
jQueryとは何か、CDNとはいったいどのようなものかを解説します。また、CDNにjQueryを読み込ませる方法や、提供先ごとのCDN読み込み方法なども含めて解説します。
「jQuery」を使おうとしたとき、CDN(Contents Delivery Network)という言葉は知っていても、どうやって読み込ませればいいのかや、そもそもCDNとは何かがわからない方もいるのではないでしょうか。
本記事ではCDNがどういったものなのかから、提供先ごとのCDN読み込みの方法、「jQuery UI」と同時に読み込ませる方法まで解説します。
目次
jQueryって何?

ここでは、「jQuery」がどのようなツールなのかを「jQuery」で実際にできることを交えて解説します。
JavaScriptのライブラリの一つ
「JavaScript」には「Vue.js」や「React」など、さまざまなライブラリがあります。「jQuery」は2006年1月にリリースされたJavaScirptのライブラリの一つです。
DOM(Document Object Model)操作やアニメーションなど、Webサイトの見た目の部分を作るのに便利なライブラリで、Ajaxという非同期通信技術を扱う際に、その記述を簡単にできる特徴もあります。
ライブラリとは?
ライブラリとは、プログラミングしていく中でよく使われる機能を切り離して、いつでも使えるようにまとめられたもののことです。あらかじめよく使う機能がまとめられているため、機能をショートカットして使用でき、作業を効率化できます。
HTMLやCSSの操作が簡単に行える
「jQuery」を使うことによって、「HTML」や「CSS」の操作を短いコードで簡単に行うことが可能です。
たとえば、「ボタンをクリックすると隠れていた文字が出現する動き」や、「画面のスクロールに連動してWebサイトの見た目を変えていく動き」などを、「JavaScript」でプログラミングしようとすると、コードが長くなったり、場合によってはCSSの方の記述も必要になったりします。
しかし、jQueryを使えば短いコードで簡単に動きを実現できるため、効率のよい開発が可能です。
CDNとは何?

CDNとは、Content Delivery Network(コンテンツデリバリーネットワーク)の略です。大容量のデジタルコンテンツを、インターネット経由でWebサイトなどに配信するためのネットワークのことを指します。
私たちがふだんWebサイトの閲覧やSNSへの書き込みができるのは、パソコンやスマートフォンがインターネットに接続されていて、ネットワークを通じて外部サーバーとの情報のやりとりが可能であるためです。
このとき、そのサーバーに短時間でのアクセスが集中してしまった場合は、サーバーが落ちてしまったり、ネットワークに過剰な負担がかかってしまったりします。
しかしCDNは、大量のデータ発信にも耐えられるように最適化されているため、ネットワークに過剰な負担がかかってしまう問題を解決できます。
Webサイトにある情報がテキストベースではなくなり、デバイスや通信方法の進化とともに情報の大容量化が進みました。このような通信データ量の増加とともに、CDNも需要が増していったのです。
CDNを読み込んでみよう

「jQuery」のCDNには、いくつかの提供先があります。ここではjQuery公式、Google、Microsoftの3つの場所から、CDNを読み込む方法を解説します。
jQuery公式のCDNの場合
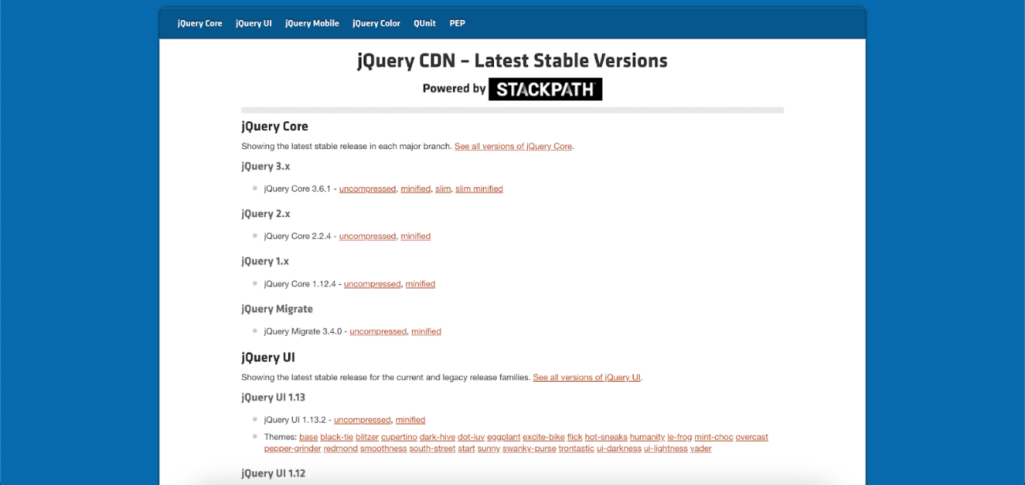
「jQuery」のCDNコードは、jQuery公式のサイトから入手できます。

jQuery公式サイトではjQuery 3.x、jQuery 2.x、jQuery 1.x、jQuery Migrateと書かれたリンクが表示されます。
3.x、2.x、1.xはjQueryのバージョンを表し、3.xが2022年11月時点での最新バージョンです。特別な理由がない限りは、最新のバージョンを使用しましょう。
uncompressed、minified、slim、slim minifiedという4つのリンクがありますが、
uncompressedとminifiedはコードが圧縮されているかどうかの違いであり、slimとslim minifiedは一部機能をなくすことに、よってさらにコードの軽量化がされたものです。
そのため、とくにこだわりがないなら、全機能が使えてコードも軽いminifiedがおすすめでしょう。「jQuery」を読み込むための、取得したCDNコードをbodyタグの一番下に配置する記述は以下の通りです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>サンプルページ</title> </head> <body> <h1>これはサンプルページです</h1> <p>jQueryを読み込みます</p> <script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script> </body> </html>
このように取得したCDNコードを、bodyタグの一番下に配置すれば、「jQuery」を読み込む準備は完了です。
Google提供のCDNの場合
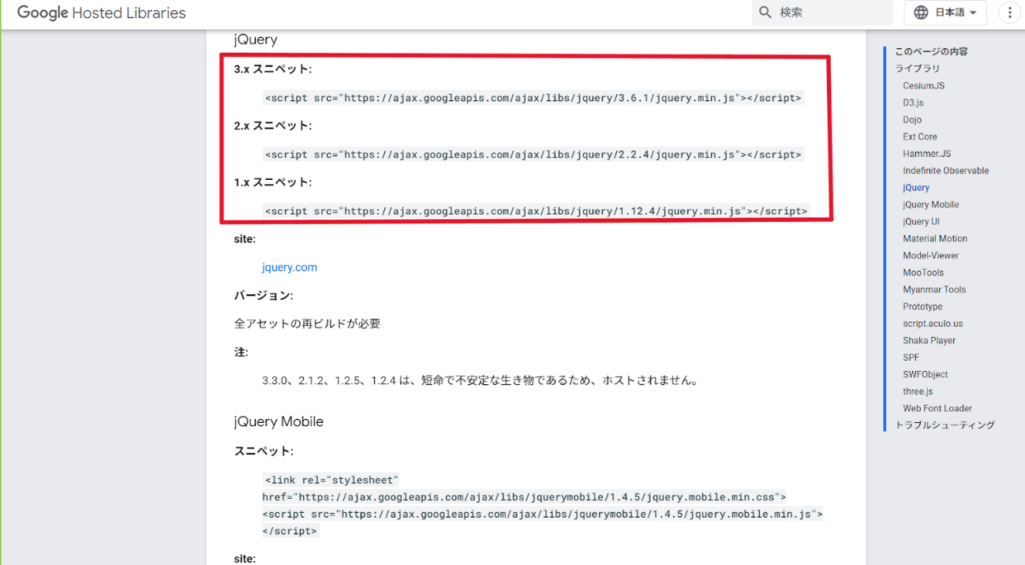
「jQuery」のCDNコードは、Google Hosted Libraryからも入手できます。こちらのサイトには「jQuery」だけでなく、さまざまな「JavaScirpt」のライブラリが保管されているため、ほかのライブラリをインストールしないように注意が必要です。

Hosted Libraries | Google Developers
「Google Hosted Libraries」のサイトでは、3.x、2.x、1.xのタグ(上図赤枠内)があるので、こだわりがなければ3.xのコードをコピーし、以下のようにHTMLファイル内に貼り付けてください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>サンプルページ</title> </head> <body> <h1>これはサンプルページです</h1> <p>jQueryを読み込みます</p> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> </body> </html>
ファイル名がjquery.min.jsとなっているので、GoogleのCDNコードはあらかじめ圧縮されたもの(minified)であることがわかります。
Microsoft提供のCDNの場合
「jQuery」のCDNコードは「Microsoft learn」のサイトからも入手可能です。こちらはMicrosoftが提供する学習プラットフォームで、「jQuery」のCDNも保管されています。
「Microsoft learn」の以下のサイトにアクセスします。
Microsoft Ajax Content Delivery Network Assets
こちらは使いたいCDNのURLをコピーして、下記のコードの「””」内に貼り付けましょう。
<script src=""></script>
jQuery バージョン 3.6.0の最初の行に書かれているURLをコピーした場合、以下のようなコードになります。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>サンプルページ</title> </head> <body> <h1>これはサンプルページです</h1> <p>jQueryを読み込みます</p> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.0.min.js"></script> </body> </html>
これで、「jQuery」を扱う準備は完了です。
動作確認の方法
jQueryのCDNコードをHTMLファイル内に配置したら、動作確認を行います。動作確認の方法はいくつかありますが、今回は「アラート」を表示する方法を確認していきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプルページ</title>
</head>
<body>
<h1>これはサンプルページです</h1>
<p>jQueryを読み込みます</p>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(window).on('load', function() {
alert('jQueryは読み込まれています!');
});
</script>
</body>
</html>
CDNコードの下にscriptタグを作ります。上に作ってしまうと動作しないため、注意が必要です。
$(window).on('load', function() {});
こちらは「jQuery」で、Webページの読み込みと同時にイベントを発生させられるコードです。
そのため「jQuery」が無事動作していれば、ページを読み込んだ際に「jQueryは読み込まれています!」というアラートが発生します。
CDNを読み込むメリット

CDNを読み込む一番のメリットは、手軽に導入できる点です。
Webサイトからファイルをダウンロードしたり、サーバーにファイルをアップロードしたりする必要がありません。CDNコードをHTMLファイル内にコピーして貼り付けるだけで、自分の環境にJavaScriptライブラリを導入できます。
また2回目以降のアクセスの場合、jQueryファイルの読み込みが高速になるのもメリットです。CDN経由でブラウザにファイルが読み込まれた場合、そのファイルはブラウザにキャッシュされます。そのため2回目以降のWebページの読み込みは高速になります。
このように導入がかなり手軽であること、キャッシュ利用により2回目以降の読み込みが高速になることが、CDNを読み込むメリットです。
CDNを読み込むデメリット

メリットがある一方で、CDNにはデメリットも存在します。
常にインターネット経由で配信元からファイルを読み込んでいくため、配信元が配信を終了してしまったら、ファイルを利用できなくなってしまいます。同じく、使用しているバージョンのCDNの公開が終了してしまった場合も、ファイルは利用できません。
CDNを配信しているサービスは複数あるので、利用できなくなることへの過剰な心配をせずに済みます。しかし、万が一動かすことができなくなるリスクがあることを考えると、企業案件で使用することは避けた方がよいかもしれません。
CDNには配信終了のリスクがあることを認識したうえで、使用することが大切です。
jQuery UIにもCDNを読み込ませてみよう

「JavaScirpt」にあるさまざまな便利ツールのうちの一つが、「jQuery UI」です。ここでは、CDNで「jQuery UI」を読み込ませる方法を解説します。
jQuery UIとは?
「jQuery UI」とは、ユーザーインターフェースの構築に特化した、「jQuery」の公式ライブラリで、2007年にリリースされました。
jQuery UIを使うことで実現できることは、以下の通りです。
- ポップアップでダイアログの表示
- 日付選択の機能があるカレンダーの作成
- ドラッグ&ドロップで順番の入れ替えができるカードの作成
上記のように、さまざまな動きのあるWebページを作成できます。
jQuery UIを読み込ませる方法
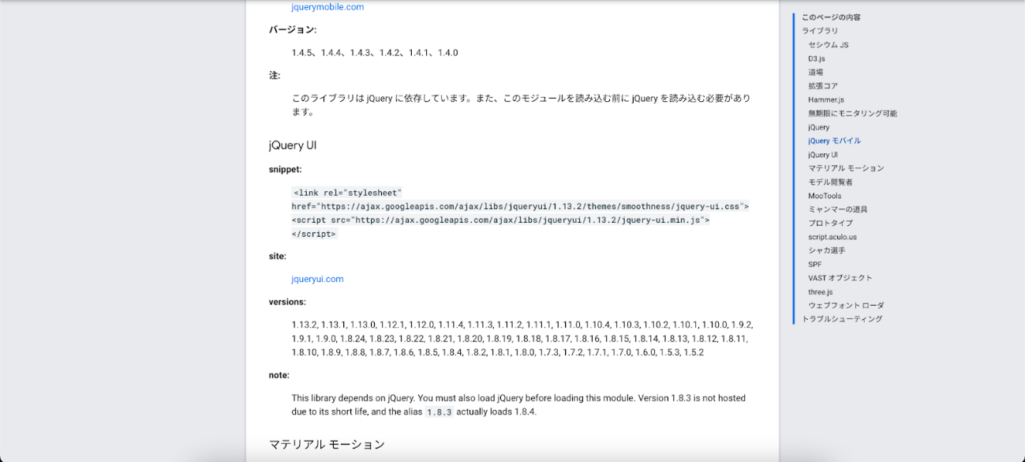
実際にGoogleのCDNを利用してjQuery UIを読み込ませてみましょう。まず「Hosted Libraries | Google Developers」のサイトにアクセスします。

Hosted Libraries | Google Developers
「snippet」の項目に、linkタグとscriptタグが並んでいます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプルページ</title>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.13.2/themes/smoothness/jquery-ui.css">
</head>
<body>
<h1>これはサンプルページです</h1>
<p>jQueryを読み込みます</p>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js"></script>
</body>
</html>
linkタグをheadタグの一番下に、scriptタグをbodyタグの一番下に貼り付けます。jQuery UIのscriptタグは、必ずjQueryのscriptタグの下に配置します。
もし「jQuery」のscriptタグの上に配置してしまうと、それだけでjQuery UIは機能しなくなってしまうため、注意が必要です。
CDNを読み込ませてjQueryを使いこなそう

jQueryは短いコードで動きのあるページを作成できる、便利なJavaScriptのライブラリです。jQueryを使用することで開発の効率化も図れます。
また、CDNを読み込むことによって誰でも手軽に利用でき、2回目以降はページ読み込みの速度アップにつながることもメリットといえるでしょう。CDNで読み込んだjQueryを使い、おしゃれで動きのあるホームページをぜひ作成してみてください。
アクセスランキング 人気のある記事をピックアップ!
コードカキタイがオススメする記事!

2024.06.17
子供におすすめのプログラミングスクール10選!学習メリットや教室選びのコツも紹介
#プログラミングスクール

2022.01.06
【完全版】大学生におすすめのプログラミングスクール13選!選ぶコツも詳しく解説
#プログラミングスクール

2024.01.26
【未経験でも転職可】30代におすすめプログラミングスクール8選!
#プログラミングスクール

2024.01.26
初心者必見!独学のJava学習方法とおすすめ本、アプリを詳しく解説
#JAVA

2024.01.26
忙しい社会人におすすめプログラミングスクール15選!失敗しない選び方も詳しく解説
#プログラミングスクール

2022.01.06
【無料あり】大阪のおすすめプログラミングスクール14選!スクール選びのコツも紹介
#プログラミングスクール

2024.01.26
【目的別】東京のおすすめプログラミングスクール20選!スクール選びのコツも徹底解説
#プログラミングスクール

2024.01.26
【無料あり】福岡のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】名古屋のおすすめプログラミングスクール13選!選び方も詳しく解説
#プログラミングスクール

2024.01.26
【徹底比較】おすすめのプログラミングスクール18選!失敗しない選び方も徹底解説
#プログラミングスクール












