Webデザインを学びたいけど勉強方法や必要なスキルがわからないという方のための、Webデザイナーに必要なスキルを紹介します。
Webデザインを勉強しようと考えている方の中には「独学で学びたいけどどうやって勉強すれば良いかわからない」という方も多いのではないでしょうか?
独学は自分のペースで勉強できるメリットがある半面、実務レベルに達する知識やスキルをマスターするまでに時間がかかってしまうのがデメリットです。
この記事では、Webデザイン未経験者が独学でWebデザインを効率よく身につけるためのヒントを紹介します。
目次
Webデザインとはどんな仕事をするのか?

Webデザインの主な仕事内容は、Webサイトのデザインを考案および作成し、構成改善を図りつつ、Webサイトそのものの魅力を引き出すことです。なので、企業や個人が発信したい情報を「どれだけ正確にわかりやすくサイト閲覧者に届けられるか」によって価値が決まります。
Webサイトには企業の情報を発信する「コーポレートサイト」、企業の商品やサービスの情報を発信する「サービスサイト」のようにさまざまな目的を持ったサイトがあり、それぞれのサイトの目的に応じてデザインが変わります。
しかしいずれのWebサイトも、サイトの目的を満たすとともに「ユーザーにとって見やすいサイトであること」や「ユーザーに有益な情報をわかりやすく提供できているか」の2点に注意しながら、サイトのワイヤーフレーム(サイトのレイアウトを決める設計図)を作る必要があります。
Webデザイナーの仕事は、コーディングをするだけではありません。クライアントがWebサイトに求めていることを実現するために、話し合いを何度も繰り返しながら、クライアントのニーズを満たせるサイトの具体的なイメージを作り上げることも仕事の一部です。
Webデザイナーの将来性
Web環境が整う前の社会においては、主な広告媒体はテレビCMや雑誌などの紙媒体でしたが、近年、その勢いを凌駕するように、Web広告に力を入れる企業が増えてきています。
今後、Web広告の可能性を考えると、Webデザイナーの需要が高まっていくと予想されます。より多くの情報を発信できるWebサイトを作ることで、広告を展開したり自社やサービスの認知度を上げられます。
そしてWebデザイナーとして選ばれる人材となるためには、Webデザインができるだけではなくマーケティングに精通しているといった「付加価値」となるスキルや知識を身につけ、他のWebデザイナーとの差別化を図ることが求められます。
Webデザイナーに向いているタイプ

プロとして活躍するためには、Webデザインに深い興味や関心を持っているだけでなく、Webデザイナーとしての適性があることも重要な要素です。不向きなことに挑戦しても、なかなか結果に結び付かないので、次の条件を確認しながら「Webデザイナーに向いているか」どうかを把握しておきましょう。
アートやデザインの分野に興味がある
Webデザイナーはデザイン力が求められる仕事のため、もともとアートやデザインに興味がある方に向いています。
クリエイティブなことが好きな方、色々なデザインに興味を持っていて、自分のアイデアで1から何かを作ってみたいという方が続けられやすい仕事と言えます。
コツコツと地道な作業を進められる
Webデザイナーという職業は華のある仕事のように感じますが、より良いWebサイトを作るために、何度も修正を加えながら地道な修正と確認を繰り返す、根気強さが問われる職業です。
根気のいる作業をコツコツと進められる人ほど、Webデザイナーに向いていると言えます。
人とのコミュニケーションが苦ではない
どのようなWebサイトに仕上げていくのかを最終的に決定するのは、Webデザイナーではなくクライアントです。クライアントとの相互理解を得るためにも、コミュニケーション能力が必須です。相手が伝えたいことをできるだけ正確に理解することはもちろん、わかりにくいと感じたときに適切な質問を投げかけることができなければ、お互いのイメージにギャップが生じてしまいます。
相手が伝えたいことを適切に言語化でき、なおかつデザイナー側が求める情報を引き出すためにも、コミュニケーション能力は高い方が仕事でも有利に働きます。
Webデザインを独学で学習するメリット

Webデザインはスクールに通って学ぶこともできますが、独学には独学なりのメリットがあります。どうやって学習しようか迷っているのなら、まずは独学の利点を確認してから決めましょう。
自分の好きな時間に学習ができる
転職やスキルアップのためにWebデザインを学ぼうとする場合には、仕事時間の合間を使って勉強することができます。独学であれば自分のペースで、好きな時間に勉強できるので、どのような職業の人であっても無理なく勉強する時間を確保できます。
学習費用を抑えられる
スクールに通って勉強する場合に発生する授業料と比べると、独学で勉強するときにかかる費用は安価です。市販のテキストを使って勉強するなら、テキストの購入費用が主な学習費用となります。少しでも費用を抑えたい方には、独学がおすすめです。
自分に必要なカリキュラムを組める
Webデザイナーとして働くときには、少しでも多くのスキルを身につけていた方が有利です。かと言って、Webデザインにかかわるすべてのスキルや知識を習得する必要はありません。
どのような働き方をしたいのかによって必要なスキルは異なるため、自分が必要だと思っている範囲に絞り込んで学習できます。
Webデザイナーに欲しいスキルは?

さっそく学習を始める前に、独学でカリキュラムを組んで効率よく勉強するために、「Webデザイナーに求められるスキル」を把握しておく必要があります。
ここでは、Webデザイナーに必要なスキルについて確認していきます。
デザインの理論の知識
Webデザイナーとして長く仕事をしたいのであれば、どれだけセンスがあるとしてもデザインに関する理論を学ぶ必要があります。先天的なセンスももちろん大切ですが、デザインに関する理論をしっかりと身につけることによって、「どうしてこのような配置をしているのか」といった論理に基づいて「なぜこのデザインにしたのか」といって根拠をクライアントに説明できます。
さらにデザインを論理的に理解しておくことで理解できる範囲が広がっていき、スキルアップの速度を挙げていくことも可能です。
HTML/CSSのスキル
Webサイトの外観を形作っていくために必要となるスキルが、「HTML」や「CSS」です。「HTML」は文章をWebサイトに表示させることが基本ですが、HTMLタグを使うことによって、画像や動画を表示させることもできます。
一方で「CSS」は文字の大きさや色、行間など文書の見た目を変更できるものです。どちらも業務で使用する頻度が高いので、必須のスキルとなっています。
UI/UXデザインのスキル
「UI」と「UX」はそれぞれ、「User Interface」と「User Experience」の頭文字から作られた言葉です。簡単に説明すると、「UI」とはWebサイトの見た目をどのように構築してサイト閲覧者と接点を作るかという考え方であり、「UX」はサイト閲覧者にどのような体験を提供できるかを考えることです。
これら2つがWebデザインに具体的にどう関係するかというと、サイト内の目立つ場所に予約のボタンを配置すること(UI)によって、ユーザーが迷うことなく予約できる(UX)というように、Webサイトを改善するために必要なスキルです。
デザインツールのスキル
視覚的なインパクトをサイト閲覧者に与えるためにも、画像や写真を効果的に使う必要があります。なので、写真の加工や画像の作成のために使われるデザインツールの使い方は、必ずマスターしておきましょう。
代表的なツールには、「Sketch」「Adobe XD」「Photoshop」「Illustrator」などがありますが、ひとつに絞って習得を目指すのであれば「Photoshop」が使えるようにすることをおすすめします。
「Photoshop」にはWebデザインで必須となる機能が揃っていて、写真や画像の加工だけでなく、イラストやアイコンまで仕上げることが可能です。また多くの制作現場で採用されているツールなので、Webデザイン初学者はまずは「Photoshop」のスキルをしっかりと身につけましょう。
身につけると仕事の幅が広がるスキルとは?

必要最低限の知識があればWebデザイナーとして働くことはできますが、他のスキルを身につけておくことで、対応できる仕事の幅が広がり、他のデザイナーとの差別化にもなります。
ここでは、仕事の幅が広がるスキルについて解説していきます。
マーケティングの知識
マーケティングの知見があると、クライアントとのやりとりがスムーズになります。
企業は利益を追求するために存在しているため、自社の認知度を上げたり商品やサービスを知ってもらい購入につなげるためにも、Webサイトをより多くの人に閲覧してもらう必要があります。
そのためには、ユーザーに検索されたときに少しでもサイトが上位に表示されるようにするためのSEO対策といった知識を習得していると、仕事につながりやすくなります。
JavaScript/jQueryのスキル
HTML/CSSだけでもWebサイトは作れますが、動きのないサイトになってしまいます。ユーザーの注意を引きたいと思っている部分に動きを持たせたいと考えたり、クライアントから「動的なサイトを作って欲しい」とリクエストされたりする可能性があることを考えると、JavaScriptやjQueryの知識やスキルを身につけておいた方が良いと言えます。
Webデザインを独学で学習する方法

独学の方法もひとつだけではなく、自分がどのような勉強スタイルを好むのかによって、勉強法は異なります。
ここではWebデザインを独学で学習する方法を紹介していきますので、自分に合った勉強方法を選びましょう。
学習サイト
学習サイトは、ゲームをしているような感覚でWebデザインを学ぶことができます。月額1,000円程度の低料金で利用できるサイトだけでなく、無料のサイトもあり、サイトによって、画像付きの解説があるといったさまざまな特徴があります。
複数のサイトを訪問してみて、自分が使いやすいサイトで勉強しましょう。
書籍
もっともオーソドックスな学習方法が、書籍を購入して勉強する方法です。書籍ごとにレベルが違うため、自分の勉強の進み具体や理解度に合わせて段階的にレベルを上げて勉強できます。ただし多くの書籍の中から自分にあったものを探し出すのは簡単ではないため、インターネット上にあるレビューを参考にしたり、書店で軽くチェックしたりするなどして、使いやすい書籍を探しましょう。
動画
YouTubeといった動画サイトにアップされている動画を見ながら勉強することもおすすめです。学校の勉強も教科書を読むよりも、わかりやすい解説動画を多く配信しているのが特徴です。コメントで質問を受け付けているYouTuberもいるため、上手に活用しましょう。
さらに動画の一番のメリットとして、実際にどのように作業しているのかを最初から最後まで見られるので、特に初心者にとって捗りやすい勉強方法です
独学におすすめな学習サイト4選

さまざまな勉強方法の中から、学習サイトで勉強を始めようと考えている方のためにおすすめのサイトを4つ紹介します。どのサイトを選んで良いかわからない人は、4つのサイトを試してみてください。
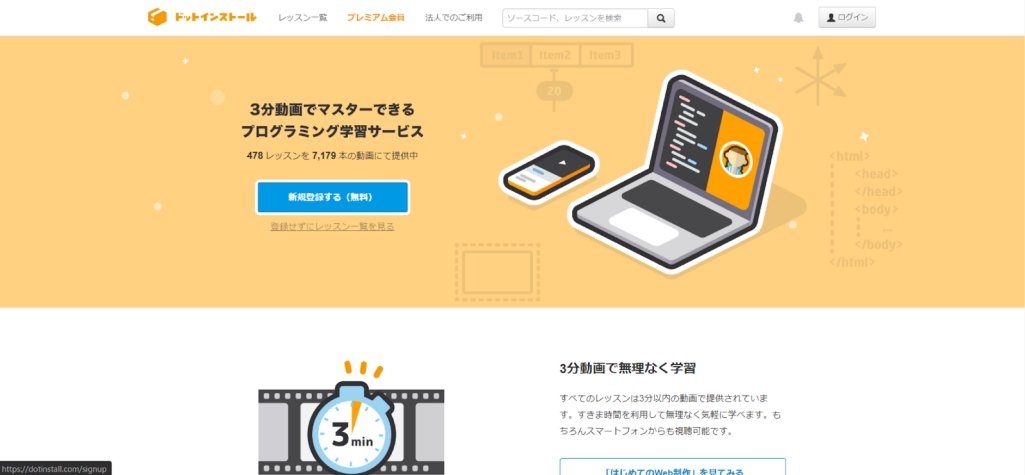
1.ドットインストール

ドットインストールの最大の特徴は、最大3分の動画で学習ができる点です。仕事が忙しくて長時間は勉強できない方でも、気軽にWebデザインを学ぶことができます。7,000本を超える動画があるので、多様なスキルの習得に役立ちます。
また、試験段階でプレミアム会員のみという条件ではありますが、現役エンジニアに質問ができる点が初心者におすすめです。
2.Progate

イラストの良さを最大限に活かした、スライド学習がProgateの魅力です。動画と違って自分のペースでスライドさせることができるので、自分のペースで学習したい方におすすめです。アプリも公開されていて、時間や場所を選ばずWebデザインを学習できます。スマートフォンのアプリならゲーム感覚で学習できるので、気軽さを重視したい初心者におすすめのサイトです。
3.chot.design

会員登録をすると学習記録をつけられる、珍しい特徴を持っている学習サイトです。記録をつけるメリットは、自分の努力が一目でわかるので継続しやすくなることです。あまり長続きしない方に向いています。Webデザイナーを目指す初心者向けにおすすめのカリキュラムをサイト内で紹介してくれるので、完全な初心者でも迷うことなく学習が可能です。
4.Cocoda

学習サイトとしてだけでなく、仕事探しや他のユーザーとの接点を作ることができることがCocodaの最大の特徴です。まったくの初心者から始めて基礎を身につけることができたら、そのまま仕事をサイト内で探し出すこともできます。他のユーザーに質問などしながら学習をすすめることができるので、初心者でも挫折しにくくなります。
Webデザインを独学で習得するためのポイント

自分のペースでできることはメリットですが、自分で学習の管理をしなければならない難しさもあります。効率よく学習するためのポイントを紹介しますので、参考にしてください。
学習の計画を立てて目標を決める
学習を始める前にまずは学習計画を立てましょう。いつまでに、何を習得するといった、できるだけ具体的な目標を立てるのです。あまりに厳しい計画を立ててしまうと計画倒れになってしまう可能性が高くなるため、ある程度の余裕を持たせることも大切です。
実際にWebデザイナーとしての初仕事をいつ頃から始めるなど、明確な目標も同時に立てると、より明確なゴールに向かって勉強でき、モチベーションの維持にもつながります。
HTML/CSSのコーディングを習得
計画と目標が設定し終わったら、まず習得しなければならないことがHTML/CSSのコーディングです。Webデザイナーとして活動するためには必須のスキルですので、最優先の項目だと考えておきましょう。初心者が書籍だけでHTMLやCSSを勉強しスキルを習得するのは困難なので、動画や学習サイトなども活用しながら習得を目指すことがおすすめです。ひと通りマスターできたらJavaScriptなどにも挑戦してみると良いでしょう。
デザインソフトの使い方を習得
テキストだらけのWebサイトはユーザーの興味関心を引くことができないため、画像を加工する技術はWebデザイナーに必須です。さまざまなデザインソフトがある中で、特に使い方をマスターしておきたいソフトは「Illustrator」と「Photoshop」の2つです。ほとんどのWebデザイナーが使っているほど実務でも使用頻度が高いソフトなので、必ず習得しておきましょう。
デザインの理論を学ぶ
いくらデザインのセンスが良くても、後になって功績を称えられるわけではないので、今現在に結果を残すことができなければWebデザイナーとしての仕事はつとまりません。デザインの理論を学ぶことによって、多くの人の目を引くためにはどうすれば良いのかがわかるようになります。
また、他の評価されているWebデザイナーの作品から良さを感じとるときにも、理論を使って理解できるようになります。
オリジナルの作品作りをする
知識をインプットしただけでは、良いWebサイトを作ることはできません。勉強してきたことを実際に使ってみたら、思っていたようにならなかったなど、これから改善しなければならないポイントなどに気づくでしょう。
「トライ&エラー」を繰り返すことによって、次第につまずくことなくデザインができるようになっていきます。何度も実践して、仕事を受注するときにはスムーズにできるように訓練しておきましょう。
Webデザインを独学で学習する前に必要なこと

ここからは、Webデザインを独学で学ぶために事前に準備しておかなければならない道具を紹介します。それなりに高いスペックのパソコンなども必要となるため、しっかりと確認しておきましょう。
準備と学習の計画
必要なスペックを備えたパソコンはWebデザインの学習と実践には必須です。容量の大きい画像データを処理する機会が多くなるWebデザイナーの仕事は、パソコンであれば何でも良いわけにはいきません。作業しやすい画面サイズとしても、最低15インチ以上のものを選びましょう。またメモリは16GB以上のもの、CPUはCore i5以上を目安にパソコンを選んでください。
書籍や学習サイト、動画のどの方法で学習するのかも、あらかじめ決めておいた方が、学習が進めやすくなります。必要な道具をそろえ、学習方法を決めた上で、何をいつまでに習得するのか、一日にどれくらいの時間を学習に費やすのかを具体的に決めましょう。
Webデザインのスキルを習得するまでの期間
1日にどれくらいの時間を学習に使うことができるのかや、個人のパソコンの操作スキルの違いによって習得するまでにかかる時間には個人差があります。習得が早い人では3か月ほど、時間のかかる人の場合でも8か月から1年くらいを想定しておけば充分に習得できるでしょう。
目標や学習計画を立てるときには、半年を目安に設定することを基本として、本業が忙しくて時間がとりにくいといった不安がある場合には、1年ほどの計画を立てていくと良いでしょう。
独学でWebデザインスキルを身につけた後

Webデザイナーとして活動できる最低限の知識や技術を身につけられたとしても、常に新しい技術が開発されていきます。どのようなWebサイトが流行っているのかなども、時代の流れとともに変わっていきますので、Webデザイナーとして活動を始めてからも最新の情報に目を光らせておきましょう。
常に自分のスキルを磨くことによって、多くの企業からオファーがかかるデザイナーとして活躍できるようになるため、常にスキルアップを心がけて仕事を続けていくことをおすすめします。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール