
Local by Flywheelは、WordPressのローカル開発環境を簡単にセットアップできるツールです。本記事ではLocal by Flywheelの特徴やインストール方法、活用方法について解説します。
Local by Flywheelとは、ローカル環境でWordPressサイトを作るためのツールです。無料で利用でき、比較的簡単にWordPress環境をローカルに構築できます。本記事では、Local by Flywheelの概要や特徴やインストール方法、活用方法について、詳しく解説します。
Local by Flywheelに興味がある方は、ぜひ参考にしてください。
目次
Local by Flywheelとは?

Local by Flywheelは、WordPressサイトを開発する際に便利なツールです。Local by Flywheelを利用することで、WordPressの基本的な知識がある方は手軽にローカル環境を構築できます。
Local by Flywheelは無料で提供されており、使いやすいインターフェースや便利な機能が充実しています。たとえば、ワンクリックでWordPressの新しいインスタンスを作成したり、複数のプロジェクトを簡単に管理したりすることが可能です。
さらに、SSL証明書の自動生成やデータベースのバックアップといった機能も備えており、WordPress開発を円滑に進めるための便利な機能が多くそろっています。
ローカル環境とは?
ローカル環境とは、自身のパソコン上に構築した開発環境です。
インターネット上で公開される本番環境とは異なり、ローカル環境では、エラーや問題が発生しても他の人に見られたり他人の開発環境に影響を与えたりはしません。そのため、自由に実験やテストがおこなえる安全な空間といえます。
また開発者は、ローカル環境を用いると自分の判断だけで新しい機能の追加や既存のコードの修正などをおこなえます。エラーが発生した場合でも、安心して解決策が見つけられるでしょう。
ほかにもローカル環境では、リアルタイムでのデータベースの変更や、ファイルの操作が可能です。これによりインターネットや他の開発者が接続した環境に影響を及ぼすことなく、安定性やパフォーマンスのテストをおこなえます。
Local by Flywheelがもつ4つの特徴

ここでは、Local by Flywheelの特徴を4つ紹介します。
- 無料で使える
- 使い方が簡単
- WindowsユーザーもMacユーザーも使える
- 処理が早い
Local by Flywheelの特徴を知ることで、ツールの全体像を理解する助けとなるでしょう。
無料で使える
Local by Flywheelは無料で使えるため、個人や小規模なプロジェクトにとって魅力的といえます。
無料で使えるため、何度も試行錯誤しながらサイトを構築でき、リスクを抑えながら自由な発想で取り組むことが可能です。また本番環境の費用を気にせず、アイデアを形にできるのは大きなメリットといえるでしょう。
さらにLocal by Flywheelを使えば、複数のWordPressサイトを構築でき、異なるテーマやプラグインを試したりカスタマイズしたりできます。本番環境と同様の状況でWordPressを実践できるため、学習や実験に最適なツールです。
使い方が簡単
使い方が簡単な点も、Local by Flywheelの特徴です。
Local by Flywheelは、複雑な設定やコマンドラインの操作を必要としません。その使い方は直感的で、簡単なガイドに従うだけで設定を完了できます。
またLocal by Flywheelは、環境の作成だけでなく破棄も簡単におこなえます。もしも何か問題が発生した場合でも、すぐに環境をリセットして再び始めることが可能です。
そのためLocal by Flywheelは、初心者にとっても手軽に挑戦できる環境といえるでしょう。
WindowsユーザーもMacユーザーも使える
3つ目の特徴は、WindowsユーザーもMacユーザーも利用できる点です。
WindowsユーザーでもMacユーザーでも、同じ使用感でWordPressサイトを作成・管理できます。
そのため、異なるOSを使用しているメンバーがいても、Local by Flywheelを使って同じような開発環境の構築が可能です。結果として作業の一貫性が保たれ、円滑なコラボレーションができます。
処理が速い
Local by Flywheelの特徴4つ目は、処理が速い点です。
Local by Flywheelは、起動や動作が迅速なため、スムーズな作業が実現できます。さらにローカル環境でのサイト構築やテーマの編集・プラグインの追加など、WordPress関連の作業を素早くおこなうことが可能です。
高速な処理は、開発者やデザイナーにとって重要な要素です。思いついたアイデアをすぐに形にできるため、クリエイティブな作業に集中できます。
プレビュー操作も迅速におこなえるため、素早い確認やテストが可能です。Local by Flywheelは、効率的な作業フローを実現するための頼もしいツールといえるでしょう。
Local by Flywheelをインストールする方法

ここからは、Local by Flywheelのインストール方法および手順を詳しく紹介します。
- 公式サイトのダウンロードをクリックしよう
- メールアドレスを入力しインストールしよう
- インストールファイルを実行しよう
ここで解説する方法でインストールを進めていけば、ほとんどの場合、問題なくインストールできます。この記事を参考にインストールを進めて、Local by Flywheelを実際に試してみましょう。
公式サイトのダウンロードをクリックしよう
Local by Flywheelインストールの1ステップ目は、公式サイトへのアクセスです。
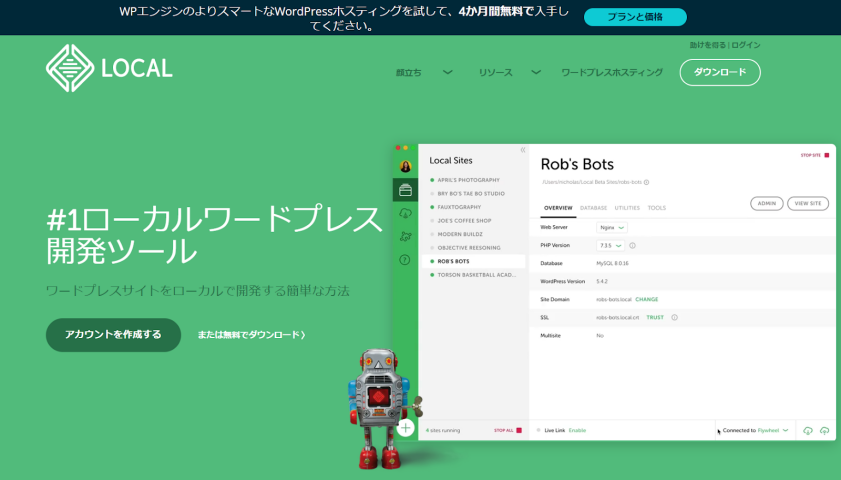
まずは、ウェブブラウザを開いてLocalの公式サイトにアクセスしてください。公式サイトでは、Localの最新バージョンが提供されています。

引用:Local WordPress development made simple
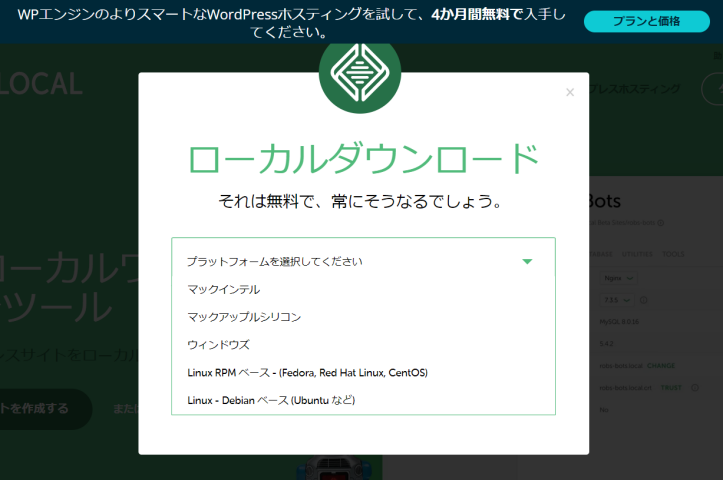
画面右上の「ダウンロード」ボタンをクリックすると、環境構築するパソコンのOSを選択する別画面(下図)が表示されるので、適切なOSを選択してください。

メールアドレスを入力しよう
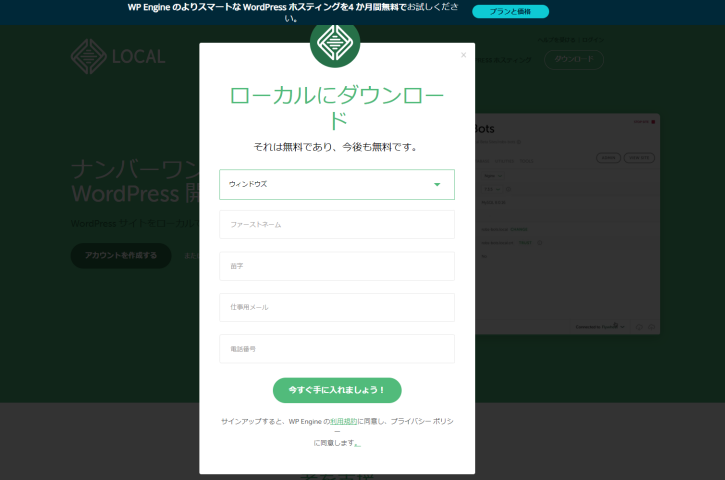
OSを選択したら、メールアドレスを入力するウィンドウ(下図)が表示されます。ここでは、Windows環境へのインストールを例に解説します。

具体的には、以下の4つの項目を入力しましょう。
- First Name:名前(任意)
- Last Name:苗字(任意)
- Work Email:電子メールアドレス(必須)
- Phone Number:電話番号(任意)
必須入力であるメールアドレスを入力したら、「GET IT NOW!」ボタンをクリックしてください。
クリックしたらすぐにインストーラーのダウンロードが開始されます。
インストールファイルを実行しよう
インストーラーのダウンロードが完了したら、exeファイルを実行します。インストールしたexeファイルをダブルクリックし、出てくる画面の指示に従うだけで、とくに変更することはありません。
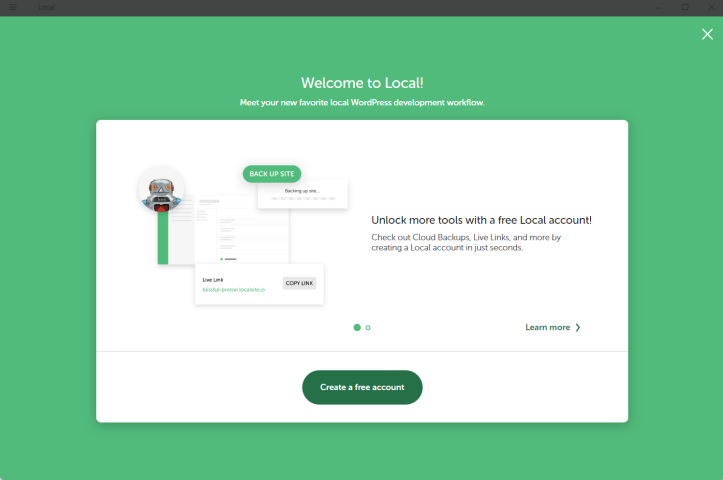
インストール後、Local by Flywheelの利用規約へ同意すると、続いてLocal by Flywheelのアカウント作成を求める画面が表示されます(下図)。

「Create a free account」をクリックすると、GoogleやGit Hubなどいくつかのアカウント作成法が提示されます。自分が使いやすい方法で、アカウントを作成しましょう。
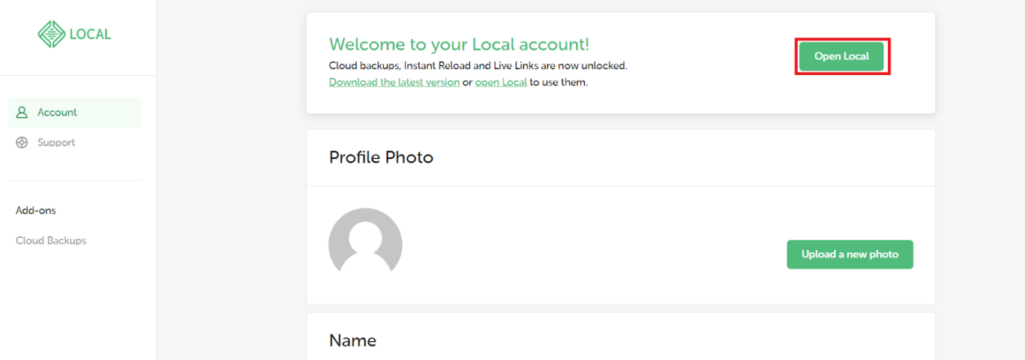
必要事項を入力し「アカウント作成」をクリックしたら、プロフィール画面が表示されます。ここでとくに変更することはないので、何もせず、画面右上の「Open Local」ボタンをクリックしてください。

