
Vue.jsのCSSフレームワークのひとつであるVuetifyは、比較的簡単に導入が可能でタグの指定をするだけできれいなデザインのコンポーネントを使用できます。この記事ではVuetifyの特徴や使い方を解説します。
Vue.jsに対応しているフレームワークのひとつが、Vuetifyです。
フレームワークと聞くと難易度が高そうな印象がありますが、Vuetifyは導入も比較的簡単であり、タグの指定をするだけできれいなデザインのコンポーネントを使用できます。
本記事では、Vuetifyの特徴や使い方について、詳しく解説します。
目次
Vuetifyとはどんなフレームワーク?

Vuetifyとはどのようなフレームワークなのでしょうか。ここでは、Vuetifyの基本的な特徴を紹介します。
Vue.js対応のCSSフレームワーク
Vuetifyは、Vue.jsに対応しているマテリアルデザインのCSSフレームワークです。Vue.jsはJavaScript用のフレームワークで、アプリケーション開発において多く採用されています。
VuetifyにはVue.jsのさまざまなコンポーネント(構成要素)が含まれているため、Vuetifyを使うことで、自分でCSSを書かなくともマテリアルデザインの美しいサイトの作成が可能です。
導入もそれほど難しくなく、タグを使用するだけでさまざまなコンポーネントを使うことができるため、Vue.jsで開発する際にはぜひ導入しておきたいUIフレームワークとなります。
マテリアルデザインとは?
「マテリアルデザイン」とはどのようなデザインを指すのでしょうか。ここでは「マテリアルデザイン」について詳しく説明します。マテリアルデザインは、2014年にGoogleが発表したデザインです。
Googleが「マテリアルデザイン」に関する明確なガイドラインを定めており、特徴としては現実世界の物理法則を取り入れていることでしょう。
現実世界と同じ法則が取り入れられていることで、画面をどのように操作すればよいのかが直感的にわかるようになっており、ストレスを感じることなくデザイン性の高いコンテンツを作成できます。
ガイドラインが定められているため、基本的にはガイドラインに沿って作成していけば、UIデザインが得意でない方でも、わかりやすくデザインすることが可能です。
「マテリアルデザイン」のライブラリやフレームワークも充実しているため、効率よくコンテンツの開発ができます。
Vuetifyの環境を構築してみよう

ここでは実際にVuetifyの環境を構築していきます。Vuetifyを使うにはVue.jsの環境が必須となるため、Vue.jsのインストールから順に解説します。
Vue.jsのインストール
Vue.jsの環境を構築するにはいくつか方法がありますが、ここでは「Veu CLI」のインストール法を紹介します。
1.下記のコマンドでVue CLIをインストールしてください。
npm install -g @vue/cli
2.インストールが完了したら、下記のコマンドでプロジェクトを作成します。
vue create [任意のプロジェクト名]
3.プロジェクトを作成すると、presetの選択画面が表示されます。「default」を選択するか「Manually select features」から任意のオプションを選択してください。
4.presetの選択が完了したら、下記のコマンドでローカルサーバーを起動します。
npm run serve
5.ローカルサーバーのURLが表示されるので、ブラウザからアクセスします。「Welcome to Your Vue.js App」と表示された画面に遷移すればインストール完了です。
Vuetifyのインストール
1.Vue.jsがインストールできたら、下記のコマンドでVuetifyをインストールします。
vue add vuetify
2.presetの選択などの画面が表示されるので、すべてDefaultを選択します。
3.インストールが完了したら、下記のコマンドでローカルサーバーを起動します。サーバーがすでに起動していた場合は、一度サーバーを切ってから立ち上げてください。
npm run serve
4.「Welcome to Vuetify」と表示されたVuetifyのトップ画面に遷移すればインストール完了です。
App.vueファイルを初期化しよう

インストール直後のAPP.vueファイルには、Vieutify初回起動時に画面に表示されていた内容が記述されています。
何もない状態からダッシュボードを作成したい場合は、App.vueファイルを初期化しましょう。
APP.vueファイルの初期化は、v-appタグの記述を削除する必要があるため、<v-app>から</v-app>の間に記述されているコードをすべて削除してください。
ダッシュボードの作成手順を解説

App.vueファイルを初期化したら次は、ダッシュボードを作成します。
ダッシュボードは以下の順で作成していきます。
- レイアウト
- ナビゲーションバー
- フッター
- サイドのナビゲーションメニュー
レイアウト
まずは作成したい画面のレイアウトを決めます。どのような構成のレイアウトを作成するかによって、必要なコンポーネントが異なるため、注意が必要です。
今回は、ナビゲーションバー・フッター・サイドのナビゲーションメニューで構成された、標準的なレイアウトの作成手順を解説します。
ダッシュボードのレイアウトは、ダッシュボード用のテーマを使用することも可能です。テーマを使用すれば、一から作ることなくすぐにダッシュボードのひな型を作成できます。
ダッシュボード用のテーマを使用する場合は、無料でダウンロードできる「Vuetify Material Dashboard」がおすすめです。
ナビゲーションバー
ダッシュボードにナビゲーションバーを設定する際は「v-app-bar」タグを使用します。ナビゲーションバーは色の変更や高さ、スクロール時の挙動など、さまざまな設定が可能です。
どのような設定ができるのかは、Vuetifyのドキュメントから確認ができます。
色の変更を例に挙げると、<v-app-bar color=”red”>と記述した場合は赤色に変更可能です。同様に高さなら「max-height」や「min-height」、スクロール時の挙動は「scroll-off-screen」や「shrink-on-scroll」で設定できます。
サイトのタイトルを表示したい場合は、「v-toolbar-title」タグを追加しましょう。
以下のように記述することでタイトルの表示ができます。
<v-toolbar-title>任意のタイトル</v-toolbar-title>
フッター
フッターを設定する場合は「v-footer」タグを使用します。ナビゲーションバーと同様に、colorやmax-heightなどを使ってさまざまな設定が可能です。
サイドのナビゲーションメニュー
最後に、サイドのナビゲーションメニューを設定します。
「v-navigation-drawer」タグでサイドのナビゲーションメニューの作成が可能です。
以下のような記述を<v-app-bar>の上に追加します。
<v-navigation-drawer>任意のメニュー名</v-navigation-drawer>
ただし、このままでは機能性に欠けるため「ハンバーガーメニュー」を追加します。
ハンバーガーメニューはナビゲーションの表示・非表示ができるようになるもので、以下のように記述することで追加可能です。
<v-app-bar-navi-icon></v-app-bar-navi-icon>
なお、この記述のみではアイコンが表示されるだけで表示・非表示の機能はまだありません。
マウスクリックで表示・非表示が切り替わるように、クリックイベントを追加する必要があります。
<v-app-bar-navi-icon @click=”drawer=!drawer”></v-app-bar-navi-icon>
コンポーネントの設定方法とは?

おおまかなレイアウトが完成したら、ボタンやドロップダウンメニューなどのコンポーネントを設定します。
ここでは、以下のコンポーネントの設定方法を解説します。
- ボタン
- ドロップダウンメニュー
- リスト
- アイコン
ボタン
ボタンの設定には「v-btn」タグを使用します。
以下の記述を<v-app-bar>タグの中に追加しましょう。
<v-btn>ボタン名</v-btn>
上記の記述を<v-toolbar-title>タグの下に追加すると、タイトルの真横にボタンが追加されます。
タイトルとボタンの間を空けたい場合は、以下の記述を<v-toolbar-title>タグと<v-btn>タグの間に追加しましょう。
<v-spacer></v-spacer>
ボタンもさまざまな設定が可能です。Vuetifyのドキュメントを見て、どのような設定ができるのか確認してみてください。
ドロップダウンメニュー
ドロップダウンメニューの追加については、vuetifyのドキュメントにコードが記載されているため、そのコードを参考にすることで作成が可能です。
以下のようにドロップダウンメニューのサンプルコードを記述します。
<v-toolbar-items>
<v-btn text>For Enterprise</v-btn>
<v-menu offset-y>
<template v-slot:activator="{on}">
<v-btn v-on="on" text>TestButton</v-btn>
</template>
<v-list>
<v-list-item>
<v-list-item-content>
<v-list-item-title>ListItem1</v-list-item-title>
</v-list-item-content>
</v-list-item>
<v-list-item>
<v-list-item-content>
<v-list-item-title>ListItem2</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-menu>
</v-toolbar-items>
<v-list-item>から </v-list-item>までがリストの1項目です。
このまとまった記述を増やすことで、リストの項目を増やせます。
リストの設定
ドロップダウンメニューの項目をより効率的に設定するには「v-for」を使用します。
v-forで項目のリストを取り出せるように、あらかじめvue.jsにリストの設定が必要です。
リストは以下のように記述します。
<script>
export default {
data(){
return{
drawer: null,
drop_lists:[
‘項目名1’
‘項目名2’
‘項目名3’
]
}
}
}
</script>
リストが作成できたら、以下のように記述を追加します。
<v-list>
<v-list-item v-for=”drop_list in drop_lists” :key=”drop_list”>
<v-list-item-content>
<v-list-item-title>{{ drop_list }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
ドロップダウンメニューにサブヘッダーを追加する場合は、<v-list>タグ内に以下のように記述を追加します。
<div>
<v-list>
<v-subheader>SubHeader1</v-subheader>
<v-list-item @click="{}">
<v-list-item-content>AAA</v-list-item-content>
<v-list-item-content>BBB</v-list-item-content>
<v-list-item-content>CCC</v-list-item-content>
</v-list-item>
</v-list>
</div>
アイコン
ここでは「v-icon」タグを使用してアイコンを設定します。
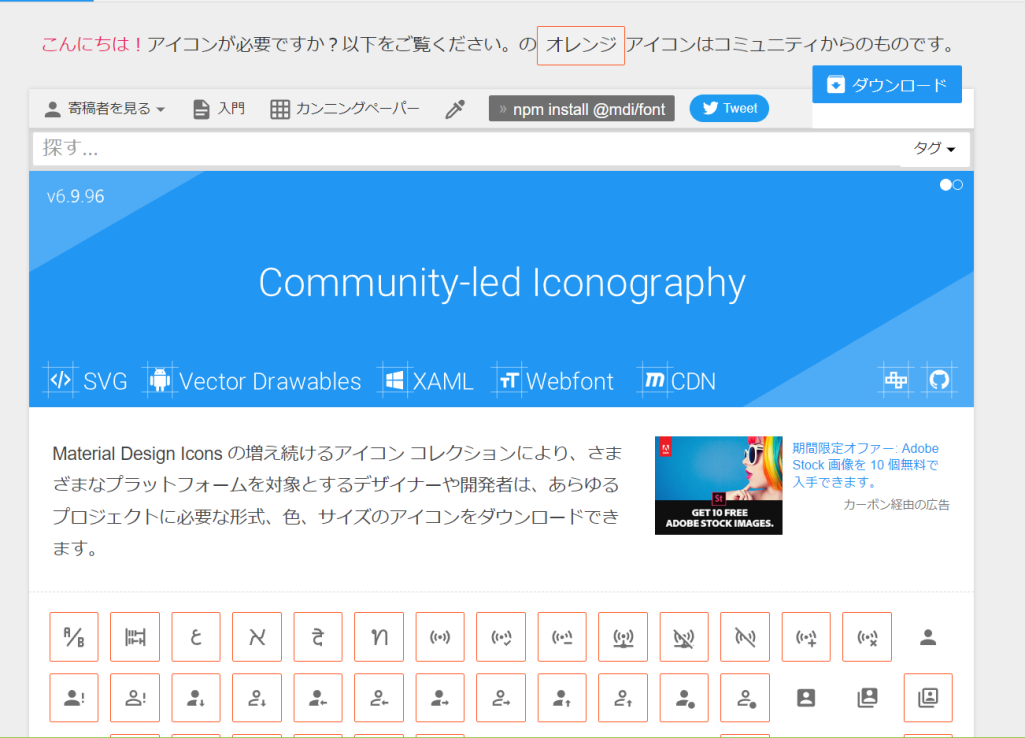
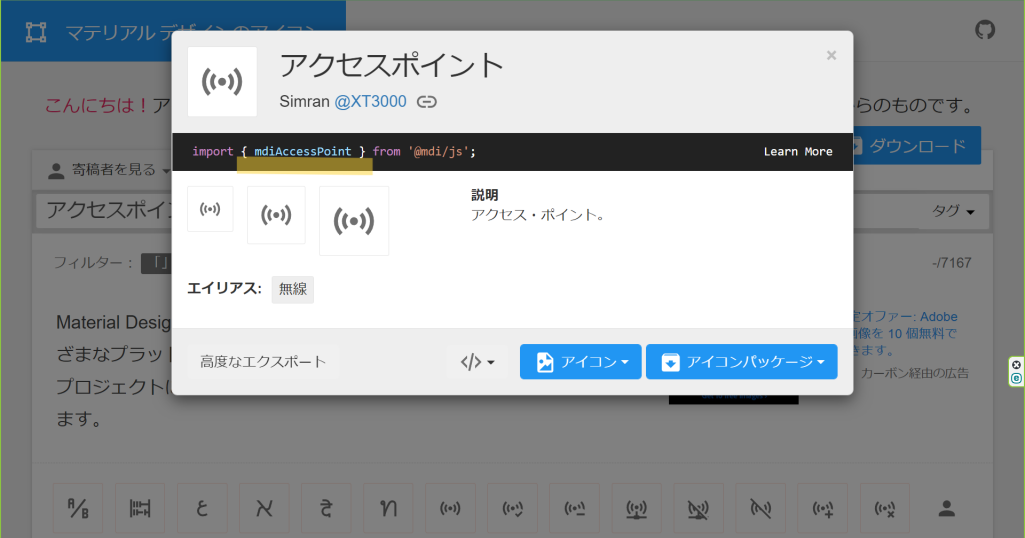
「v-icon」タグを使用してアイコンを表示するには、連携している「Material Design Icons(マテリアルデザインアイコンズ)」から使用するアイコンを探すところから始めます。

たとえばアクセスポイントのアイコンを表示する場合には、いくつかの候補が表示されるので、気に入ったアイコンを選択できます。

アイコンをクリックするとコードが表示されるので、{}内のアイコン名をコピペして使用します。 下図の例でいうとアイコン名は「mdiAccessPoint」です。

サンプルコードは、以下の通りです。
<v-icon>mdiAccessPoint</v-icon>
ナビゲーションメニューの設定方法は?

次に、ナビゲーションメニューのタイトルやリストなどを設定していきます。
以下の項目の設定手順を解説します。
- タイトルと色の設定
- リスト設定
- Nestedリスト
タイトルと色の設定
<v-navigation-drawer>タグ内を以下のように書き換えます。
<v-container>
<v-list-item>
<v-list-item-content>
<v-list-item-title class=”title”>
任意のタイトル
</v-list-item-title>
</v-list-item-content>
</v-list-item>
<v-divider></v-divider>
</v-container>
<v-list-item-title>に記述を追加することで、タイトルの大きさや色の変更が可能です。
たとえば、タイトルの色を濃い赤に変更する場合は以下のように記述します。
<v-list-item-title class=”title red-text text-darken-4”>
darkenの数字が色の濃さを表しており、1-4で設定できます。4が最も濃い色です。
薄くする場合はlightenを使います。
リスト設定
リストの設定は、ドロップダウンメニューの場合と同様にv-forを使用します。
v-forを使用してナビゲーションメニューを作成する場合は、ナビゲーションメニューのリストもvue.jsに追加しておかなければいけません。
リストは以下のように記述します。
nav_list:[
{name: ‘項目名1’,icon: ‘アイコン名1’},
{name: ‘項目名2’,icon: ‘アイコン名2’},
{name: ‘項目名3’,icon: ‘アイコン名3’},
]
呼び出すリストを作成したら、<v-divider>タグの下に以下のように記述を追加してください。
<v-list>
<v-list-item v-for=”nav_list in nav_lists” :key=”nav_list.name”>
<v-list-item-icon>
<v-icon>{{ nav_list.icon }}</v-icon>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title>{{ nav_list.name }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
Nestedリスト
Nestedリストを追加するには、ドロップダウンメニューのコードを書き換える必要があります。
vue.jsのリストに、追加したい下の階層を記述します。
nav_list:[
{name: ‘項目名1’,icon: ‘アイコン名1’,lists:[‘下の階層の項目’,’アイコン名’]},
{name: ‘項目名2’,icon: ‘アイコン名2’},
{name: ‘項目名3’,icon: ‘アイコン名3’},
]
書き換えた後のコードは以下の通りです。
<v-list>
<v-list-group
v-for=”nav_list in nav_lists”
:key=”nav_list.name”
:prepend-icon=”nav_list.icon”
no-action
:append-icon=”nav_list.lists ? undefined : ‘ ’ ”>
<template v-slot:activator>
<v-list-item-content>
<v-list-item-title>{{ nav_list.name }}</v-list-item-title>
</v-list-item-content>
</template>
<v-list-item v-for=”list in nav_list.lists” :key=”list”>
<v-list-item-content>
<v-list-item-title>{{ list }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list-group>
</v-list>
コンテンツの設定方法

ここからは、コンテンツの設定方法について解説します。
コンテンツの表示には<v-main>タグを使用して、</v-app-bar>の下に以下のように記述します。
</v-app-bar> <v-main> <router-view /> </v-main>
ルーティングの設定方法とは?

ここからは、ルーティングの設定方法を見ていきましょう。
以下の手順でルーティングを追加できます。
- 初期設定の確認
- ルーティングの追加
初期設定の確認
最初にルーティングの初期設定を確認しておく必要があります。
ルーティングの初期設定は、routes.jsファイルに記述されており、routes.jsには「/」にアクセスした場合と「/about」にアクセスした場合の表示先が記述されているのです。
ルーティングの追加
ここからは実際にルーティングを追加していきます。
今回は例として、ページに表示されている「Button」をクリックすると「test」ページが表示されるルーティングを追加しましょう。
まずは「test」ページを新たに作成します。
viewsディレクトリに「test.vue」ファイルを作成し、以下のように記述してください。
<template>
<div>
<h1>test</h1>
</div>
</template>
次に、routes.jsに以下のように新しいルーティングを追加します。
routes: [
{
path: ‘/’, name: ‘home’, component: Home
} ,
{
path: ‘/test’, name: ‘test’,
component: () => import(‘ . ./views/test.vue’)
}
次に、以下のように記述し、「Button」に「test」へのリンクを設定します。
<v-btn text to=”/test”>Button</v-btn>
以上の設定をすることで、「Button」をクリックすると「test」が表示されます。
VuetifyでWebサイトのUIは簡単にできる

今回の記事では、Vuetifyの特徴や使い方を解説しました。
フレームワークながら比較的導入の難易度は低く、コンポーネントも充実しているため、簡単に優れたデザインのWebサイトの作成が可能です。
Vuetifyを使うことで効率的にWebサイトを作成できるため、ぜひ本記事を参考にしてVuetifyを活用してみてください。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール












