
Webサイトの制作にはHTMLが不可欠です。難しいという印象を持つ方もいますが、HTMLは独学で勉強することも可能です。この記事ではHTMLを独学で勉強するときのおすすめの勉強方法を紹介します。
プログラミングやWebサイト制作を独学で学びたいと考えている方の中には、「独学で学ぶ方法にはどのようなものがあるのか」「効率よく学ぶ方法を知りたい」という方も多いのではないでしょうか?
独学で学ぶ場合は、スクールに通うよりも費用が安く済むというメリットがありますが、効率よく学べる方法を知らなければ、途中で挫折しやすいというデメリットもあります。
この記事では、Webサイト制作に必須のHTMLについて解説するとともに、独学でHTMLを学ぶ方法や、おすすめの教材を紹介します。
これから独学でHTMLについて学びたい方は、ぜひ参考にしてください。
目次
HTMLってそもそも何?

まずは、HTMLの概略について解説します。
HTMLとは、Webページの文章構造を記述するためのマークアップ言語(人間が書いたコードをコンピューターに認識させるための言語)です。Webページの多くは、HTMLで記述されています。
HTMLはWebページの骨組みを構成する重要な要素のため、Webサイトを制作するうえでは必須の言語です。
HTMLはプログラミング言語ではない
HTMLは、C言語やPythonなどのようなプログラミング言語ではありません。HTMLは「Hyper Text Markup Language」と訳されることからもわかる通り、マークアップ言語のひとつです。
ただこれは「プログラミング言語」と「マークアップ言語」を区別しているだけの話なので、それほど意識しなくても問題ありません。
ハイパーテキストって何?
ハイパーテキストとは、ハイパーリンクを埋め込める高機能テキストのことです。ここでいうハイパーリンクは、情報資源に埋め込められた、複数の文章を結びつける「参照情報」を指します。
つまり、ハイパーテキストは「参照機能のついたテキスト」と言い換えることが可能です。このハイパーリンクは、単に「リンク」と訳されることもあります。
マークアップって何?
マークアップとは、各文章の役割を示すために目印を付けることです。各文章の役割とは、見出しや小見出し、段落などの文章構造の各要素のことを指します。
HTMLは、マークアップによって各要素の役割を明確化することが可能です。
具体的には「タグ」と呼ばれる命令文を使って文章を囲むことで、その文章の役割を指定します。
HTMLとCSSの関係
CSSはHTMLとセットで使われます。HTMLの役割は、Webページにおける文章の構造、いわばWebページの「骨組み」を作ることです。
対してCSSの役割は、HTMLで作った文章や骨組みの「見た目を整える」ことにあります。HTMLだけで作られたWebページは、ユーザーからするとまだ見えにくい状態のため、ユーザーにとって見やすくしたり、見栄えをよくしたりするために、CSSが使われます。
HTMLやCSSを使ってできること

HTMLやCSSを使ってできることには下記のようなものがあります。
- Webサイト制作
- HTMLメール制作
- Webアプリ開発
ここからは上記の3つの制作について、詳しく解説します。
Webサイト制作やWebアプリ開発に携わりたい方は、HTMLの知識を有していることが望ましいです。HTMLやCSSがどのように使われているか、確認していきましょう。
Webサイト制作
Webサイト制作は、HTMLとCSSを使ってできることの代表例です。パソコンでブラウザを開いて、右クリックで「デベロッパーツール」を開くと、HTMLやCSSのソースコードを見られます。
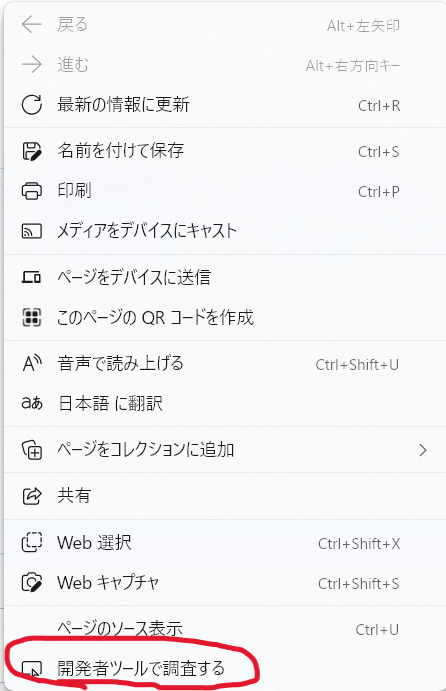
「デベロッパーツール」の開き方は各ブラウザによって異なります。MicrosoftEdgeの場合は画面上で右クリックで表示されたウィンドウ、下図の赤丸で囲った部分の「開発者ツールで調査する」からソースコードを確認することが可能です。