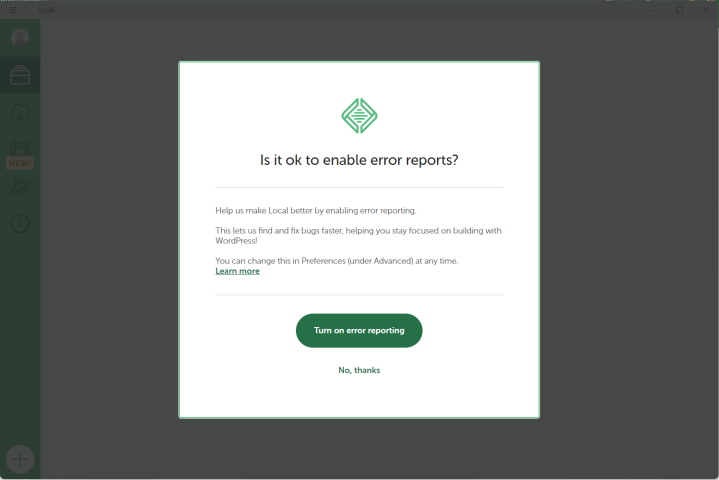
ローカルに戻る前にエラーレポートの送信に同意するかどうかを選ぶメッセージが表示されるので、どちらかを選んでください。

Local by FlywheelでWordPressのローカル環境を構築しよう

ここではLocal by FlywheelでWordPressのローカル環境を構築する方法を、5ステップで紹介します。
- 新規サイトを追加
- WordPressの開発環境を選択
- WordPressのログインアカウントを作成
- 「ADMIN」をクリックして管理画面へ移動
- 日本語表記に設定
ここで解説することはLocal by Flywheel活用の第一歩となるので、よく読んでおいてください。
新規サイトを追加
Local by FlywheelでWordPressのローカル環境を構築する1ステップ目は、新規サイトの追加です。
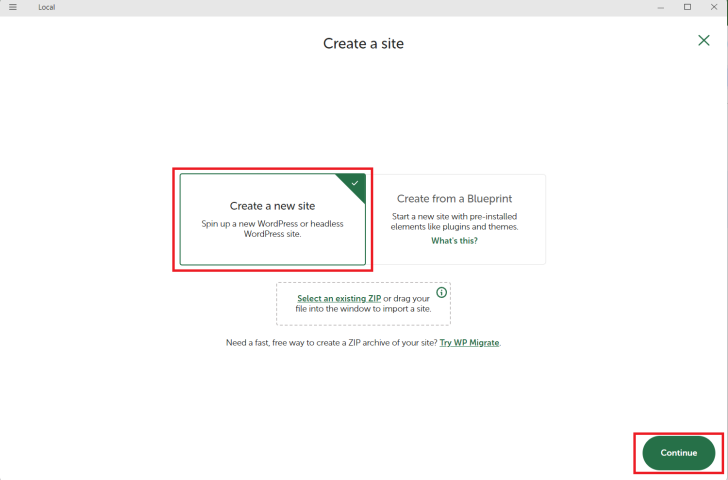
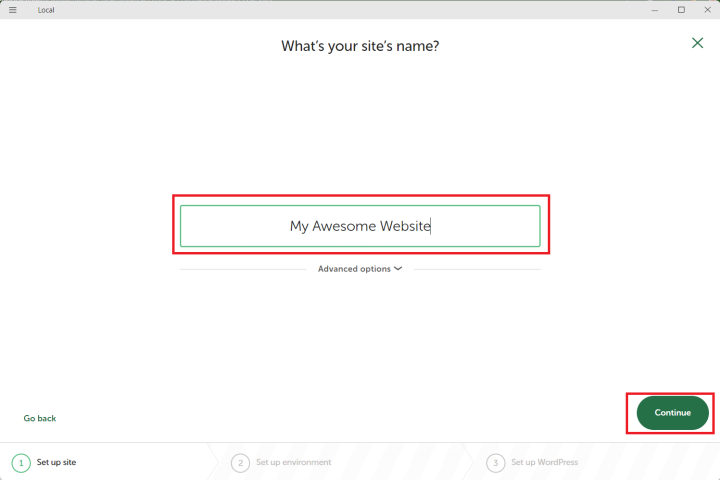
まず、Local by Flywheelの管理画面で、「CREATE A NEW SITE」ボタンをクリックしましょう。ボタンをクリックすると、サイトの名前を入力する欄が表示されます。ここに、作成するサイトの名前を入力してください。

たとえば、「My Awesome Website」のように具体的な名前を考えます。名前を入力したら、「CONTINUE」ボタンをクリックして次に進みましょう。これで、新しいサイトの作成が開始されます。

WordPressの開発環境を選択
Local by FlywheelでWordPressのローカル環境を構築する2ステップ目は、WordPressの開発環境の選択です。
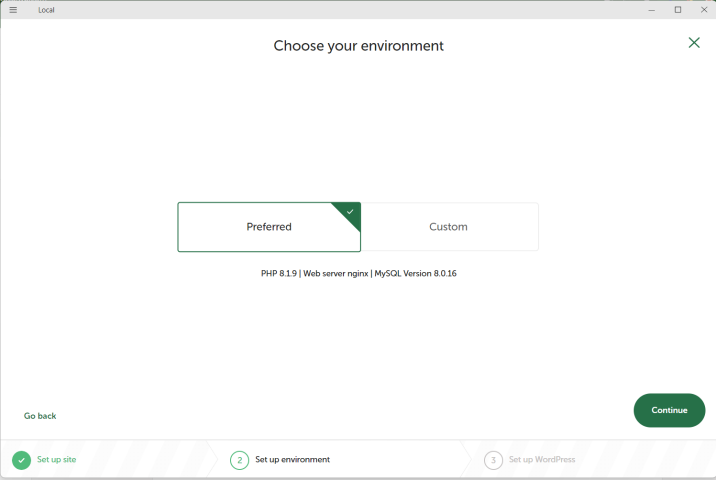
サイトの名前を入力した後、次の画面でWordPressの開発環境を選択できます。
一つは「Preferred(おまかせ)」というオプションで、これを選ぶとLocal by Flywheelが最適な設定を自動でおこなえます。

もう一つは「Custom(カスタム)」というオプションで、こちらを選ぶと「PHP」のバージョン、Webサーバーの種類、My SQLのバージョンなどを自分でカスタマイズ可能です。
自分のニーズに合わせて選択しましょう。
WordPressのログインアカウントを作成
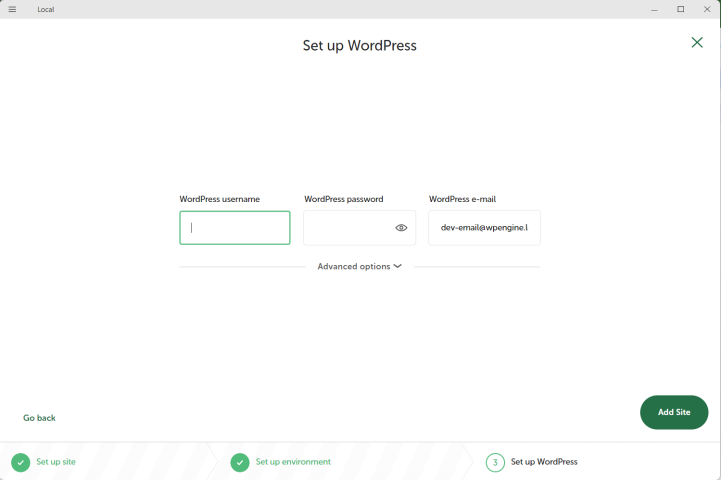
Local by FlywheelでWordPressのローカル環境を構築する3ステップ目は、WordPressのログインアカウントの作成です。
開発環境の選択が完了したら、次にWordPressのログインアカウントを設定します。ログインする際に使用するユーザー名、パスワード、そしてメールアドレスを入力してください。これらの情報は、WordPressの管理画面にログインするために必要です。

入力が完了したら、「ADD SITE」ボタンをクリックしましょう。そして、セキュリティのためにパスワードの設定が求められるので、強固なパスワードを入力してください。
「WP ADMIN」をクリックして管理画面へ移動
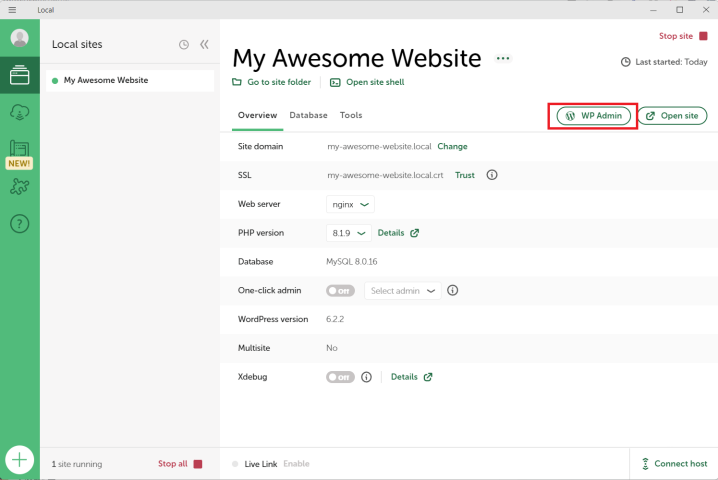
Local by FlywheelでWordPressのローカル環境を構築する4ステップ目は、「WP ADMIN」をクリックして管理画面への移動です。

ログイン情報の設定が完了したら、Local by Flywheelの管理画面に戻りましょう。先ほど入力したサイト名が一覧に表示されているはずです。
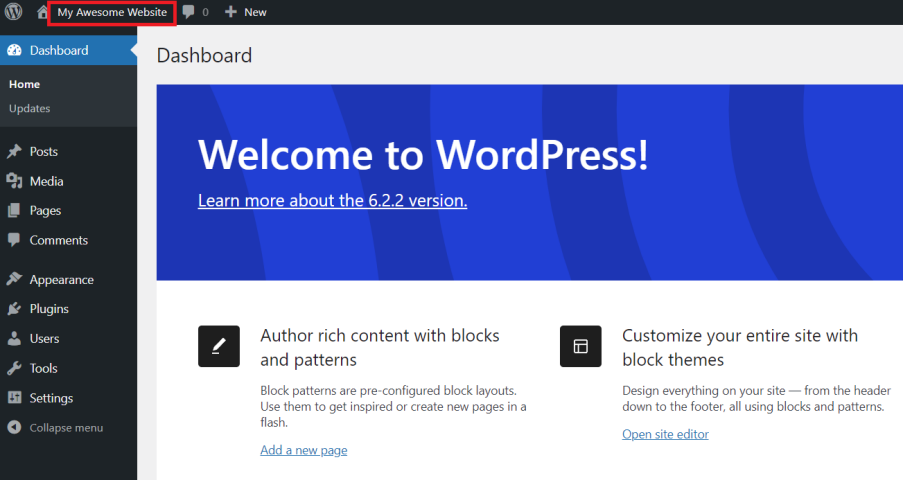
該当のサイト名の横には「WP Admin」というボタンがあるのでクリックすると、WordPressの管理画面にリダイレクトされます。ここで、先ほど設定したユーザー名とパスワードを入力してログインすると、WordPressの機能をフルに活用できるようになります。

日本語表記に設定
Local by FlywheelでWordPressのローカル環境を構築する5ステップ目は、日本語表記への設定です。
WordPressの初期状態では、管理画面の言語は英語に設定されています。しかし、言語設定の変更によって日本語に変更することも可能です。
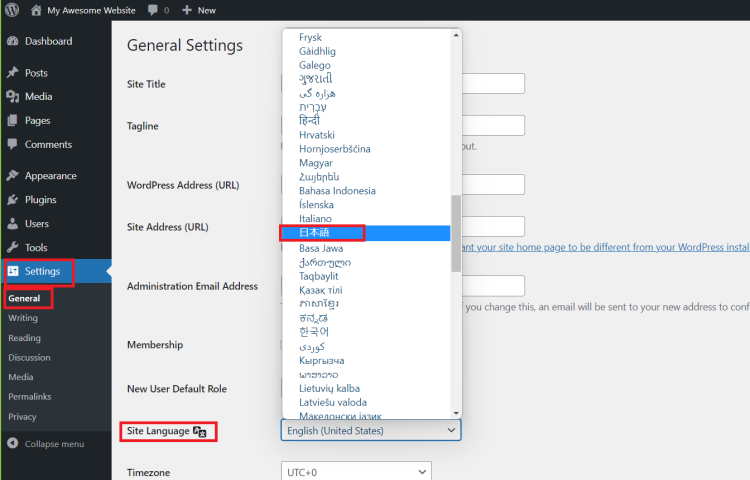
まず、WordPressの管理画面にログインし、左側のメニューから「Setting(設定)」を選択しましょう。そして、「General(一般)」をクリックしてください。
表示された設定項目の中に、「Site Language(サイトの言語)」という項目があるので、「English」から「日本語」に変更します。変更が完了したら、保存ボタンをクリックして設定を反映させてください。

これで、WordPressの管理画面の表示が日本語に切り替わります。
Local by Flywheelのローカルサイトを共有する方法

Local by Flywheelのローカルサイトを共有する方法は、非常に簡単です。
まず、Local by Flywheelの管理画面にアクセスし、画面下部にある「Live Link」機能を見つけましょう。“Live Link”とはLocal by Flywheelが提供する機能で、開発中のローカルサイトを一時的に公開できるものです。そこで「Enable」オプションを選択すると、ローカルサイトが一時的に公開され、このリンクを通じて他の人と共有できます。
共有時に必要な情報はURL・ユーザー名・パスワードで、これらの情報を共有相手に伝える必要があります。URLは、ローカルサイトへのアクセスに使用されるアドレスであり、共有相手がブラウザでサイトを表示するために必要です。
さらに、パスワードは安全な方法で共有し、必要な場合には一時的なアクセス権限を与えるといった対応が必要となります。また、共有が終了したら、アクセス情報の無効化も忘れずにおこなってください。
Local by Flywheelで既存サイトの本番環境にローカル環境に置く方法

ここでは、Local by Flywheelで既存サイトの本番環境にローカル環境を置く方法を、6ステップで紹介します。
- FTPソフトで本番環境のWordPressファイルをダウンロード
- Local by FlywheelにWordPressのフォルダをインポート
- ローカルのWordPressの設定
- データベースをローカル環境にインポート
- Local by Flywheelへデータベースをインポート
- ローカルのwp-config.phpの設定
いよいよ、既存サイトの本番環境にローカル環境を置く作業です。
FTPソフトで本番環境のWordPressファイルをダウンロード
Local by Flywheelで既存サイトの本番環境にローカル環境を置く方法の1ステップ目は、FTPソフトで本番環境のWordPressファイルをダウンロードすることです。
FTPソフトを使用して、本番環境のWordPressファイルをダウンロードしてください。
具体的な方法として、FTPソフトを起動し本番環境のWordPressのフォルダにアクセスします。そして、すべてのファイルをローカルのディレクトリにダウンロードしましょう。
ファイルの容量が多いため、ダウンロードに時間がかかることがあります。そのため、作業をおこなう際には時間に余裕をもって取り組むようにしましょう。
Local by FlywheelにWordPressのフォルダをインポート
Local by Flywheelで既存サイトの本番環境にローカル環境を置く方法の2ステップ目は、Local by FlywheelへWordPressフォルダのインポートです。
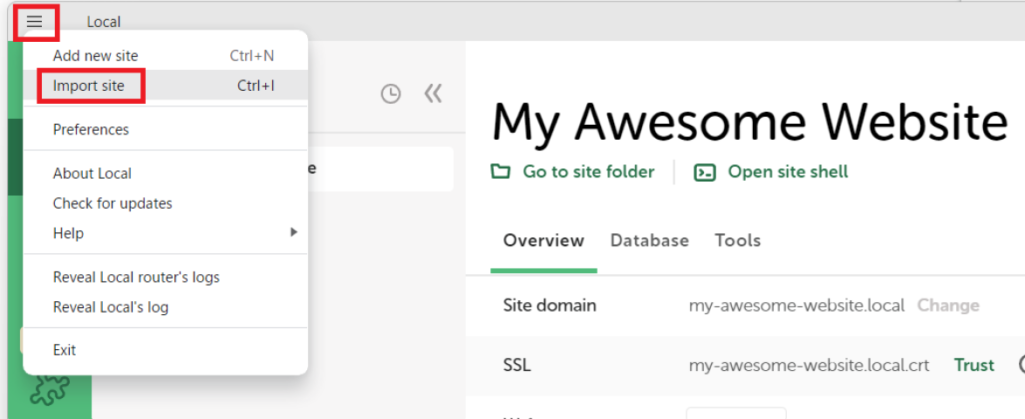
まず、Local by Flywheelを起動し、画面右上の横線が3本タテに並んだマークをクリックしましょう。その後、「Import Site(サイトのインポート)」を選択してください。

WordPressのフォルダを選択するためのダイアログが表示されます。そして、本番環境のWordPressのフォルダを選択し、インポートを開始しましょう。
また、Local site name(ローカルサイト名)を任意の名前に変更してから、「CONTINUE」ボタンをクリックしてください。インポートが完了すると、新しくWordPressサイトが作成され、ローカル環境での開発が可能になります。
表示された画面から「VIEW SITE(サイトの表示)」ボタンをクリックし、ローカル環境でのWordPressサイトを確認しましょう。
ローカルのWordPressの設定
Local by Flywheelで既存サイトの本番環境にローカル環境を置く方法の3ステップ目は、ローカルのWordPressの設定です。
まず、Local by Flywheelのダッシュボードから先ほど作成したサイトの「WP ADMIN」ボタンをクリックし、WordPressの管理画面にアクセスしましょう。ログイン画面が表示されたら、先ほど設定したユーザー名とパスワードでログインしてください。そして、ローカル環境でのWordPressサイトが正しく表示されるか確認しましょう。
もし本番環境と同じデザインやコンテンツが表示されている場合は、ローカル環境への移行が成功しています。
データベースをローカル環境にインポート
Local by Flywheelで既存サイトの本番環境にローカル環境を置く方法の4ステップ目は、データベースのローカル環境へのインポートです。
本番サーバーの管理パネルにアクセスし、データベースの「phpmyadmin」をクリックします。そして、表示された画面から移行したいデータベースを選択してください。選択したデータベースのエクスポートをしたい場合は、「エクスポート」ボタンをクリックしましょう。
次にエクスポートのオプションを設定し、「実行」ボタンをクリックします。すると、「データベース名.sql」という形式のエクスポートファイルが生成されます。
このエクスポートファイルを、ローカル環境のLocal by Flywheel内で対応するWordPressサイトのデータベースにインポートしてください。
Local by Flywheelへデータベースをインポート
Local by Flywheelで既存サイトの本番環境にローカル環境を置く方法の5ステップ目は、Local by Flywheelへのデータベースのインポートです。
まず、Local by Flywheelを開き、「DATABASE(データベース)」タブをクリックしてください。次に、「ADMINER」を選択しましょう。そして、表示された画面で、右側にある「DB」のプルダウンメニューから、インポートをおこないたいデータベースを選択しましょう。
次に、「Import(インポート)」ボタンをクリックし、「Choose Files(ファイルの選択)」から先ほどエクスポートしたSQLファイルを選択します。
選択が完了したら、「Execute(実行)」ボタンをクリックしましょう。すると、SQLファイルの内容がデータベースにインポートされます。「xx queries excuted OK.」というメッセージが表示されたら、インポートが正常に完了です。
ローカルのwp-config.phpの設定
Local by Flywheelで既存サイトの本番環境にローカル環境を置く方法の6ステップ目は、ローカルのwp-config.phpの設定です。
まず、データベースをローカル環境で使用するために、wp-config.phpの編集が必要です。wp-config.phpファイルを開き、define(‘DB_NAME’, ‘local’)という行の’local’の部分をローカルのデータベース名に変更し、その変更を保存してください。
新しいローカル環境でURLが変更される場合、データベース内のURLも更新する必要があります。これは、WordPressの「wp-cli」ツールを使うか、またはプラグイン(「Better Search Replace」など)を使用しておこなえます。参考情報として、関連するウェブサイトのガイドを利用することもおすすめです。
Local by FlywheelでWordPressのローカル環境を簡単に作ろう

本記事では「ローカル環境でWordPressサイトを作るためのツール」である、Local by Flywheelの基本的な事項を解説しました。
Local by Flywheelを使うことで、WordPressを使い始めたばかりの人でも、比較的簡単にローカル環境を構築できます。くわえて、Local by Flywheelは無料で利用できるので、WordPressユーザーにはおすすめです。これからWordPressで情報発信をしようと考えている方やすでに取り組んでいる方は、本記事のLocal by Flywheel活用方法を参考にしてぜひ導入してみてください。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール












