
本記事では、JavaScriptのライブラリの一種であるReactについて「なぜ世界中のサービスで利用されているのか」「どのような特徴やメリット、デメリットがあるか」の解説と具体的な導入方法を解説します。
Reactは、Meta社(旧Facebook社)が開発したJavaScriptのライブラリの一種です。プログラムを書いていない第三者でも理解しやすいコードで、ひとつの開発環境で異なるOSのアプリを開発できるという特徴があります。
本記事では「Reactって何?」「Reactの特徴について知りたい」方に向けて、初心者にもわかりやすいようにReactの特徴や導入方法、使う際の注意点を紹介します。
目次
Reactとは何だろう?

「React」は、「Meta社(旧Facebook社)」が開発した「JavaScript」のライブラリ(再利用可能なコードをひとつのファイルに集めたもの)です。Yahoo!やSlackなど数多くのシステムに採用されており、2013年にオープンソース化されたあとは、世界中のエンジニアによって常に改良が行われています。
「React」が開発された経緯は、「SPA(Single Page Application)」というひとつのページに、複数の機能がまとめられているWebサイトの構造が人気を集めたことがきっかけです。多くの機能をシンプルに整理する必要性が高まったため、「UI(ユーザーインターフェース)」用のライブラリである「React」が開発されました。
Reactの特徴は?

「React」の主な特徴は以下の通りです。
- ソースコードがわかりやすい
- コンポーネント指向なのでプログラムを拡張しやすい
- 仮想DOMを使っているので処理が速い
- あらゆる分野で活用できる
「React」を用いることで全体的に開発の管理が簡単になり、特殊な処理方法によって速度が速くなります。多くのWebサービスで「React」が利用されている理由ともいえる特徴について知り、理解を深めてください。
ソースコードがわかりやすい
「宣言的UI」の考え方が浸透する以前のプログラムは、「UI」の完成形とそれを実装するコードの見た目に大きな差がありました。多くのコードを記述する必要があったため、コードが複雑でわかりにくくなっていたのです。しかし「宣言的UI」では簡単なプログラムで記述できることから、直感的にコードの内容を理解できるため、人気になりました。
「React」にもこの「宣言的UI」の考え方があり、「このコードでこういうことをする」ということがコード内で明言されています。詳しくひとつずつ処理を記述するのではなく、おおまかに「宣言する」記述であることが特徴です。そのため、他の人がソースコードを見て内容を理解しやすく、不具合を見つけやすくなりました。
「Vue.js」といった他の「JavaScriptライブラリ」にも、「宣言的UI」の考え方は取り入れられています。
コンポーネント指向なのでプログラムを拡張しやすい
「React」には、「コンポーネント」という独自の要素が用意されているのです。「コンポーネント」とは簡単にいうとサイトを構成する機能単位の部品で、「クラスコンポーネント」と「関数コンポーネント」があります。それらを組み合わせることで、サイトを構築できるのです。
「コンポーネント指向」は、プログラムを変更したいときに変更部分の「コンポーネント」だけを変更すればよいという特徴があります。そのため、一部分のみの変更や共通のプログラム部分の再利用ができ、拡張性の高い開発が可能です。
「コンポーネント指向」は「SPA」の開発において非常に重要で効果の大きい考え方であるため、「React」を勉強する際には意識してください。
仮想DOMを使っているので処理が速い
「React」は「仮想DOM」を使っているので、Webページの描画が高速です。
「DOM(Document Object Model)」とは「JavaScript」でHTMLを操作する際の仕組みです。たとえば、「JavaScript」で「DOM」を生成する際には以下のようなコードを実行します。
const element = document.getElementById(“div”);
ブラウザはHTMLを読み込んだ際に、「DOM構造」を構築してWebページを表示します。一方で「仮想DOM」は、「DOM構造」をメモリに保存し変更が加えられた部分だけを描画時に反映させるのです。そのためページ全体を更新して表示する必要がなくなり、描画速度を上げられます。
多くの機能をまとめるサイトは、サイトの描画に時間がかかるため、「仮想DOM」の仕組みによってパフォーマンスを大きく向上させられるでしょう。
あらゆる分野で活用できる
「React」は、WebアプリやWebブラウザ・スマートフォンアプリ開発などに活用できます。Android・iOS両方のアプリをひとつの開発環境で開発でき、「React Native React 360」を使うことでVRアプリも開発可能です。
具体的には、異なるOSであってもひとつのプログラムで両方のスマートフォン向けアプリを開発できます。「Facebook」や「UberEats」といったアプリは、「React Native」を利用して開発されているのです。ただし「React」は複雑なアプリの開発ではなく、小規模なアプリ向けである点は認識しておいてください。
Reactでできることは?

「React」はWebアプリの開発のみならず、スマートフォン向けアプリやVR開発などの幅広い分野に対応しています。それぞれ「React Native」や「React VR」といったライブラリを用いることで、環境に依存しないクロスプラットフォームのアプリ開発が可能です。
「React」を学習したい方は「何ができるのか」というイメージを持っておくことで、効率よく理解でき実践的な内容も習得しやすくなります。「React」で何ができるのか、大きな特徴だけでも押さえておいてください。
Webアプリの開発ができる
「React」では、Webアプリの開発が可能です。とくに、ひとつのページの画面表示で完結する「SPA(シングルページアプリケーション)」の開発に適しています。複数の機能をまとめるのに、「仮想DOM」や「コンポーネント」の仕組みが大きな効果を発揮します。
利便性の高さから世界中で多くの企業が「React」をWebアプリ開発に活用しているのです。例として「Facebook」・「Instagram」・「Netflix」・「Dropbox」・「Uber Eats」などのアプリは、「React」で開発されました。
スマートフォンアプリの開発ができる
「React」は「React Native」を使用し、ソースコードの内容をほとんど変えず、複数のOSで使われるスマートフォンアプリの開発が可能です。
アプリ開発において「React Native」は、特殊なプログラミング言語や考え方が不要という点や、両方のOSに対して同時に実装できる点が開発者にとって大きなメリットとなります。Webアプリと同じくコードの共通化ができ、処理速度を向上させられるのです。
VRの開発ができる
「React」では「React VR」というフレームワークを用いて、Webベースの「AR/VR アプリ開発」も可能です。Webアプリ開発の環境があれば、3DゲームやVRで構成されたサイトの作成もできるため利便性が高いライブラリといえます。
VRは動作が重くなるとユーザーにストレスがかかってしまい、サービスの価値を低下させてしまいます。そのため、「React」を用いた軽量化が非常に重要です。「Unity」といったゲーム開発環境でVRアプリは開発されますが、「Unity」以外の選択肢として「React」があることも覚えておいてください。
Reactのメリットとは?

「React」には以下のようなメリットがあります。
- UIコンポーネントの数が豊富
- JavaScriptの知識があれば使える
- SPAの開発に適している
「React」が世界中の開発で利用されているメリットを理解し、プロジェクトごとに適切な「React」の使い分けが大切です。そのためにも、「React」を利用するメリットについて詳しく理解しておいてください。
UIコンポーネントの数が豊富
「React」は「UIパーツ」を「React」の「コンポーネント(サイトの機能単位の部品)」として使えるようにパッケージ化されており、「UIコンポーネント」の数が多いことが特徴です。「React」には数多くのコンポーネントが存在するので、目的に応じて適切なコンポーネントを利用できます。
「UIコンポーネント」によってエンジニアは直感的なコードが理解でき、修正の際に少しの時間で済むため、システムやアプリ開発の効率化が可能です。コンポーネントの再利用によって統一性のあるデザインにできることも、大きな魅力でしょう。
JavaScriptの知識があれば使える
「React」は「JavaScript」のライブラリであるため、「JavaScript」の知識があれば「React」を利用してアプリを開発できます。「JavaScript」自体が「C言語」や「Java」などに比べると習得しやすく基本構文を理解していれば開発に参加できるので、参入障壁の低いライブラリです。
ある程度「JavaScript」を習得できた方は、それほどの時間や労力をかけずに学習できるためぜひ「React」の学習を始めてみてください。
SPAの開発に適している
「SPA」は画面遷移しないで使えるアプリですが、単一ページにさまざまな機能を追加する必要があります。そのためコードが複雑化し、ページの読み込みが遅くなるという問題があるのです。しかし「React」であれば各機能をコンポーネントに分割できるので、コードが複雑化せずに「UI表示」もわかりやすく開発できます。
さらにひとつのサイトに複数の機能がまとめられたサイトであっても、「仮想DOM」によって必要な部分のみを再ロードするため、処理が速くなることも「React」が「SPA」の開発に適している理由です。
Reactのデメリットとは?

「React」のデメリットには次のようなものがあります。
- コード量が多くなりやすい
- 日本語の情報が少ない
メリットのみを見て「React」を学習した後に後悔しないために、デメリットについても理解しておきましょう。とくに初心者にとって情報が少ないことは大きなデメリットとなりえるため注意が必要です。
コード量が多くなりやすい
「React」は宣言的なので、記述するコード量が多くなりがちです。少しだけ「JavaScript」を導入する必要がある場合や簡単なページの場合は、HTMLとCSSにあわせて通常の「JavaScript」でコーディングすることをおすすめします。
直感的に理解できる構造であるとはいえコード量が多くなると、エラーの該当箇所を探すのに時間がかかったり、コードが複雑化したりする可能性が高まるため、「React」は適切に使うことが重要です。
再利用が可能なコードにより、逆にコード量を少なくできる場合もあります。
日本語の情報が少ない
「React」は日本国内よりも海外で使用されているライブラリなので、英語で書かれた情報がほとんどです。そのため、英語が読めないと使いにくい可能性がありますが、ブラウザの翻訳機能を利用するなどして対応できます。
英語が得意な方は問題ありませんが、自動翻訳機能は万能ではありません。翻訳したWebページや日本語の情報のみですべてを理解できるわけではないと認識しておいてください。現状では「React」を扱えるエンジニアが少ないため需要が大きく、「React」のスキルや知識を身につけることで人材としての価値を上げられ、仕事を受けやすくなると考えられます。
Reactの環境構築方法

Reactの環境を構築する手順は、以下です。
- Node.jsを導入しよう
- Create React Appを導入しよう
ここからは、コマンドでのインストール方法を解説します。
Node.jsを導入しよう
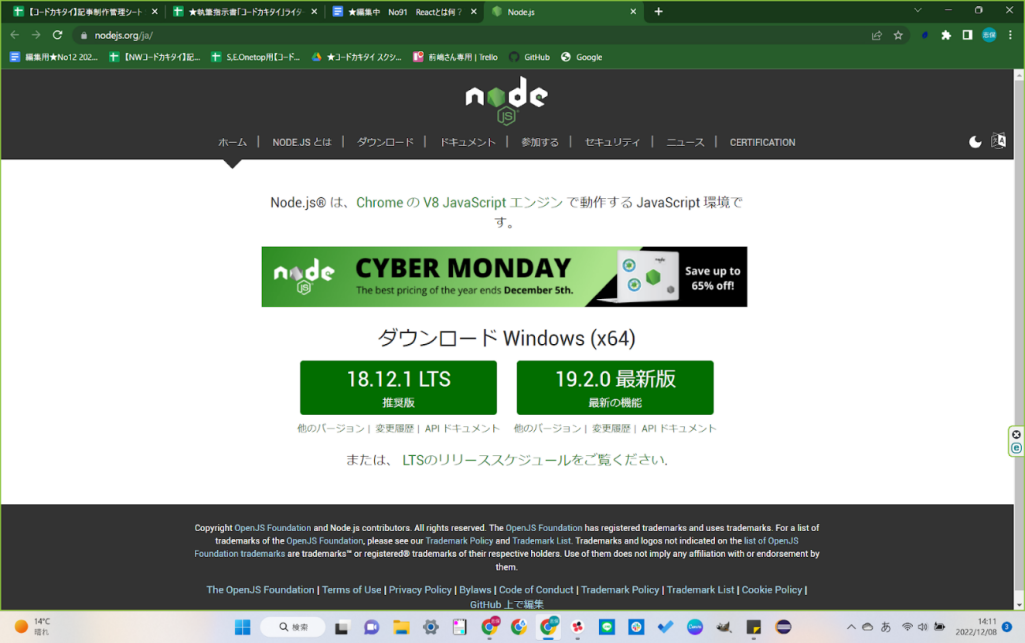
「Node.js」とはOSに対し、直接「JavaScript」を動作させるツールです。一般的に「JavaScript」は、Webブラウザを中継しOSへ処理を実行させますが、「Node.js」は直接OSに処理を依頼できるためさまざまな機能が利用できます。

上記の公式サイトから、「Node.js」を導入します。基本的に、最新のバージョンを選択してダウンロードしてください。ダウンロードしたファイルを実行することで、インストール可能です。
Create React Appを導入しよう
続いて「Create React App」を導入しましょう。「Node.js」をインストールした後で、Windowsでは「コマンドプロンプト」、Macでは「ターミナル」で次のコマンドを実行します。
npx create-react-app ex-app cd ex-app npm start
※ ex-appは任意のアプリ名で構いません。
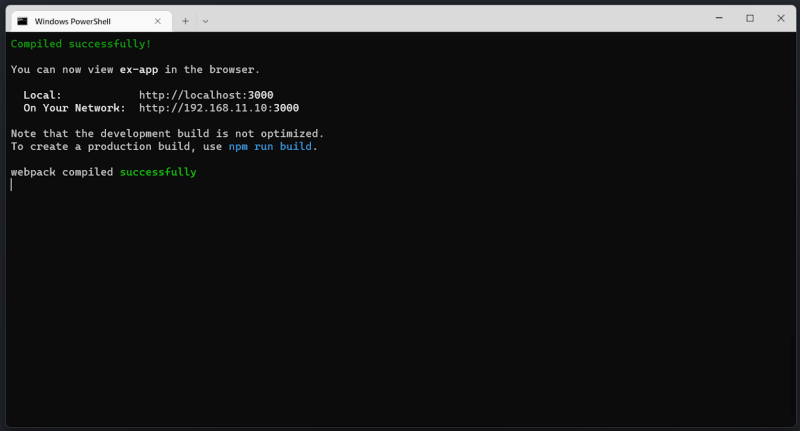
コマンド実行後は以下のようにメッセージが表示されます。

続けてブラウザが起動します。起動したブラウザの画面上に、下図のような「Edit src/App.js and save to reload」や「React」のアイコンが表示されていれば開発環境の構築は完了です。

Reactを使う際の注意点を知っておこう

「React」を利用する際の主な注意点は、以下の2つです。
- 環境構築に手間がかかること
- Webページとアプリの向き不向きを知ること
他の「JavaScriptライブラリ」と「React」を比べる際にも役に立つので、注意点を確認してください。
環境構築に手間がかかること
「React」はライブラリであるため、環境構築の必要があります。この環境構築が初心者には、学習を始めにくい要因になりえるでしょう。「React」を使うためには「Node.js」や「Create React App」をインストールする必要があり、導入後はこれらのプログラムのアップデートも必要です。
コマンドの使用に慣れていない方は、環境構築に苦労するかもしれません。ご自身の環境に応じていくつかのサイトを参考に、ゆっくりと「React」の環境を構築してみてください。
Webページとアプリの向き不向きを知ること
「React」の「仮想DOM」使用により、アプリ・Webページの種類によっては、処理速度が低下することがあるでしょう。「仮想DOM」は「DOM構造」をメモリ上に保持するので、メモリを多く消費する特徴があります。そのため更新が少ないページの場合は「仮想DOM」のよさを活かせず、メモリを多く消費するだけになるのでむしろ処理が遅くなるのです。
「React」は、ユーザーの操作によって表示内容が切り替わる「Google Map」のようなツールの開発に適しています。「React」を開発に利用する際は、「仮想DOM」の特徴を活かせるツールかどうかを十分に検討する必要があるでしょう。
ReactでUIを効率的に構築していこう

「React」は、「宣言的UI」や「コンポーネント」・「仮想DOM」によって簡単にコードの管理ができ、処理速度を速くできるライブラリです。さまざまな種類のアプリを開発できることも大きな特徴です。
これから「React」の利用者が増えるとの見解もありますので、初心者の方も「JavaScript」について基本的な知識を身につけてからの「React」の学習をおすすめします。本記事を参考にメリット・デメリットをよく理解し、プロジェクトに「React」が適している場合は効率的な開発のために活用してください。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール












