
ファイルのバージョン管理に使用されるツール「Git」について、特徴や基本的な用語、Gitを活かしやすい職種も含めて解説します。
Gitは、ファイルのバージョンを管理するツールです。複数人のチームでシステム開発を行う際に、バージョン管理ツールを使うと「いつ、誰が、どのように」コードを編集したかがわかるため、大きなメリットをもたらします。
本記事ではバージョン管理ツールGitの特徴や、基本的な用語について解説します。
Gitとは何?

そもそもGitとはどのようなツールなのでしょうか?ここではGitの特徴とGit・GitHubの違いについて解説します。
Gitは分散型バージョン管理システム
Gitは、分散型バージョン管理システムが採用されているツールです。
分散型バージョン管理システムとは、システムのデータやプログラムの情報が納められたデータ群を複数使い、ファイルのバージョン管理を行う仕組みのことです。
作業の更新記録を残しながら開発を進められるため、必要に応じて古いバージョンをダウンロードし直せます。
バージョン管理ツールGitでコードを管理することにより、開発中に予期せぬエラーが発生した場合でも、開発のどの段階でエラーが発生したのか確認し、元の状態に戻すことが可能です。
集中型バージョン管理システムとの違い
分散型バージョン管理システムGitの対極にあるシステムが、集中型バージョン管理システムです。集中型バージョン管理システムは、特定の一箇所のみにファイルの保管場所をつくり、その場所にあるファイルを編集したあと、再びその場所に反映させることでファイルの管理を行うシステムです。
複数人でのファイルの管理が可能ですが、ファイルの修正のタイミングが重なってしまった場合、ファイル変更の情報が競合してしまうリスクがあります。
それに対してGitのような分散型バージョン管理システムは、利用者それぞれに専用の保管場所を作成し、各々の保管場所で作業したあと、チーム共有の保管場所に反映させる仕組みとなり
ます。
利用者ごとに保管場所を分散させる仕組みによって、データの競合のリスクをなくすことでき、安全にファイル管理を行えるのです。
Gitの操作はコマンドで行う
GitはCUI(キャラクタユーザインターフェース)のシステムであるため、操作をするためにはキーボード入力でのコマンドを覚える必要があります。
マウスで操作できて視覚的にもシンプルなGUIの方が、ファイル管理には適していると感じる方もいるかもしれません。しかし、「誰がどのようにファイルを編集したか」という情報を共有するには、コマンド入力作業を要するCUIの方が適しているため、GitではCUIが採用されています。
GitとGitHubの違いは?
Gitはバージョンを管理するためのシステムですが、GitHubはGitの仕組みを利用した開発者を支援するWebサービスです。
GitHubは、クラウド上でGitの仕組みを使ってファイル管理を行うサービスで、元々Gitにはない開発者に便利な機能も追加されています。GitはCUIですがGitHubはブラウザ上のサービスのため、GUIで操作できます。
Gitでできることとは?

ここからはGitでできることについて解説します。Gitで何ができるのかを知れば、Gitの使いどころやメリットについても理解しやすくなります。
ファイルの変更履歴の管理ができる
Gitを使うことによって、ファイルの変更履歴を管理できます。Gitでは誰が、いつ、どのファイルを変更したという履歴が、ファイルの情報を更新するたびに記録されていきます。
そのため、プログラムにバグが発生した場合でも責任の所在を調べることができるうえに、バグ発生のタイミングを明らかにすることによってバグの解決の手がかりを見つけることも可能です。
過去の状態のファイルに戻せる
Gitを使うことによって、ファイルを過去の状態に戻せます。Gitではファイルを変更したときの変更履歴と一緒に、ファイルのバックアップも保管されます。
そのため、なんらかのバグが発生した場合でも、バックアップを元にファイルをバグ発生以前の状態に戻せるのです。
本来ファイルを更新しながらファイルのバックアップを取っていくためには、ファイルをその都度コピーして保管していかなくてはなりません。Gitでは保管されているバックアップファイルでディレクトリを圧迫することなく、スマートなバックアップ管理が可能です。
複数人でファイルの修正やデバッグ部分を統合できる
Gitを使うことによって、複数人でのファイルの修正やデバッグ部分の統合ができます。Gitでは作業の内容を枝分かれさせて管理し、最終的に1つのファイルに統合できる機能が備わっています。
この機能を使うことで、1つのプログラムやファイルにおいて複数人が同時に進めなくてはならない別々の作業を、トラブルなく進められるのです。
チームでファイルの編集履歴を共有できる
Gitを使うことによって、複数人でファイルの編集履歴を共有できます。ファイルの編集はそれぞれの作業の中で行われても、最終的には統合され、変更履歴がそのファイルを編集しているメンバー全員に共有されます。
「誰がどこを編集した」といった情報を別でまとめる必要なく、全員で編集履歴を共有することが可能です。
さまざまな種類のファイルを管理できる
Gitを使うことによって、さまざまな種類のファイルの管理ができます。プログラミングといえばテキストベースのデータが主ですが、Gitが対応しているのはテキストファイルだけではありません。
画像ファイルからエクセルファイルまで、あらゆる拡張子のファイルに対応しています。そのため、WebデザイナーやWebライターでも作業に取り入れやすいツールです。
Gitを活かせる職種4選

Gitは、システム開発をするプログラマー以外の職種でも活用できるツールです。Gitではさまざまな種類のファイルを管理できるので、チームでのファイル共有や管理が必要な職種であれば使用するメリットがあります。ここからはGitを仕事に活かせる職種を4つ紹介します。
プログラマー
プログラマーは、Gitを活かせる職種の1つです。Gitは、2005年にリリースされて以来、世界中のプログラマーから使用されてきました。
Gitの分散型バージョン管理という仕様上、チームを組んで開発することが多いプログラミング職とは非常に相性が良いツールです。今ではGitとGitHubは、プログラマーであれば習得していて当たり前という認知があるほどIT業界に浸透しました。
Webデザイナー
Webデザイナーも、Gitを活かせる職種の1つです。デザインの変更や追加の履歴をGitで管理できるため「いつ、どのような修正、変更依頼があったのか」がわかりやすくなります。バナーなどの画像ファイルや、動画ファイルも合わせて管理できます。
Webサイトを構築するプロジェクトの場合は、サーバーサイドエンジニアとのやりとりも起こりうるため、GitHubも合わせて習得しておくことで、Webデザイナーとしての市場価値を上げることが可能です。
Webライター
Webライターも、Gitを活かせる職種の1つです。プログラマーがプログラムをテキストファイルで扱うのと同じように、Webライターも原稿をテキストファイルという形式で扱うため、Gitとの親和性が高いです。
元のファイルを複数人で編集する場合にも、データを分散して管理、保存できるため、変更の際にコメントを残すことができ、作業の効率化が可能になります。
事務
事務職も、Gitを活かせる職種の1つです。Gitはテキストファイルだけではなくさまざまな形式のファイルを保管、管理できるため、事務職のファイル履歴管理にも有効です。
企画書といった完成させるために何度も修正を繰り返す必要のある作業も、バージョン分けしたバックアップファイルでフォルダをあふれさせることなく、元のファイル1つでの管理が可能になります。
Gitの基本用語解説

ここからは、Gitを使ううえで覚えておきたい用語を紹介します。
リポジトリ(repository)
リポジトリ(repository)とは、ファイルやディレクトリの状態などを保管しておける貯蔵庫のような場所のことです。
リポジトリには、ローカルリポジトリという各ユーザーそれぞれが扱うリポジトリと、リモートリポジトリという大元のファイルを保管するサーバ上のリポジトリの2種類があります。
これら2種類のリポジトリを使い分け、ファイルを共有することによって変更情報を競合させることなく、ファイルのバージョン管理ができる仕組みになっているのです。
コミット(commit)
コミット(commit)とは、編集したファイルやディレクトリの情報を、ローカルリポジトリに記録させることです。
コミットすることでファイルを編集した日付や、編集者のコメントなどが記録されます。あくまでローカルのリポジトリに記録されるため、コミットの時点ではまだチームのメンバーに情報が共有されるわけではありません。
Gitを扱ううえでコミットはもっとも基本的で大事な操作なので、操作方法と機能を確実に覚えてください。
クローン(clone)
クローン(clone)とは、リモートリポジトリを自分の開発用のローカル環境に複製することです。イメージとしては、ファイルをダウンロードするのと同じです。
複製されたローカルリポジトリは、これまでの変更履歴も込みで複製されているので、元々存在するリポジトリと同じように変更履歴の確認やコミットを行えます。複数人で行う開発に参加したとき、ほとんどの場合はGitで行う最初の作業になります。
プッシュ(push)
プッシュ(push)とは、ローカルリポジトリ内で変更を加えたファイルを、リモートリポジトリに送信し反映させることです。作業中のファイルに他の誰かが変更をプッシュし、かつ自分が変更を加えたのと同じ行だった場合、変更情報の競合(コンフリクト)が発生してしまいます。
しかしGitでは、自動で時間順に変更が適応されることなく、Git側がコンフリクトの警告を出してくれます。そのため、どこが競合しているのかを確認し、どちらを適応させるかを選択し、競合問題を解決することが可能です。
ブランチ(branch)
ブランチ(branch)とは、編集の履歴を枝分かれに分岐させて記録していく機能です。バグの修正と新機能の追加など、複数の作業を同時に行わなければならない場合に、それらの作業が正確に行われるよう管理できます。
複数に枝分かれしたブランチを活用することによって、Gitでのバージョン管理はさらに効率化できるでしょう。ブランチを作成することを、専門用語で「ブランチを切る」と表現します。
マージ(merge)
マージ(merge)とは、複数のブランチを1つにまとめることです。同時に進行していた複数の作業を、お互いの変更履歴を残したまま1つのマスターブランチにまとめることが可能です。
こうしてブランチを切り、作業し、マージを繰り返していくことで、成果物を完成に近づけられます。
プル(pull)
プル(pull)とは、リモートリポジトリ内の変更を、ローカルリポジトリに反映させる機能のことです。
チーム内の別の誰かがファイルを更新した場合や、元々ローカルリポジトリになかったものがリモートリポジトリに加わった場合などは、プルを利用しチームの進捗状況をローカルの環境に反映させます。
クローンと動作が似ていますが、クローンがダウンロードのようにリモートリポジトリのファイルをすべて複製するのに対し、プルはリモートリポジトリとローカルリポジトリを比較して、その差分のみをローカル側に反映させる機能であるという違いがあります。
フェッチ(fetch)
フェッチ(fetch)とは、リモートリポジトリ内のファイルの最新情報を取得する機能のことです。
リモートリポジトリ内のファイルが更新されているかを確認したり、変更履歴の内容を確認するために使う機能であるため、ローカルリポジトリのファイルを実際に更新はしないことが、プルとは違うポイントでしょう。
マージと合わせて使用することによって、プルを使うよりも変更の競合のリスクを減らしてファイルの更新を行えます。
インデックス、ワークツリー
履歴管理が行われるファイルがある、ユーザーが実際に作業する場所のことをワークツリーといい、ワークツリーとローカルリポジトリの中間にある領域のことをインデックスといいます。
Gitでは、ワークツリーで編集したファイルをローカルリポジトリにコミットする場合、まず一度インデックスに登録(add)しなければならない仕組みになっているのです。
その仕組みによって、変更の内容ごとに複数のファイルをまとめてコミットすることができ、ファイルをコミットし忘れるなどのミスをなくせます。
Gitの基本的な使い方を覚えよう!

ここからは、Gitを使い始めるにあたって、最初のインストールの手順から、実際にリポジトリにファイルを登録するところまでの操作方法を解説します。
Gitのインストール方法
まずは、Gitのインストールを行います。ここでは、msysgitというソフトウェアと、TortoiseGitというGitクライアントをインストールする方法をとります。
まず、以下のURLをクリックし、「Download」ボタンからmsysgitのインストーラをダウンロードし、インストールしてください。

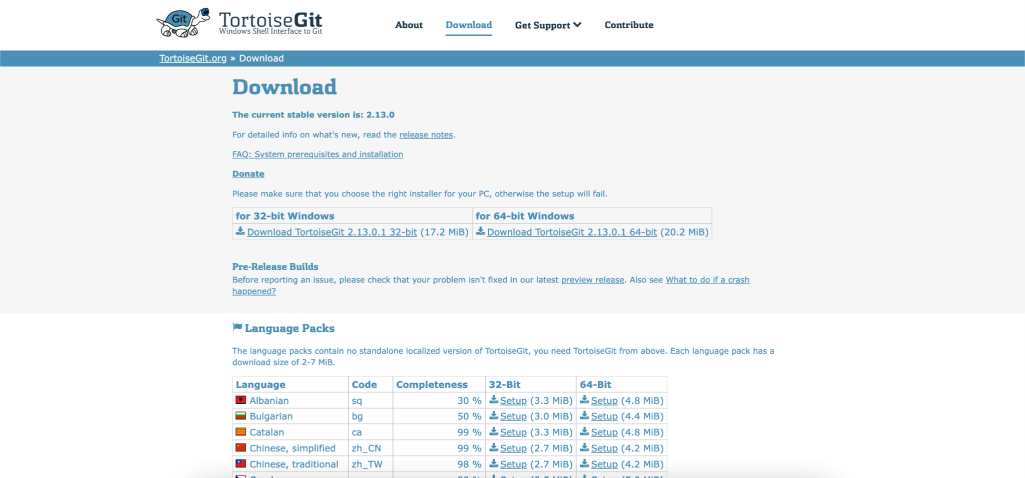
続いて、以下のURLをクリックします。

「for 32-bit Windows」と「for 64-bit windows」のうち、自分のWindowsマシンに合った方を選択し、インストーラをダウンロードします。そして、「Language Packs」の場所にある「Japanese」のランゲージパックも合わせてダウンロードします。
ダウンロードしたTortoiseGitのインストーラをクリックして、TortoiseGitをインストールし、その後、Japaneseのランゲージパックも合わせてインストールしてください。インストール後、デスクトップの何もないところで右クリックすると、メニューの中にGitの項目が追加されていることが確認できます。
その中からTortoiseGit→Settingをクリックし、表示された設定ウィンドウのGeneral画面のLanguage欄で「日本語」を選択し、OKをクリックすることで、日本語化が可能です。
最後に、先ほどの右クリックメニューからTortoiseGit→設定をクリックし、表示された設定ウィンドウの右メニューからGitを選択し、ユーザー情報欄の「名前」と「メール」を入力してください。
これで、Gitのインストールと初期設定は完了です。
新規のリポジトリを作成しよう
続いて、新規のリポジトリを作成します。まずはWindows内の好きな場所に、「tutorial」という名前の新しいフォルダを作成してください。そして、そのフォルダを右クリックし、メニューから「Git ここにリポジトリを作成」をクリックします。
すると、リポジトリ作成の画面が表示されるので、「Bareを生成(作業ディレクトリを作りません)」にはチェックを入れずにOKをクリックしましょう。
その後、Initialized empty Git repositoryの画面が表示され、フォルダの見た目が変わります。これで、新しいリポジトリを作成できました。
リポジトリにファイルを登録しよう
最後に、実際にリポジトリにファイルを登録してみましょう。tutorialフォルダの中に、「test.txt」をいう名前のテキストファイルを作成し、ファイル内に「これはテスト文章です。」というテキストを入力してください。
tutorialフォルダの中で右クリックをして、右クリックメニューの中から「Gitコミット」をクリックします。
するとコミット用の画面が表示されるので、「変更した項目」欄のtest.txtにチェックを付け、メッセージに「first commit」と入力し、OKボタンをクリックしましょう。
コミットに成功すると、「成功」と表示された画面が出てきます。これで、リポジトリにファイルを登録できました。
Gitでよく使うコマンド3選

Gitを操作しているときによく使われるコマンドの中から、3つを紹介します。
git clone
1つ目のよく使われるGitコマンドは、「git clone」です。リモートリポジトリを自分のローカル環境に複製するコマンドのため、開発の際によく使用されます。
以下のコマンドで、クローンの実行が可能です。
また、–depthオプションを使用することで、指定したコミット数で複製ができます。
git remote
2つ目のよく使われるGitコマンドは、「git remote」です。リモートリポジトリの一覧の確認や、追加、削除、リネームを行うことができるコマンドとなります。
以下のようにオプションをつけずに入力することで、リモートリポジトリの一覧を出力可能です。
また以下のコマンドで、対象のリポジトリをローカルリポジトリに追加できます。
git branch
3つ目のよく使われるGitコマンドは、「git branch」です。ブランチの作成や、一覧の確認、削除やリネームを行うことができるコマンドです。
以下のようにオプションをつけずに入力することで、ローカルブランチの一覧を出力できます。
ローカルブランチをリモートブランチ両方の一覧を出力するには、以下の「-a」オプションを付けます。
また、ブランチを新規作成するには、以下のコマンドを入力してください。
Gitはチームでの作業を効率化できる

複数人のチームで業務を進める際は、ファイルの管理が煩雑になりがちです。
Gitを使うとファイルの変更履歴を管理できるだけでなく、それぞれが修正した箇所を統合し、1つのファイルにできます。
効率的にファイルの管理ができることからシステムの開発現場では多く利用されているので、ITエンジニアの方はとくに、使い方や仕組みを覚えておくことをおすすめします。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール