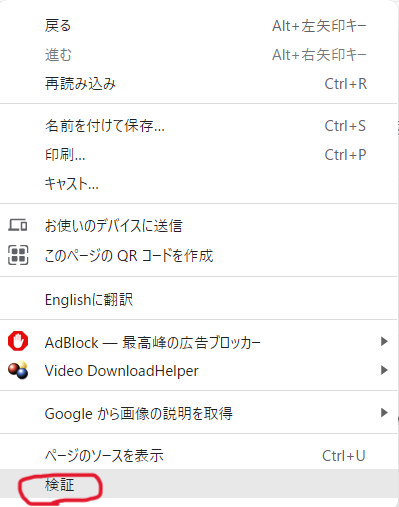
Google Chromeは、画面上で右クリックで表示されたウィンドウ、下図の赤丸で囲った部分の「検証」からソースコードを確認できます。

Webページの見た目のほとんどは、HTMLとCSSでできています。Web業界に興味がある方は、デザインやページの使い勝手などを意識しながら、HTMLやCSSを勉強するのがおすすめです。
HTMLメール制作
HTMLメールとは、テキストメールのような文字だけのメールと異なり、HTMLで装飾が施されたメールのことです。
私たちが普段目にしているE-mailの装飾にも、HTMLが使われています。E-mailの装飾でHTMLが使われているのは、広告やキャンペーン情報告知のメールなどの、プロモーションメールやメールマガジンです。
HTMLを勉強すれば、このようなHTMLメールの制作にも携われます。
Webアプリ開発
Webアプリ開発の際は、ボタンや入力フォームなどユーザーの目に見える部分を作ることも可能です。ユーザーから見える部分の機能を「フロントエンド」といいます。
フロントエンドの開発にもHTMLやCSSが使われます。そのため、Webアプリのフロントエンド開発に携わるにはHTMLやCSSの知識も必要です。
HTMLのメリットには、OSに左右されず開発が可能な点が挙げられます。OSに依存せずに開発ができるため、HTMLのスキルを身につけると、iOSやAndroidなどさまざまなOSのアプリ開発にも携わることが可能です。
HTMLは独学でも身につく!

HTMLは他のプログラミング言語と比べて、習得の難易度が低めなのが特徴です。そのため、必ずしも有料のプログラミングスクールに通わなくても、独学で習得できます。
ここからはHTMLを独学で身につけるための学習時間の目安や、学習方法を紹介します。
HTMLを身につける学習時間の目安
HTMLを身につけるまでに必要な学習時間は人によって異なりますが、基本的には2週間~1カ月ほどです。このくらいの期間、毎日少しずつ学習を続ければ、自作で簡単なサイトを制作できます。
実務でHTMLを使えるようになるにはスキルだけではなく経験も必要なため、もう少し長く勉強時間を確保する必要がありますが、1日1時間くらいの学習を毎日コツコツと続けていけば、HTMLのスキル自体は短期間で身につけられるでしょう。
学習サイト、学習アプリ、書籍が充実している
世の中にはHTMLやCSSに関する教材が多くあります。とくに近年では、無料でも使える学習サイトやアプリも多く登場しているため、初心者でも独学で本格的な学習が可能です。
また、初心者が理解しやすいように、工夫されて書かれた参考書も多く市販されていますので、自分のレベルにあわせて、さまざまな教材を並行して使用することをおすすめします。
未経験者におすすめのHTML学習サイト6選

HTMLの学習サイトは基本的に無料で利用できるため、学習コストを抑えたい方向けの勉強法です。ここでは、初めてHTMLを勉強する方向けのおすすめ学習サイトを6つ紹介します。
SkillHub

「SkillHub」は初心者でも無料でHTMLを学べる学習サイトです。新しいスキルを学びたいフリーランスの方や、転職を考えている方に向けて、わかりやすい学習サービスを提供しています。
初心者の方はもちろん、プログラミングを「難しそう」と感じていた方も落ち着いて学べるよう、基本の部分を学ぶ講座が多数そろっています。YouTubeで高評価を受けている動画教材を活用しており、初心者向けに図や絵で解説しているため、新しい知識やスキルを習得したい方におすすめです。
ドットインストール

「ドットインストール」は、仕事や育児、学業の空き時間でも簡単にHTMLを学べる学習サイトです。最大の特徴は「3分」にまとめられた学習動画サービスであること。スマートフォンからでも最大3分にまとめられた動画が見られるので、手軽に勉強ができます。
学校や会社の空き時間を利用してHTMLを学びたい方、忙しい生活の中でも少しずつスキルを身につけたい方におすすめです。
CODEPREP

「CODEPREP」はHTMLを参考書で学べる学習サイトです。最も魅力的なのは、有料の参考書などを無料で提供してもらえるところです。
参考書をただ無料で配布するのではなく、内容を10分で学べるようにセクション分けし、穴埋め形式で質問することで学習しやすい仕組みを提供しています。HTMLを学びたいけれど費用をあまりかけられない方や、書籍でもHTMLを学んでみたい方におすすめの学習サイトです。
Progate

「Web版Progate」は、アカウント登録するだけでプログラミングの基礎を無料で学べる学習サイトです。難易度ごとにカリキュラムの階層が分かれているため、自分の習熟度にあわせて学習を進められます。有料会員は無料会員よりもレベルが高く、深い内容のカリキュラムで学ぶことが可能です。「HTML&CSS 初級編」は無料プランで4時間弱学習できます。
実際に書いたコードをその場でプレビューできる機能や、カリキュラムを修了するたびにレベルアップする仕組みなど、ゲーム感覚で学習を進めていけるため、楽しみながらスキルを習得できます。
paizaラーニング

「paizaラーニング」は座って講義を聞くだけでは満足できない方や、自分でプログラムを組んで実践形式の学習をしたい方におすすめです。
3分間の短い動画での学習に加え、講義内容に関する練習問題が用意されているため、実際にプログラムを書きながら学習できます。
また学んでいてわからないところは、エンジニアに質問をしてアドバイスをもらうことも可能です。独学で学んでいると、疑問点を解消できないままになってしまいがちですが、paizaラーニングではエンジニアに聞いて疑問点を解消できるため、挫折せずに勉強を続けられます。
Udemy

「Udemy」は20万以上の豊富な講義コンテンツが用意された学習サイトです。プログラミングだけでなく、マーケティングやデータサイエンスなど、あらゆることをプロから学べます。
学習形式は講義動画となっており、気になったコンテンツのみを選んで購入することが可能です。各コンテンツには無料お試し講義動画がついているので、気になった講義があれば、まずは視聴してみることをおすすめします。
未経験者におすすめのHTML学習アプリ3選

HTMLの学習用には、スマホでも使えるアプリを活用する方法もおすすめです。学習アプリを使えば、通勤や通学の時間、生活の隙間時間で効率よく学習できるため、普段忙しくてまとまった勉強時間を確保しにくい方は、アプリでの勉強も検討してみてください。
ここからは隙間時間の学習におすすめのアプリを、3つ紹介します。

「ShareWis」は、学習時間が取れない大人向けに開発された学習アプリで、Googleの専門家も開発に参加しています。プログラミング(HTML、CSS、JavaScript、Java)のほか、外国語やデザインスキルも学べます。
自分が学びたいコースを購入し、動画を見ながら学習をすすめていくという学習アプリです。実際にWebページが作成できるまでの作業手順を具体的に解説しているコースもあるため、自分のレベルにあったものを選びましょう。
Programming Hub

「Programming Hub」は、HTML/CSS/JavaScript/Javaを一緒に学べる人気のアプリです。Googleエキスパートと協力して開発され、ゲーム形式の学習で楽しみながら知識とスキルを習得できます。
英語のみですが説明がわかりやすく、AppleやAndroidのアプリストアでも高い評価を得ている人気アプリです。
アプリ版 Progate

「アプリ版Progate」はWeb版と同様、ゲーム感覚で楽しみながらプログラミングを学べます。イラストや図を豊富に使ったスライドで基礎を学習でき、理解が深まったところで、アプリに直接コードを入力する演習を行えます。
ただし、サイトの環境についてや詳しい解説がないため、基礎部分の学習を行うときに活用してください。アプリだけでなくパソコンで学習するオンライン版のProgateと併用し学習を進めましょう。
HTMLの勉強におすすめの書籍4選

ここからは、プログラミングを学べるおすすめの書籍を4つ紹介します。
基本的な概念を網羅的に学ぶことができ、体系的な知識が身につくため、書籍での学習は一番オーソドックスなやり方です。ぜひ書籍選びの参考にしてください。
スラスラわかるHTML&CSSのきほん
「スラスラわかるHTML&CSSのきほん」は簡単なWebサイトの構築を通して、HTMLとCSSの基礎を学ぶ入門書です。初版は累計4万部以上を販売し、第2版では現代のトレンドに追いつけるように、スマートフォンやタブレット対応などのレスポンシブデザインを、よりわかりやすく学べることを目的として編集されました。
HTMLやCSSの基本、環境構築などの基本を画像や写真付きで解説しているため、初心者でもわかりやすい本です。
HTML&CSSとWebデザインが 1冊できちんと身につく本[増補改訂版]
「HTML&CSSとWebデザインが 1冊できちんと身につく本」(増補改訂版)は実践を通して、HTMLやCSSを学べる初心者向けの構成です。実際にカフェサイトを完成させながら、その過程でサイトの構造やHTMLなどの文法などを学べます。
基本的なHTML要素やCSSの基本構造だけでなく、レイアウトのテクニックやデザインの基本まで身につきます。自分でサイトを立ち上げて公開までしてみたい方におすすめです。
HTML&CSSとWebデザインが 1冊できちんと身につく本[増補改訂版]
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」は、HTMLとCSS、Webデザインを幅広く学習できます。Web系の有名なブログ「Webクリエイターボックス」の管理人が執筆された本であるため、解説が丁寧でわかりやすいのも特徴です。
初心者の方が1から学ぶのにも適しており、実際の現場では辞書代わりとして使えるほど、重要事項が網羅されています。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
いちばんやさしい HTML&CSS 入門教室
「いちばんやさしい HTML&CSS 入門教室」は、ほかの本に比べて簡単で丁寧な解説がされているため、HTMLやCSSの勉強を始めたばかりの方におすすめです。
また、Web制作現場のトレンドに沿い「スマホ向けサイト」を題材としている特徴もあります。実際にスマホ向けカフェサイトを作成しながら、基本を身につける構成です。
HTMLの勉強とあわせてCSSの勉強もするのがおすすめ

HTMLはWebサイト制作において不可欠なスキルであるため、まずはHTMLをしっかりと勉強することをおすすめします。HTMLは独学でも学べるため、学習サイトや書籍などを活用し、効率よくスキルを身につけましょう。
また、HTMLの勉強を続けてWebサイトの構造を理解できれば、CSSを勉強するときに、デザインやレイアウトの設定についての理解が早くなります。
HTMLとCSSはWebサイトやWebアプリの開発、実装に密接に関係しているため、HTMLとあわせて、CSSの学習もすすめていくことをおすすめします。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール

















