
JSON Viewerとは、Chromeで取得したJSONを読み書きするときに活用できる拡張機能です。本記事では、JSON Viewerでできることやインストール方法、おすすめのツールについて解説します。
Googleが提供するブラウザのChromeにはさまざまな拡張機能があり、JSON Viewerも拡張機能の1つです。
JSON Viewerとは、ChromeのJSONの読み書きするときに便利な拡張機能で、JSONを見やすく構造化できます。
本記事では、JSON Viewerでできることやインストール方法、おすすめのツールなどを解説します。
目次
JSON Viewerとはどんなツール?

JSON Viewerは、Chromeブラウザで取得したJSONを読み書きするときに便利な拡張機能です。JSONを見やすく構造化させたり、データをすべて表示させたりできるため、APIドキュメントで値を確認したい場合などに使用できます。ただしAPIドキュメントによっては、JSONの構造および型だけが記述されていることがあるため、注意が必要です。
JSON Viewerを使うことでJSONから送られてきたデータを簡単に確認できるため、利便性の高いツールといえます。まだJSON Viewerを利用していない方は、本記事を読んでインストールしてみることをおすすめします。
そもそもJSONとは?
JSONとは、「JavaScript Object Notifaction」の略称で、「JavaScript」のオブジェクト記法を元にしたデータ記述方法の1つです。元々「JavaScript」を使用して値を取り扱うために作成されたものであるため、JavaScriptと相性がよく利便性が高いです。
JSONは「JavaScript」以外にも「Java」「Python」「PHP」などのさまざまな言語でサポートされています。そのため「JavaScript」以外の言語間でも簡単にデータのやり取りが可能です。
結果として、さまざまな場面でJSONが活用されるようになりました。
JSONの基本フォーマットとは?
JSONの基本フォーマットは簡単な記述なので、初めてJSONに触れる方でも覚えやすいという特徴があります。記述は主にキー(名前)とバリュー(値)のペアで、以下のような表記形式で記述します。
{
"名前1": 値,
"名前2": 値
}
{
"名前1": 値,
"名前2": 値,
"名前3": 値
}
名前と文字列の値を記述する場合は、それぞれ「”」でくくり、「:」を間に入れるルールです。
データの最初と最後は波カッコ「{}」でくくり前と値のペアの間に「,」を入れ、配列は「[]」でネストは「{}」で記述します。
以上が、JSONの基本のフォーマットです。
JSON Viewerでできること

JSON Viewerは、非常に便利なChromeの拡張機能なので、さまざまな活用ができます。JSON Viewerでは、主に以下の5つが可能です。
- JSONを構造化しているため見やすく表示できる
- 折りたたんでコードの表示ができる
- データをすべて表示できる
- データのフィルタリングができる
- Headerの情報を閲覧できる
ここからは、JSON Viewerでできることを解説します。
JSONを構造化しているため見やすく表示できる
JSON ViewerはJSONの構造を視覚的に見やすく表示するツールです。JSON ViewerをインストールすることでJSONのデータの文字列が構造表示され、非常に見やすくシンプルな表示になります。
以下は、天気に関するデータを表したJSONのコード例です。
lat:35.68 lon:139.77 timezone:"Asia/Tokyo” timezone offset:32400 ~ current: dt:1596415168 sunrise:1596397822 sunset:1596447826 temp:27.88 feels like:31.96 pressure:1014 humidity:83 dew point:24.72 uvi:10.97 clouds:40 visibility:10000 wind_speed:3.1 wind_deg:150 weather: v0: id:802 main:"Clouds" description:"雲" icon:"03d" ~hourly: v0: dt:1596412800 temp:27.88
折りたたんでコードの表示ができる
折りたたんでコードの表示ができることも、JSON Viewerの特徴の1つです。
JSON Viewerを使えば、JSONで表示されているデータの1部もしくはすべてを折りたため、表示させる必要のないデータを非表示にできます。
以下は、天気に関するデータを表したJSONのコード例です。
{
"lat": 35.68,
"lon": 139.77,
"timezone": "Asia/Tokyo",
"timezone_offset": 32400,
"current": {},
"hourly": [],
"daily": [
{},
{},
{
"dt": 1596679200,
"sunrise": 1596657165,
"sunset" :1596706853,
"temp": 31.31
}
]
}
データをすべて表示できる
JSON ViewerでRaw Dateタブに切り替えることで、データをすべて表示させることもでき、途中でデータの折りたたみもできます。
以下は、天気に関するデータを表したJSONのコード例です。
{
"lat": 35.68,
"lon": 139.77,
"timezone": "Asia/Tokyo",
"timezone_offset": 32400,
"current": {
"dt": 1596416610,
"sunrise": 1596397822,
"sunset": 1596447826,
"temp": 27.94,
"feels_like": 32.05,
"pressure": 1014,
"humidity": 83,
"dew_point": 24.78,
"uvi": 10.97,
"clouds": 40,
"visibility": 10000,
"wind_speed": 3.1,
"wind_deg": 150,
"weather": [
{
"id": 802,
"main": "Clouds",
"description": "雲",
"icon": "03d"
}
],
"rain": {}
},
"hourly": []
}
データのフィルタリングができる
JSON Viewerは、JSONで表示されているデータを特定の基準やフィルターに合わせて、フィルタリングできるため、自分が見たいデータのみ確認が可能です。
以下は、天気に関するデータの一部を表したJSONのコード例です。
{
"lon": 139.77,
"timezone": "Asia/Tokyo",
"timezone_offset": 32400,
"current": {},
"hourly": [],
"daily": []
}
Headerの情報を閲覧できる
JSON Viewerを利用することで、JSONのデータとリクエストとレスポンスのヘッダー情報を閲覧できるようになるので、Webアプリを開発している場合などは、便利に活用できます。
以下はHTTPレスポンスのヘッダー情報を記述したJSONコードの例です。
Access-Control-Allow-Credentials true
Access-Control-Allow-Methods GET, POST
Access-Control-Allow-Origin *
Connection keep-alive
Content-Length 15423
Content-Type application/json; charset=utf-8
Date Mon, 03 Aug 2020 01:03:30 GMT
Server openresty
X-Cache-Key /data/2.5/onecall?lang=ja&lat=35.68&lon=139.77
&units=metric
JSON Viewerをインストールしてみよう


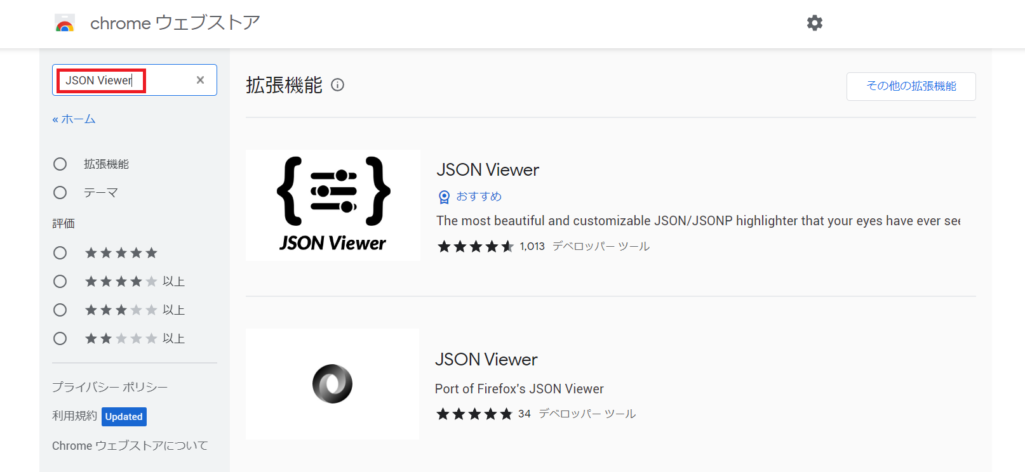
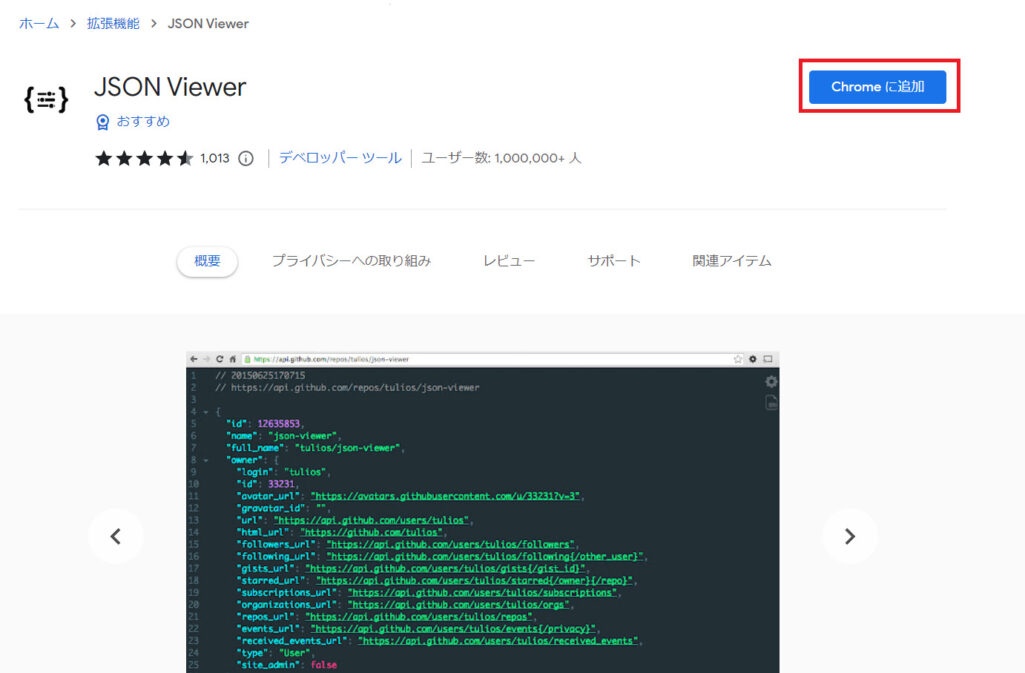
JSON Viewerのインストールは、ChromeのWebストアで「JSON Viewer」と入力して、Chromeに追加をすることでインストールできます。
「Chromeに追加」というボタンをクリックすると新しいタブが開き、「機能追加」と「キャンセル」の2つのボタンが表示されるので、問題なければ「機能追加」を選択してください。

JSON ViewerをインストールしてもChromeに表示されないときの対処法

JSON Viewerをインストールしても、Chromeに表示されず動作しない場合があります。
トラブルを解決する方法は、主に2つです。
- 拡張機能が有効になっているか確認する
- Google Chromeを再起動してみる
ここでは、それぞれの対処法を解説します。
拡張機能が有効になっているか確認する
JSON ViewerをインストールしたのにChromeに表示されない場合は、「拡張機能が有効になっているか確認する」ことが大切です。Chromeにインストールした拡張機能が正しく機能するためには、拡張機能を有効化する必要があります。
有効化の具体的な手順は、ブラウザの右上にある「その他」のメニュー(3つの水平な点)をクリックします。その後、「拡張機能」から「拡張機能を管理」を選択してください。

インストール済みの拡張機能の一覧が表示されるので、「JSON Viewer」を見つけ、右下にあるトグルをクリックして有効化(ブルーの状態が有効)してください。

これでJSON Viewerが有効化され、Chromeで利用できるようになります。それでも表示されない場合は、再度インストールからやり直し、同じ手順を試してみてください。
Google Chromeを再起動してみる
JSON ViewerをインストールしたのにChromeに表示されない場合は、「Google Chromeを再起動してみる」という対処法が効果的です。ブラウザ自体の問題や一時的なエラーが原因の場合があり、ブラウザの再起動が有効な解決策です。
具体的にはすべてのタブを閉じてChromeを終了し、しばらく待ってから再度開きます。その結果ブラウザと拡張機能間の一時的な問題が解消され、JSON Viewerが正常に動作することが期待できます。
JSON Viewerの代わりに使えるおすすめのツール4つ

JSON Viewerは、便利なChromeの拡張機能ですが、JSON Viewerの代わりに使えるおすすめのツールもいくつかあります。
JSON Viewerの代わりに使えるおすすめのツールは4つです。
- JSON Online Editor
- JSONView
- Visual Studio Code
- Power JSON Editor
ここでは、おすすめツールをそれぞれ紹介します。
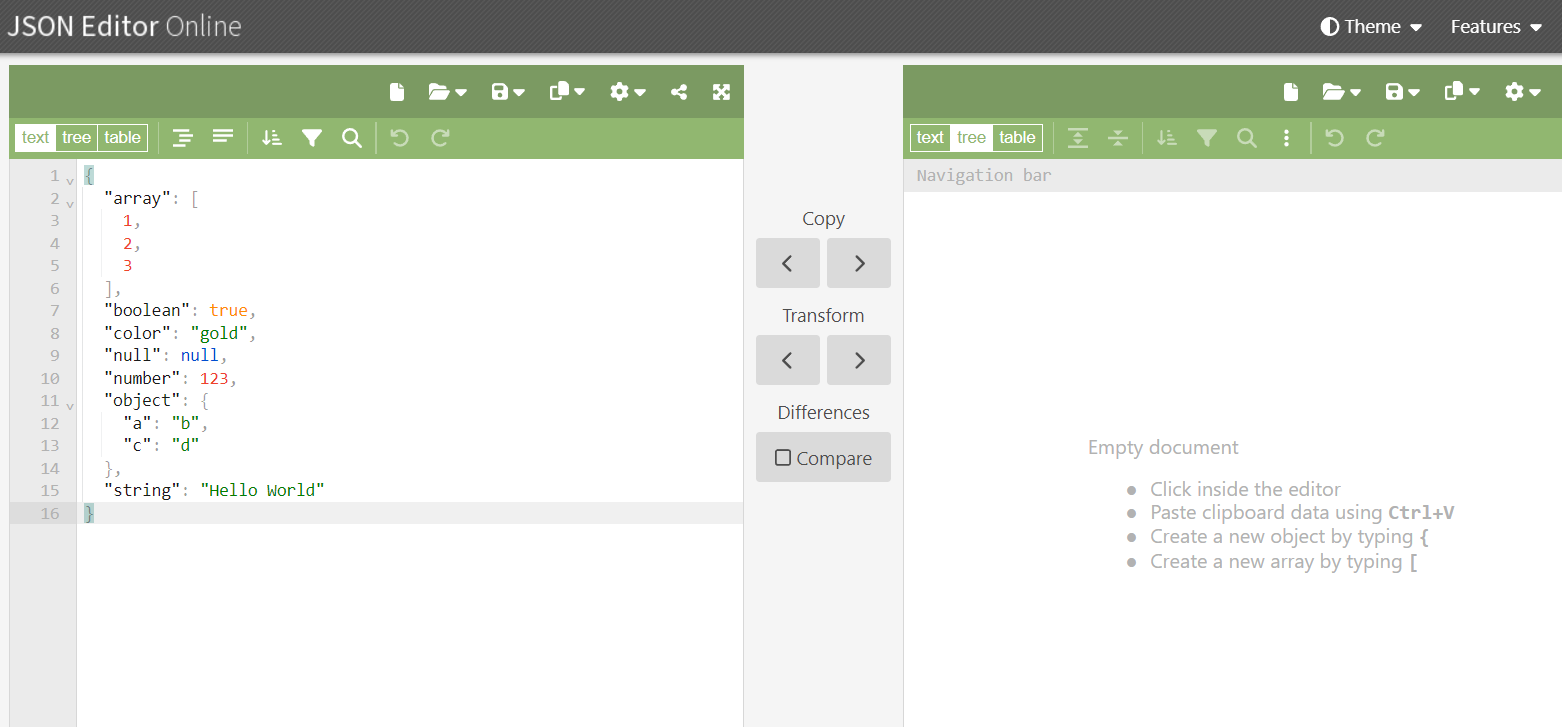
JSON Editor Online

引用:JSON Editor Online: JSON editor, JSON formatter, query JSON
1つ目のおすすめのツールは、JSON Editor Onlineです。
JSON Editor Onlineは、WindowsやMacなどの異なるOSからでもWebブラウザがあれば無料で使用できるエディタで、シンプルで使いやすい機能が搭載されています。テキスト形式とノード形式のどちらも使え、初めて利用する方でも簡単に機能や操作を覚えられます。
ただし、インターネット環境がつながらない場所では利用できないため、屋外で使用する場合はWi-Fiに接続するなど対策が必要な点を理解しておきましょう。
JSONView

2つ目のおすすめのツールは、JSONViewです。
JSONViewはGoogle Chromeの拡張機能の1つで、APIを使った開発中にブラウザでJSONのデータを確認したいときに効果的なツールです。通常、JSONをデフォルトのChromeで読み込むと複雑な文字列が並んだ状態で表示されるため読みにくく、気軽にデータの確認ができません。
しかしJSONViewでは、複雑な文字列での表示を見やすくまとめて成形してくれるため、誰でも読みやすく簡単にデータの確認ができます。そのため、Chromeを利用している方でAPI開発をおこなっている場合は、JSONViewをインストールしておくことをおすすめします。
Visual Studio Code

引用:Visual Studio Code – コード エディター | Microsoft Azure
3つ目のおすすめのツールは、Visual Studio Codeです。
Visual Studio Codeは、軽量かつ高速で高機能なツールであり、さまざまなプログラミング言語に対応しているマイクロソフト社が開発したオープンソースのコードエディタです。また、豊富な拡張機能やサポートが提供されているので、初心者の方から上級者の方まで幅広いユーザーが快適に使用できるツールでもあります。
実際に、多くの開発現場で利用されているツールでもあるので、使い慣れれば利便性の高いツールです。Visual Studio Codeは、JSON形式のデータも読み込み成形し編集が可能です。そのためJSON Viewerと同様に、JSONデータの確認や編集にも役立つツールといえます。
Power JSON Editor

引用:「Power JSON Editor」をMac App Storeで
4つ目のおすすめのツールは、Power JSON Editorです。Power JSON Editorは、MacOSで使用できるツールで、Macユーザーであれば馴染み深いデザインになっています。
Power JSON Editorは、テキスト形式とノード形式のどちらでも確認や編集がおこなえ、簡単でスピーディな反映が特徴的です。テキスト形式とノード形式のどちらでもJSONデータの確認や編集が可能で、簡単かつ迅速に編集結果が反映されます。
有料のツールですが、高い費用対効果を実感できることからおすすめのツールの1つです。
JSON Viewerを使ってデータ活用を効率的におこなおう

JSON Viewerは、さまざまな拡張機能を搭載しており、初めて利用する方でも覚えやすいシンプルな記述や機能が特徴です。実際に多くの開発現場などで活用されており、APIやWebサービスの開発をおこなっている方のなかには、JSON Viewerやその他拡張機能を搭載したツールをインストールしている方もいます。
そのため、これからデータ活用や開発などをおこなう方は、本記事を参考にJSON Viewerをインストールして効率的に作業を進められるように準備することをおすすめします。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール












