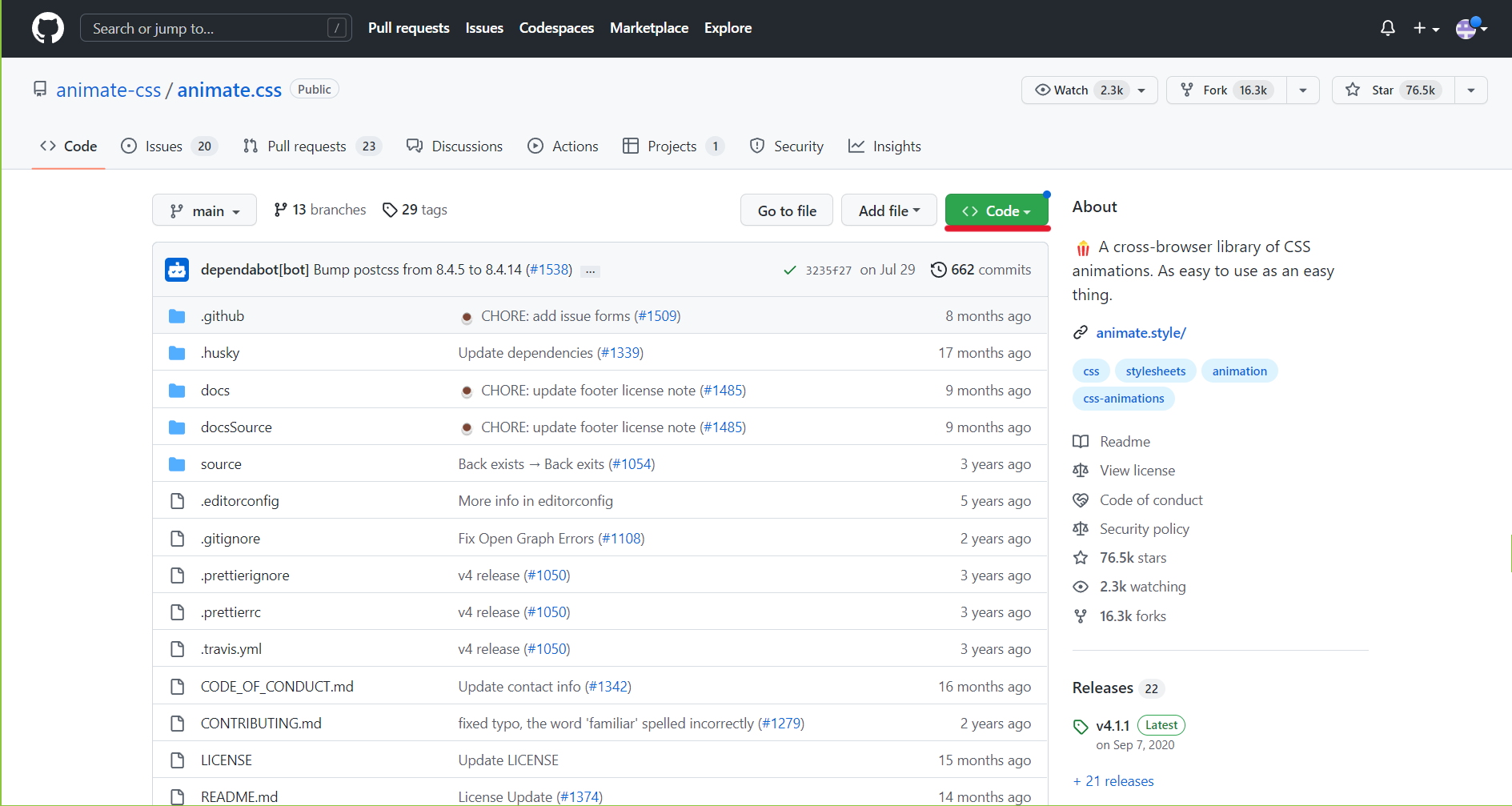
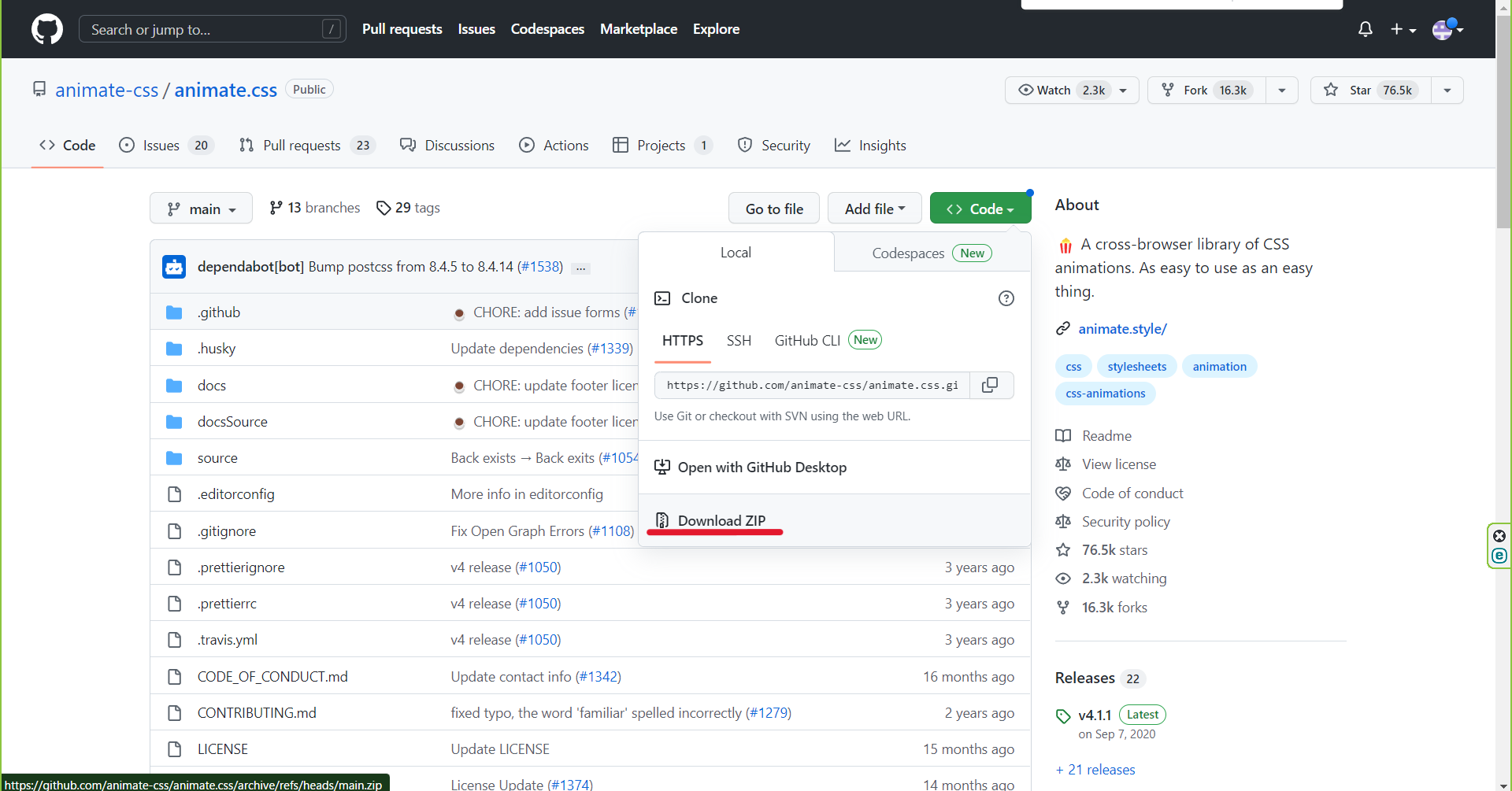
GitHub(ギットハブ)|animate-css/animate.css
ページの右上にある「Code」(上図赤線部)をクリックして、表示された中から「Download ZIP」を選んでダウンロードしてください。

基本的に、ZIP形式で圧縮されたものがダウンロードされます。フォルダを解凍して、多くあるファイルの中から「animate.min.css」を選択します。
任意のフォルダに入れて、html上に読み込めば後は好きなクラスを追加するだけで導入・設定は完了です。
CDNを利用して設定する方法
Animate.cssを、CDNを利用して設定するには、headタグに以下のコードを挿入します。
<link href=”https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css” type=”text/css” rel=”stylesheet”>
ただし、バージョンによっては動かないデバイスもあるため、注意が必要です。
Animate.cssの基本の使い方は?

Animate.cssを導入したら、基本の使い方を覚えてください。
思い通りに動かすには、動かしたいアニメーションに適したコードを知っておかなくてはなりません。ひとまず、サンプルコードを見ながら、基本的なアニメーションのつけ方を知っておきましょう。
<div class=”animate__animated animate__bounce animate__infinite infinite” >サンプル</div>
上記のうち、animate__animatedは必ず入れなければならない必須のクラスです。サンプルの部分には、アニメーションの種類を入れます。これも必須であり、アニメーションの種類が入っていなければ動きません。
animate__infinite infiniteはループさせるためのコードなので、ループの必要がなければ使用しなくても問題ありません。基本的な形式さえ覚えておけば、すぐにできるようになるので、ぜひ試してください。
Animate.cssのサンプルコード紹介

Webページ内で要素にアニメーションをつけるときに参考になる、よく使用されるサンプルコードをまとめました。アニメーションで動きをつけるときは、アニメーションが動き出すタイミングも重要です。
どのように動きをつけるのか、どういったタイミングで動くのかを把握しましょう。
hoverでアニメーションを追加する方法
hoverでアニメーションを追加するコードの例は、以下の通りです。
HTMLファイルの<body>タグ内に記述します。
<body>
<section>
<div class="btn animated">Bounce</div>
<style>
.animated:hover {
animation-name: bounce;
animation-duration: 1s;
animation-iteration-count: infinite;
}
div:hover {
background-color: #FF1493;
width: 200px;
height: 100px;
background: #FFB6C1;
}
</style>
</section>
</body>
Animate.cssを使いこなすには、クラスやアニメーションの種類を覚えておく必要があります。コードを書いた後には、アニメーションが正常に動作しているか試してみてください。
delayを使って開始時間を調整しよう
animation-delayを使うと、アニメーションが作動するまでの時間を決められます。たとえば1秒後、3秒後、5秒後などです。
アニメーションの種類や、どのようなタイミングでアニメーションを開始すればいいのかを計算し、アニメーションを動作させたいタイミングで使用します。例として、3秒後に作動させるサンプルコードは以下の通りです。
<div class=”animate__animated animate__bounce animate__delay-3s”>Delayサンプル</div>
クラスにanimation-delayを追加するだけで好きな時間を設定できるので、ぜひ試してください。
infiniteを入力して無限に繰り返そう
infiniteは、アニメーションを無限ループさせるために必要なコードです。
<div class=”animate__animated animate__bounce animate__infinite”>無限繰り返しサンプル</div>
上記のような形でクラスの記述内にinfiniteを入れると、無限に指定した動作を繰り返せます。うまくアニメーションを動かすためには、要素のクラスを3つ設定することが大切です。具体的には、animated・実装したいアニメーションのクラス名・オプションです。infiniteは、オプションにあたります。
Animate.cssのアニメーションとオプション

Animate.cssのメリットは、多くのアニメーションをクラスに設定できる点です。ここでは、設定できるアニメーションの例とオプションについて、詳しく紹介します。うまくオプションを使いこなして、Webページに希望通りのアニメーションを制作しましょう。
要素に注目させるアニメーション
要素に注目させるアニメーションには、flashの使用がおすすめです。文字列を点滅させるflashのサンプルコードは、以下の通りです。
<p class=”animate__animated animate__flash animate__infinite”>サンプル</p>
backアニメーション
backアニメーションには、いくつもの種類があります。以下にサンプルコードを記載します。
<p class=”animate__animated animate__backInDown animate__infinite”>サンプル</p>
上記のコードの場合、backの後ろの部分を変えることで、さまざまなアニメーションを作れます。たとえば、上記の場合は上から文字が落ちてきて大きく前面に出たあと消える、というアニメーションです。
backアニメーションのバリエーションは、以下の通りです。
| コード名 | アニメーション内容 |
|---|---|
| backInDown | 下からスライドしてきて中央で大きくなってから消える |
| backInUp | 上からスライドしてきて中央で大きくなってから消える |
| backInLeft | 左からスライドしてきて中央中で大きくなってから消える |
| backInRight | 右からスライドしてきて中央で大きくなってから消える |
| backOutDown | 中央に表示され、小さくなって下方向に消える |
| backOutUp | 中央に表示され、小さくなって上方向に消える |
| backOutLeft | 中央に表示され、小さくなって左方向に消える |
| backOutRight | 中央に表示され、小さくなって右方向に消える |
いろいろなアニメーションを試してみて、Webページに合ったものを選んでください。
bounceアニメーション
bounceを使用すると、文字が弾むように演出されます。サンプルコードは、以下の通りです。
<p class=”animate__animated animate__bounce animate__infinite”>サンプル</p>
ボールが弾むように跳ねるアニメーションが、注目を集めてくれます。
fadeInアニメーション
fadeInアニメーションは、パッと出てパッとと消える演出です。以下のようなコードで作成できます。
<p class=”animate__animated animate__fadeIn animate__infinite”>サンプル</p>
fadeInのあとに「Down」「DownBig」「Left」「LeftBig」などをつけることで、上から文字が下りてきたり、横からスライドしてくる演出も可能です。
<p class=”animate__animated animate__fadeInDown animate__infinite”>サンプル</p>
fadeOutアニメーション
fadeOutアニメーションは、パッと文字が出てゆっくり薄くなって消えていくという演出ができます。コードの例は、以下の通りです。
<p class=”animate__animated animate__fadeOut animate__infinite”>サンプル</p>
flipアニメーション
flipアニメーションは、くるっと一回転して後むきになったあとに大きくなり、元の位置に戻ると大きさも戻る演出です。サンプルコードは、以下の通りです。
<p class=”animate__animated animate__flip animate__infinite”>サンプル</p>
speedアニメーション
speedアニメーションは、スピード系アニメーションとも呼ばれていて、スピード感があり流れるような演出が魅力です。コードの書き方によって、文字が流れる方向を好きなように設定できます。サンプルコードは、以下の通りです。
<p class=”animate__animated animate__lightSpeedInRight animate__infinite”>サンプル</p>
zoomアニメーション
zoomアニメーションは、グイっと出てきて大きくなり、消えるという演出ができます。サンプルコードは、以下の通りです。
<p class=”animate__animated animate__zoomIn animate__infinite”>サンプル</p>
slideアニメーション
slideアニメーションは、その名の通りスライドしてくる演出で、slideの後ろにIndownやInleft、Inrightなどをつけることでどの方向からスライドしてくるかを設定できます。以下のコードを参考に、さまざまなアニメーションの動きを試してみてください。
<p class=”animate__animated animate__slideInDown animate__infinite”>サンプル</p>
その他のアニメーション
その他にも、斜め上から流れてきてさっと下に消え去る「hinge」、上から落ちてきてゆらっと揺れる「jackInTheBox」、横からローリングしてくる「rollIn」などのアニメーションがあります。
他にもさまざまなアニメーションの演出ができるので、ぜひ興味のある演出を試してみてください。
設定できるオプション
設定できるオプションとしては、無限にアニメーションを繰り返す「infinite」のほかにも、数字の分だけ表示を遅らせることができる「delay-2s」などがあります。
delay-2sは、数字の部分を変えるだけで、その秒数を遅らせることができますが、5秒までしか設定できません。「slow」「fast」などを使用すれば、アニメーションのスピードを設定可能です。
アニメーションが動かないときの対処法

Animate.cssを設定しても、アニメーションがうまく動かないこともあるでしょう。そういったときには、なぜ動作しないのかをチェックしなければなりません。ここでは、チェックする必要がある設定について紹介します。
iOSでアニメーションが動作しないケースがある
CSSのバージョンによってはiOSでは動作しないケースがあります。2022年12月時点の最新バージョンは、4.1.1です。しかしこのバージョン4ではiOSが動作しない、という報告がいくつか上がっています。
iOSでanimate.cssを利用したアニメーションを動作させたい場合は、CSSのバージョンを変更した上で動作確認をしてください。
最新のバージョンの書き方に対応しているか確認しよう
もしアニメーションが動かないときには、最新バージョンの書き方に対応していないせいかもしれません。バージョン3は、以下の書き方になります。
<div class=”animated bounce”>ここに動かしたい要素</div>
一方で、最新バージョンのバージョン4の書き方は、以下の通りです。
<div class=”animate__animated animate__bounce”>ここに動かしたい要素</div>
書き方を変えてみると動く場合がありますので、試してみてください。
jQueryを導入するとアニメーションの幅が広がる

「jQuery」はJavaScriptのライブラリのひとつです。HTMLやCSSに動的な表現を付与するコードが多く含まれています。
jQueryを利用することで、短いコードで複雑な表現の記述が可能です。
ここからは、jQueryでアニメーションを付与する方法について、解説します。
jQueryでクリック時に動作させる方法
まずはjQueryのライブラリをHTMLに読み込む記述を追加します。
追加するコードの例は、以下の通りです。バージョンの数字は適宜変更してください。
<script src=”https://code.jquery.com/jquery-3.6.1.min.js”></script>
記述する場所はタグかタグの内部です。わかりやすいように、ライブラリの読み込みはタグの冒頭、jQueryのコードの記述は閉じタグの直前にするのがおすすめです。
続いて、クリック時に動作するコードをみていきます。
以下のコードは「メニューを消す」という下記のテキストをクリックするとメニューリストが消える動作です。
<div class="delmenu">メニューを消す</div> <ul id="menu"> <li>メニュー1</li> <li>メニュー3</li> <li>メニュー2</li> </ul>
以下、jQueryでクリック時の動作を記述したコードの例です。
<script>
$(function(){
$('.delmenu').on('click', function() {
$('#menu').hide(100);
});
});
</script>
サンプルコードを参考に、さまざまな動作を試してみてください。
Animate.cssを使えば簡単にアニメーションを実装できる

Animate.cssは、簡単にアニメーションができる、特化型のスタイルシートのライブラリです。HTMLやCSSのスキルさえあれば簡単にアニメーションが実装できるため、アニメーションに関する専門的な知識は必要がありません。
CSSのクラスに記載する方法は誰にでもわかりやすく、チーム開発の現場でも簡単に指導ができます。便利なAnimate.cssを使えば、Webサイトの要素や情報を効果的に見せられます。本記事を参考にAnimate.cssでWebサイトにさまざまな動作を加えてみてください。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール